One of the great challenges project managers run into is the best way to accurately scope a project with a client. To 100% nail down each user interaction is a hefty task. One of the biggest game changers when it comes to that process is a tool called InVision.
We started using this tool at WebDevStudios roughly a year ago when InVision was just a wee platform with half the tools it has today. The team over at InVision introduced feature after feature in the following months making this platform a formidable opponent of some classic project management tools.
Today, I’m here to give you ten reasons InVision is a must-use project management tool.

#10: Boards
One of the first steps to a ensure a smooth development process after the design phase is completing a style guide.
A style guide establishes design standards for your client’s website or product. These styles are globally applied and can ensure that even after your team is hands off with the project, your client can effectively pass the torch and ensure branding consistency in future iterations.
InVision has a fantastic feature for just this, called “Boards.” These allow the designer to load in anything from fonts, images, text and color blocks, and even embed design files for collaborative users to download directly from the board. Multiple templates are provided as guides. Check out the Findli Brand Guide for a better understanding of how flexible this feature can be.
Once your designer completes the style guide, collaborators along with your client can leave comments on any element! This includes annotations and sketches.
#9: LiveShare Meetings

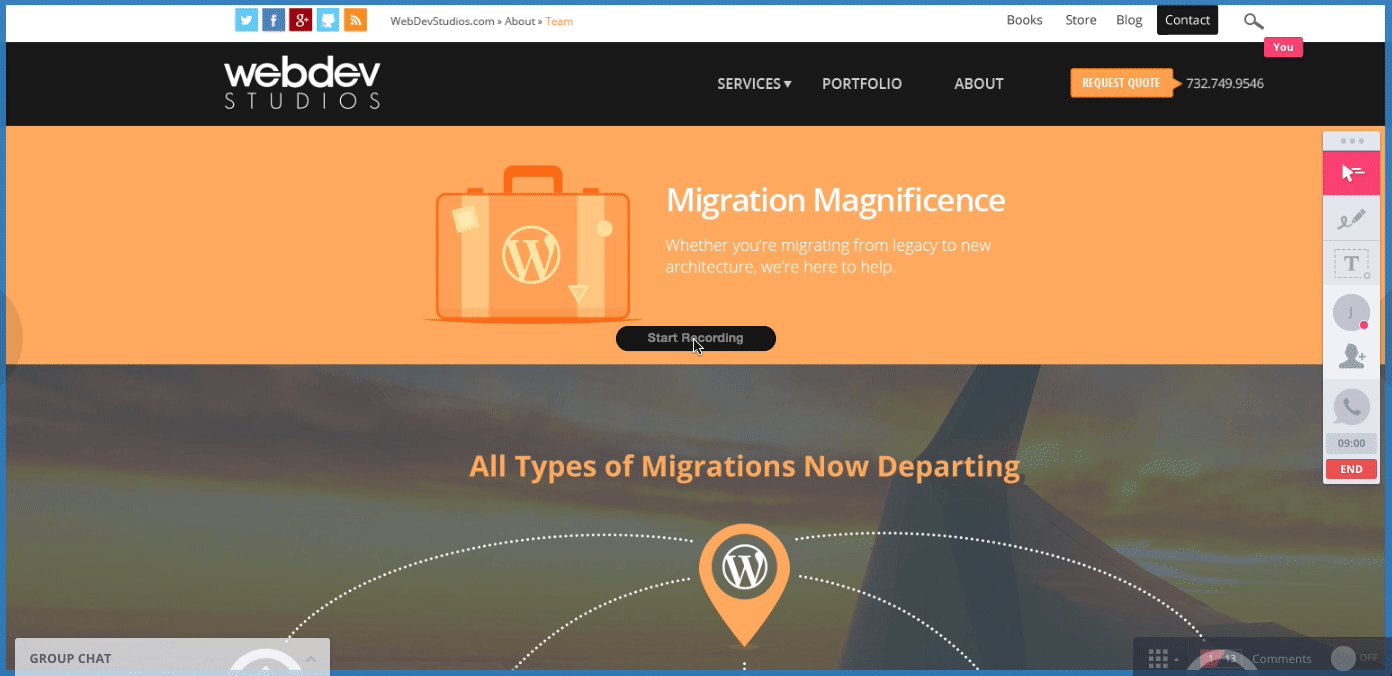
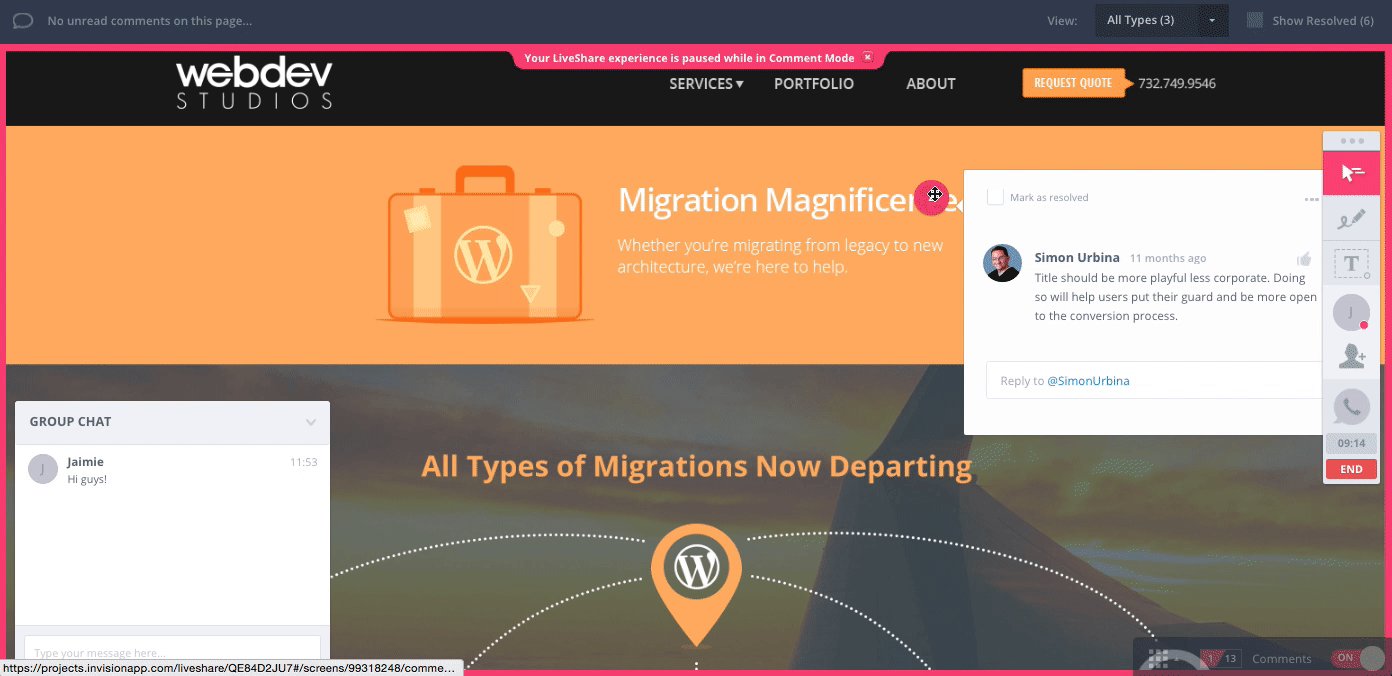
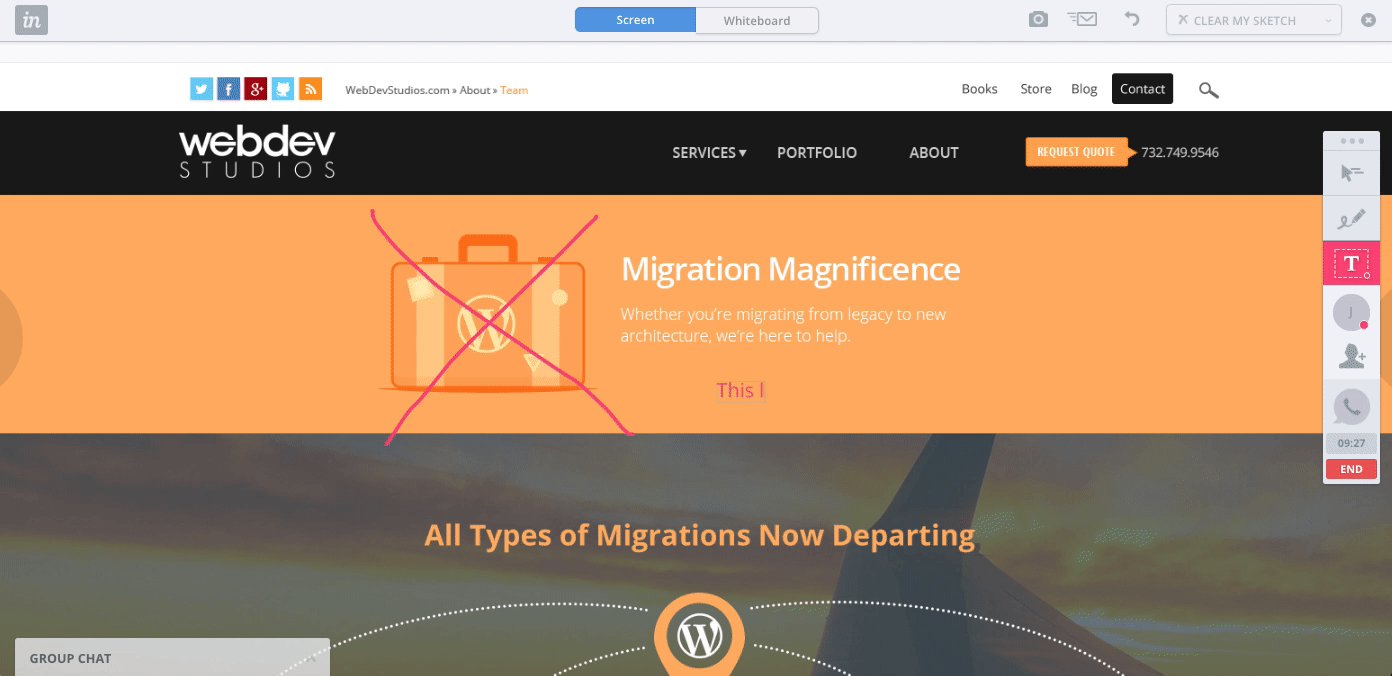
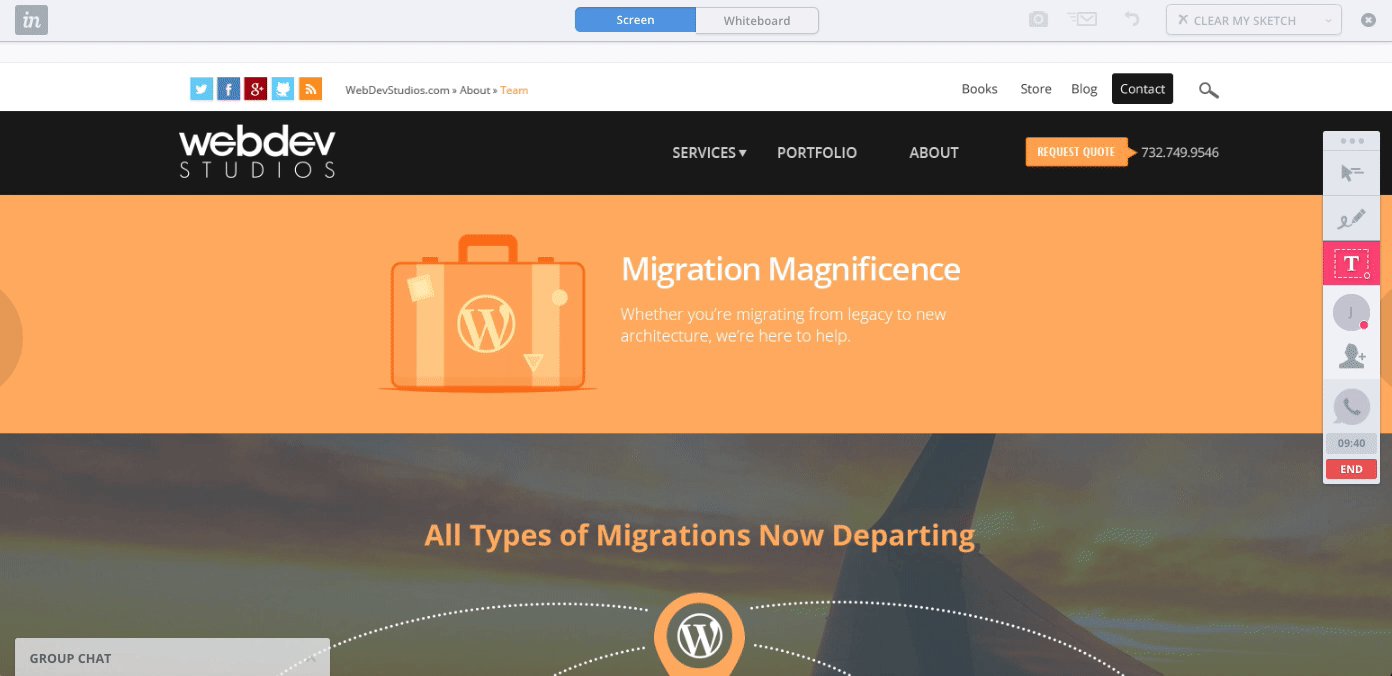
If you were impressed by the inline commenting on InVision’s Boards, you’ll be super excited about the LiveShare feature. With LiveShare, you can easily collaborate with your client to review comps by joining a call line and updating your project’s designs in line. Together. At the same time. Each caller can see fellow collaborators’ color coded cursors along with their name, so there’s no confusion as to who is updating.
In LiveShare, you can sketch on your designs, add text, as well as leverage the white board functionality for brainstorming sessions. Notes and sketches do not effect the design in any way and can be saved for reference later, as well as emailed.

#8: Inline Comments
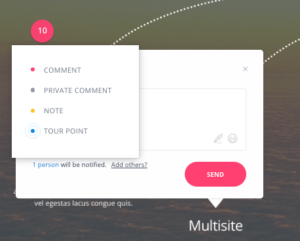
Comments are, by far, one of the most useful tools that our team uses every. single. time. we use InVision. On prototype screens, you have the option to leave one of many types of comments. The different types of comments include: regular comments, private comments (shared only with team collaborators), notes, or tour points.

Our team regularly uses inline comments for scope review. A developer lead and project manager will review assets together and leave comments on areas where further functionality needs to be defined by client or estimates are needed. Private comments can be very useful for developer notes you want to keep internal. Notes are best used for management or organizational comments such as “Upload revised asset for header,” et al. Tour points will be covered next, as their a whole feature of their own!
Another helpful part of comments is the ability to ping other collaborators for input. This will trigger an email, as well as appear in an unread messages area specific to that user–making sure that they cannot be missed!
#7: Tour Points
Here it is, as promised! Tour points! These are great for walking a client through a design or even an internal development team to ensure you review key details. These work the same as comments. Drop tour points in a screen and the user will be guided through them.
From InVision team:
Note: Viewers progress through Tour Points on a screen from top to bottom, left to right, so you can easily rearrange yours just by moving comments around the page.
This is a great way to maintain control over any presentation of designs.
#6: Prototypes
Another effective way to guide your clients through designs without error is by using the build mode”in InVision, which allows you to essentially build a working prototype for your website (or even app!). This is done with hotspots, which are overlays that you can drag over areas which require interaction. There are a wealth of options when it comes to interactions which allows for this feature to be incredibly versatile. You can see a working demo of this here.

#5: Real Time User Testing
A newer feature introduced by the InVision team, which I’m very excited about, is user testing. If you’re trying to work with your client on refining a specific UI and really want to nail down user experience, I highly recommend this feature.
So what is it? While on their phone, the user can view mobile prototypes in user testing mode. This mode actively records their user session and also leverages Lookback to record video and audio of the user to give further context regarding their experience. This is obviously a very personal approach to user testing, but valuable nonetheless. I would recommend using this feature internally with your team while working on design to really nail that UX.
#4: Asset Management
A lesser known benefit of InVision is its robust asset management. This is more of an internal tool for your team but you’ll soon find it invaluable. Here’s the run down from the InVision team:
With InVision Sync, all your existing projects are brought right to your desktop, which means no more uploading screens and assets in your browser. Creating new projects via InVision Sync is a breeze. Simply create a new folder, give it a name, and save your screens and assets directly to their corresponding folders. When you return to your projects online, you’ll see your updates automatically.
So in essence, our designer and team of developers sync up through InVision. All updates made by our designer now do not need to be re-uploaded with every revision to the InVision site; the developers also have updated versions of the designs on their computers as well! There’s also an Assets section on each prototype, which acts as a repository for all relevant assets allowing the team to find everything they need for development in one place.
#3: Version Control
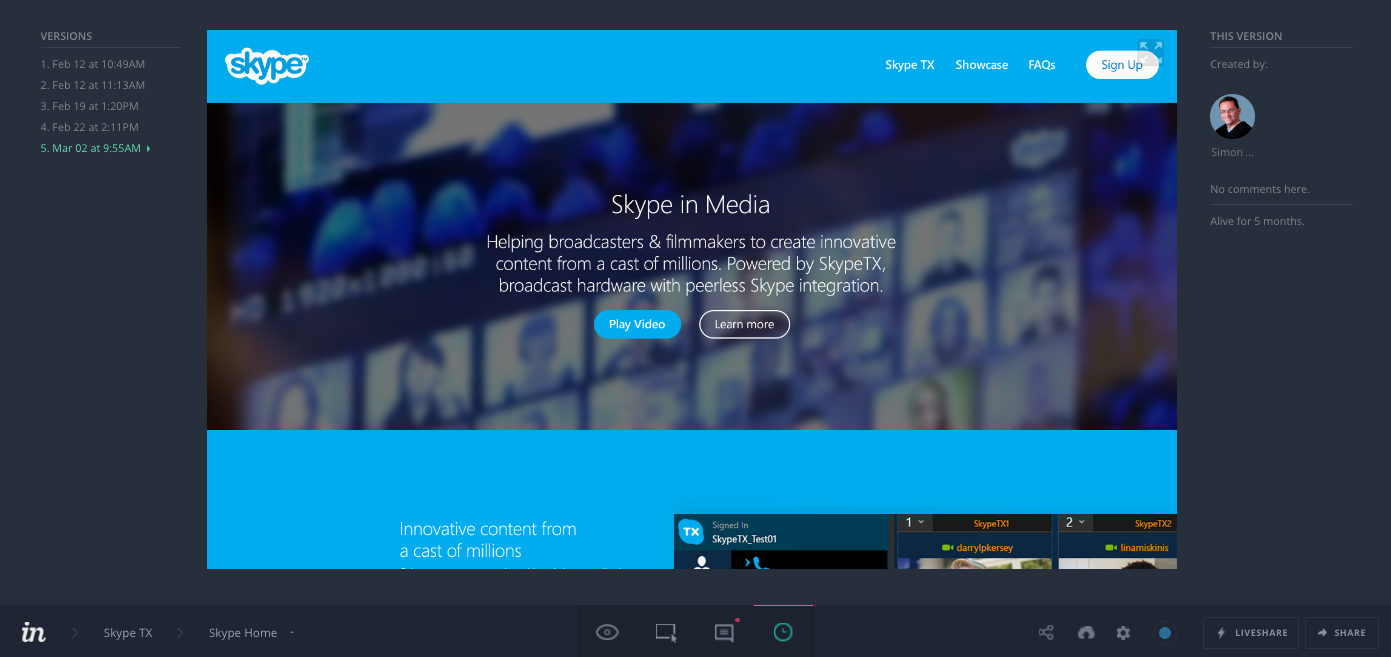
So I know what you’re thinking after the last reason–the InVision team has you covered. But wait! There’s more! In the history mode, you can view every iteration of the screen within prototype.

#2: User Roles
There are a few ways to easily restrict various levels of access in InVision. This is a powerful tool but you may not want your client running rampant through it. Here’s a breakdown of roles and responsibilities:
Designer
This role is synonymous to an admin. They can create and edit prototypes. We typically use this for account executives and project managers.
Collaborators
These users need to be added to individual prototypes. Once added they can perform almost all actions on the prototype except creating or deleting prototypes. This is the perfect role for developers on your team who will building out the site.
Team Members
If you sign up for a “team plan” you’re able to add up to five members to your team who can act as an admin. This means the same abilities as a collaborator as well as designer. You’d want to put your lead developers in this role.
Guests

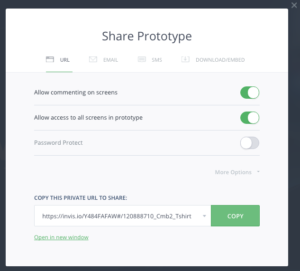
Anything outside of the three roles mentioned above is treated as a guest user and needs to be granted direct access to prototypes, specific screens, and/or boards. This is typically the role we assign to clients. The ability to comment, access to other screens, and password protection are all optional.
This gives you maximum control over who is handling what and who is accessing which aspects of the project. You’ll never have to worry about someone having access to something they shouldn’t, and will protect your work and your clients’ privacy while still being able to collaborate efficiently.
#1: Workflow
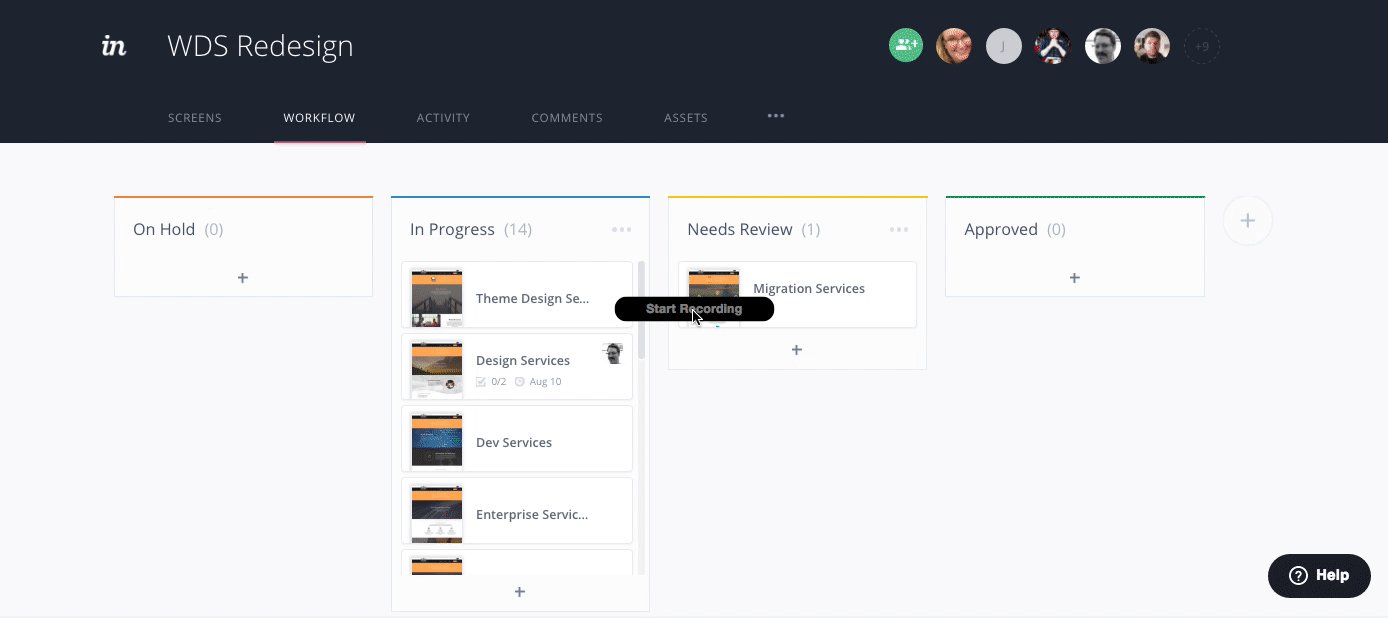
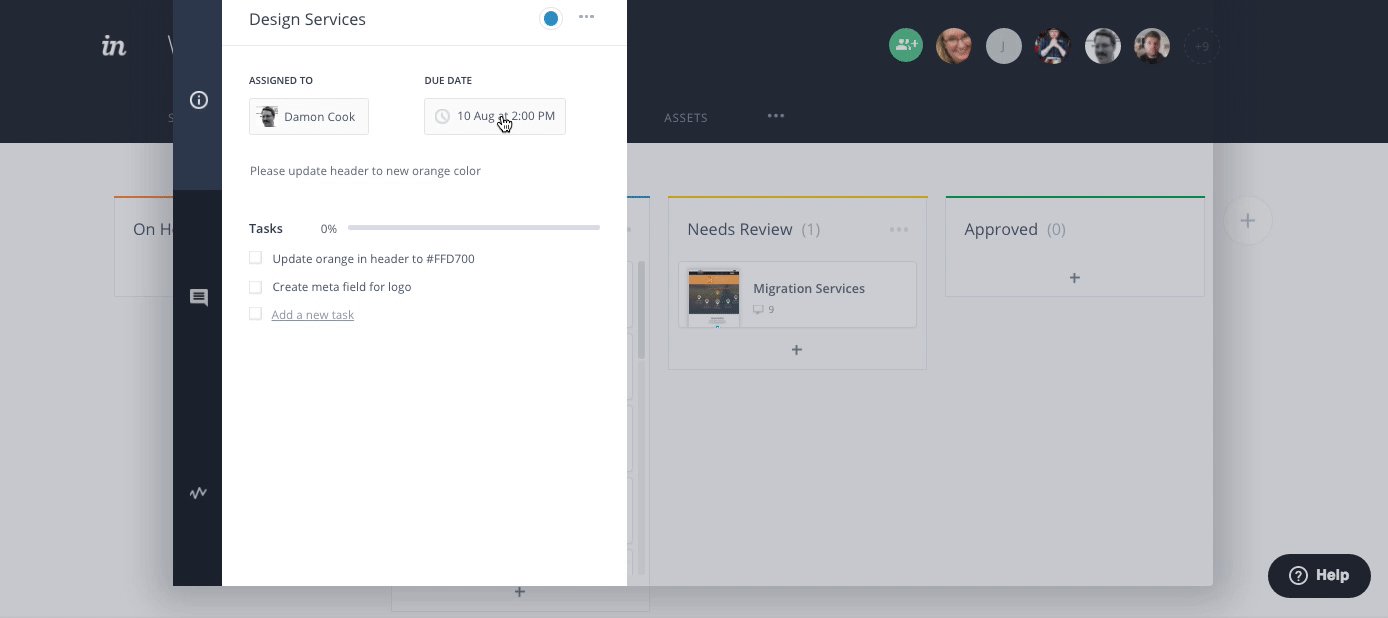
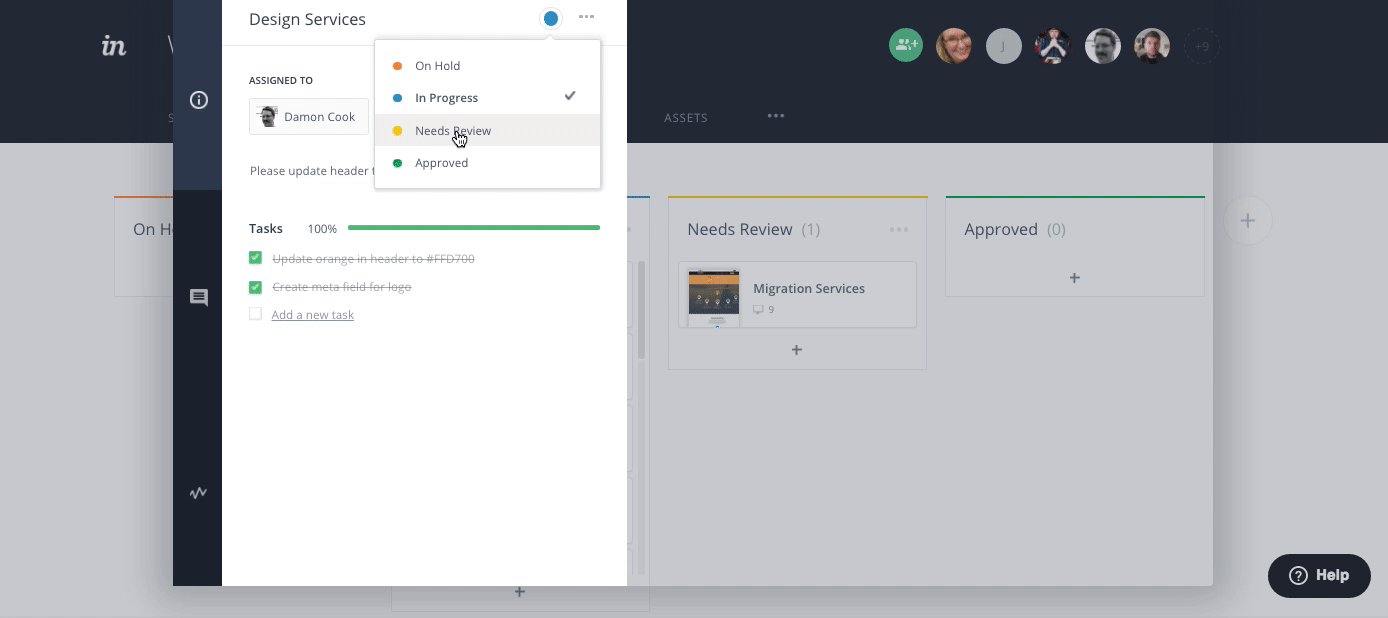
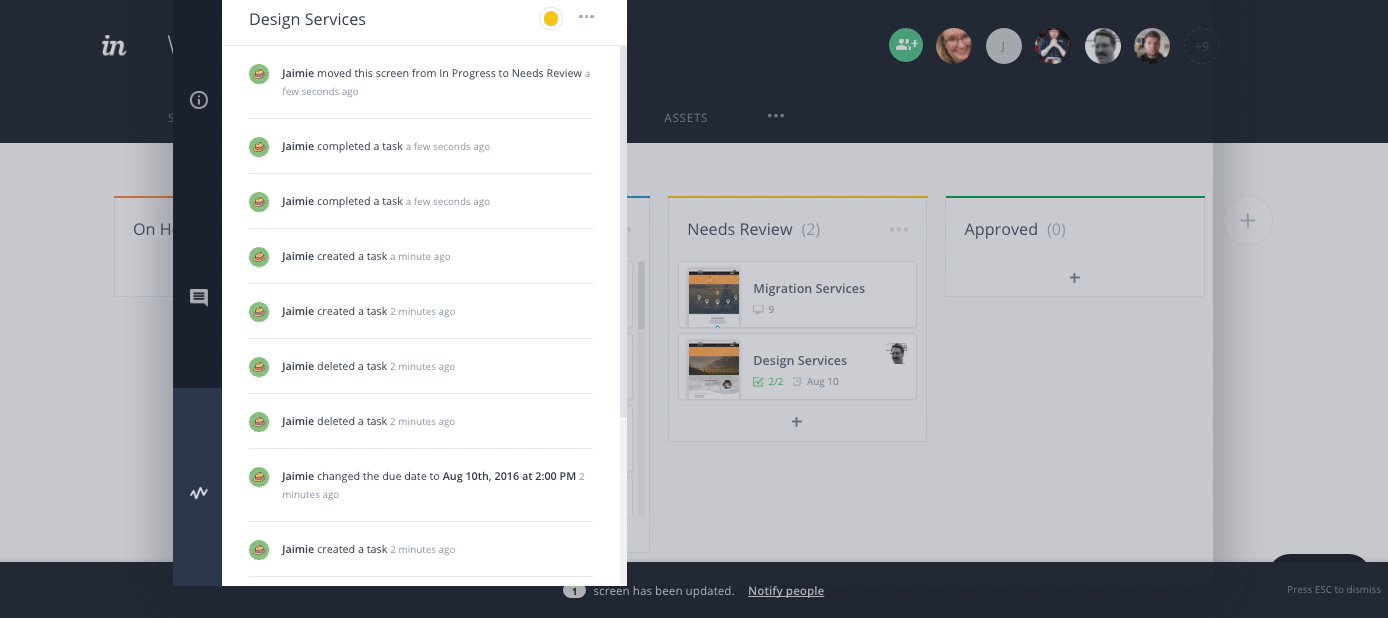
Very few people realize that InVision is not just an asset review/management tool, but a robust project management tool as well. Here’s a top level overview from the InVision team:
Pretty awesome, right? Well there are even more features packed into Workflow that weren’t discussed in the video. Check out these key features which every project manager will enjoy:
- Ability to create and assign tasks
- Progress bar
- Comments converted to easy to manage tasks
- Steady activity stream so you can easily track developer updates
- Custom KanBan-like workflow (available at enterprise level)
See it in action below!

In conclusion
InVision may not be a one size fits all approach to development. While its weaker for projects that are more dev heavy, when it comes to projects that require an extensive and collaborative design phase, it’s hard to beat.
I’d love to hear if you’ve tried InVision with your projects and the successes or challenges you’ve faced with it. Our team continues to love this product and the InVision team doesn’t seem to be halting their continuous march of rolling out feature after new feature. We’re excited to see what the next year brings with this tool!
We just recently moved to Invision. So far so good… We’re big board users, and have traditionally relied on secret Pinterest boards but they haven’t scaled well for business use, or managing permissions. The Invision boards have become a new standard for our projects. The custom workflows in the Invision enterprise product have made it much easier and more efficient to manage reviews/approvals which has always been a bottleneck for our team.
Thanks for the post!
It is a pretty good tool. . Business and enterprises have very different needs, and it’s important to find the project management tool that best fits your business. I use this: https://www.mindjet.com/mind-mapping-project-management/ and it works great for me
Thanks for suggesting these tools. These help to create project management higher and expeditiously. These can help each project to create a higher structure of the project.