Cross browser testing (CBT/CBT-ing) is something we take very seriously here at WDS. If you don’t believe me, just ask our design leads Greg Rickaby or Corey Collins. As a front-end developer, providing screenshots from cross browser testing is a must before submitting work/code for review. Making sure a site functions and looks correctly across required browsers and devices is key to delivering a top notch product and that’s a goal we should all strive for.
Take the Time
CBT-ing is not fun and there are slew of reasons why. One of the biggest is that it takes time…a lot of time. Add a deadline that you have to meet and both your stress level and heart rate will shoot through the roof!
There are many different setups when it comes to cross browser testing. WDS currently uses a service provided by CrossBrowserTesting.com. Even despite its rich feature set, testing can still be time consuming and at times a frustrating process. In this post, I will show you some cool tricks I’ve learned that to help you save time and streamline your testing process when using CBT.com. At the bottom of this post I’ve included links to the relevant resources for each feature we cover.
NOTE: My local dev environment runs on OSX and VVV.
Setup Local Testing
CBT.com has a local connection feature that allows you to test websites running in your local dev environment. Testing locally is usually quicker (depending how powerful your machine is) and it’s a good option if you need to periodically check your work while you dev.
Getting setup for local testing can be a bit confusing, but it’s definitely worth it. Here are the steps I used:
- Login to the test center
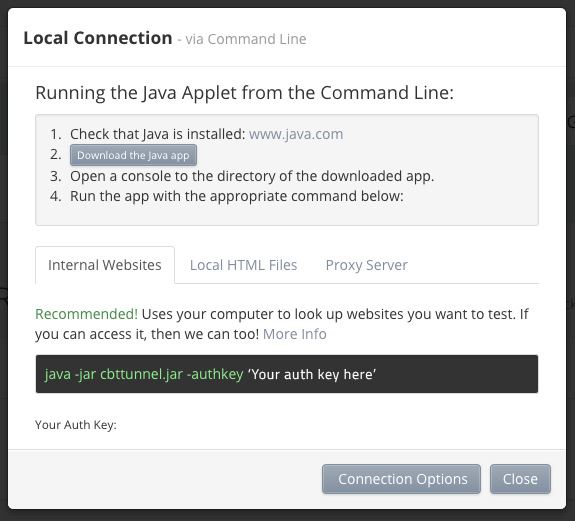
- Click ‘Enable Local Connection’ at the top right of the page. Doing so will display a popup with instructions to follow:
After you’ve installed Java and downloaded the app to a location on your machine, I’d recommend you add a command alias to your terminal profile so you can activate local testing with a simple command.
Here’s what my alias looks like:
alias cbt="cd ~/; java -jar cbttunnel.jar -authkey ‘your auth key’”
With the above alias setup, all you need to do is run cbt from your terminal and local testing will start automatically.
Handy Bookmarklet
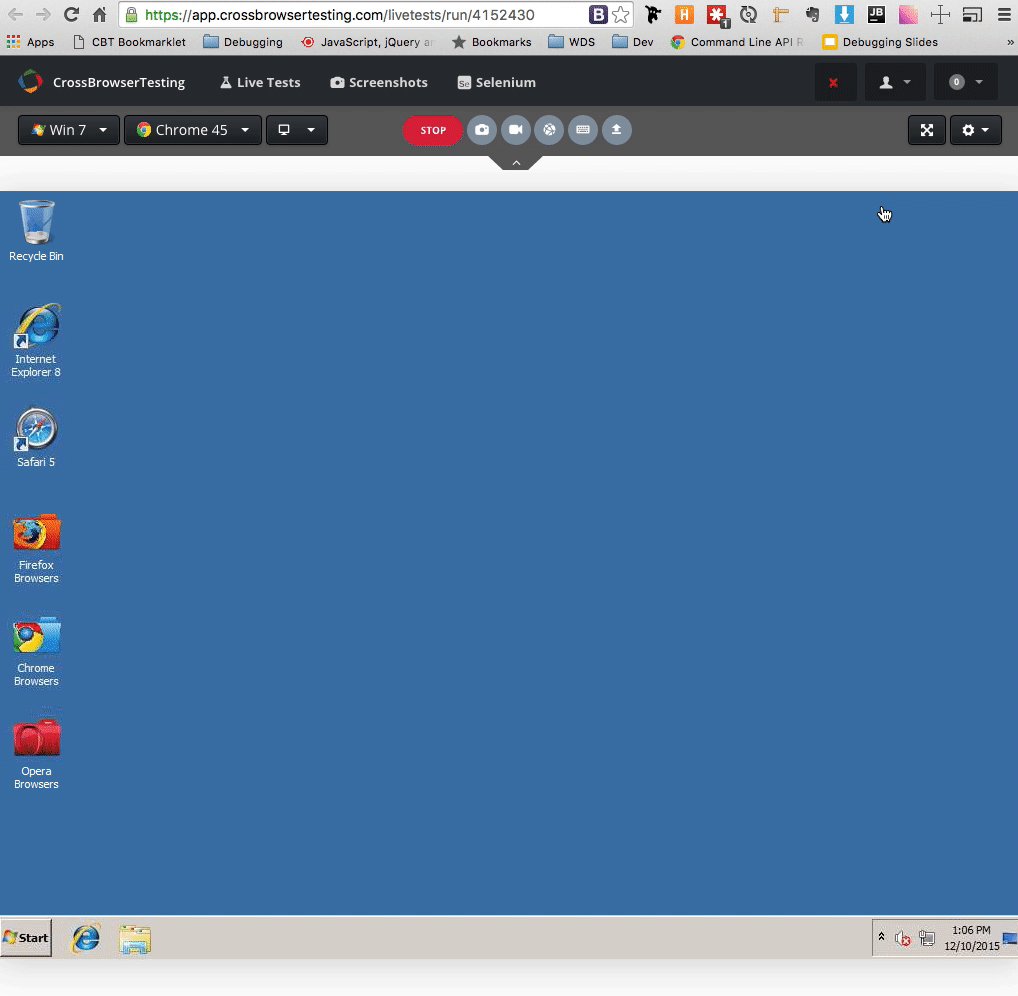
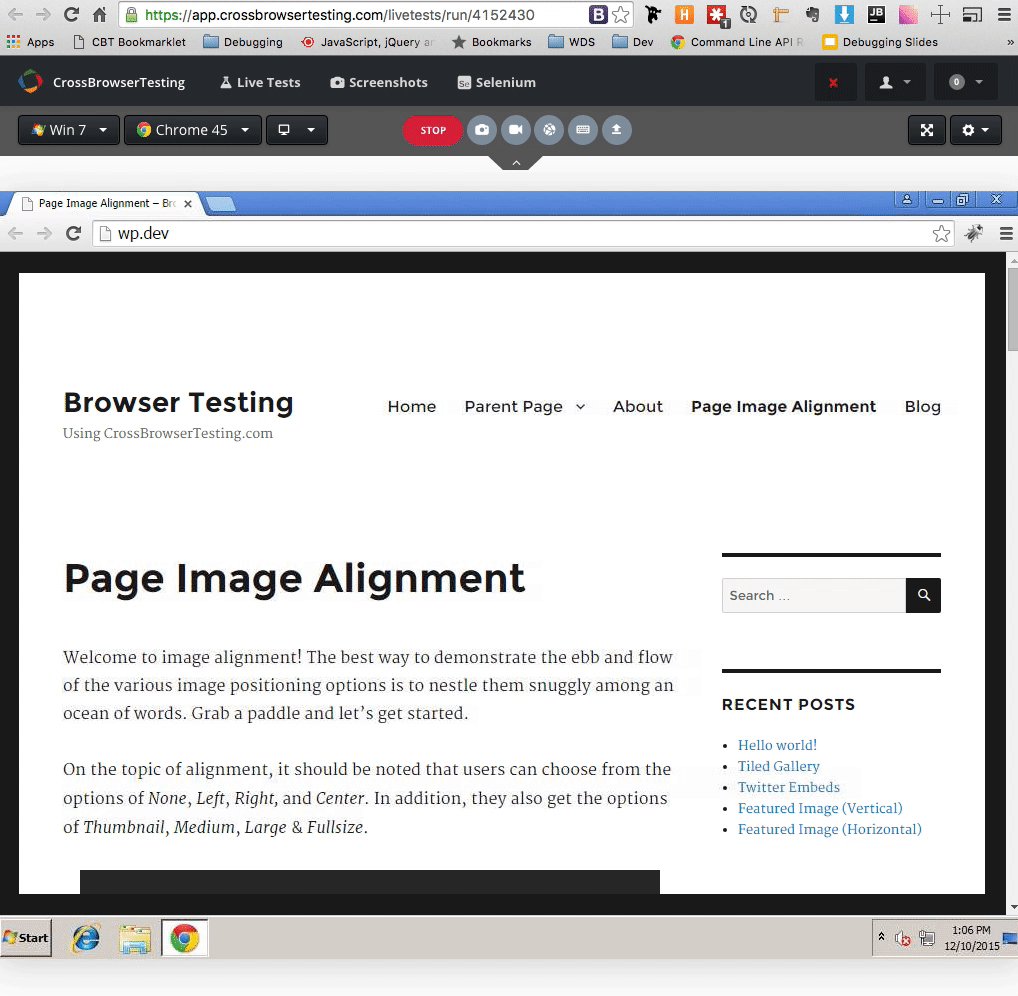
Thanks to Allison Tarr for filling me in on using this nifty shortcut! CBT.com provides a bookmarklet that you can use if you want to run a quick live test on the current page. Using this in conjunction with local testing makes for a powerful combination.
Installing the bookmarklet is easy. Just login to the test center and scroll to the bottom of the page and check out the ‘Quick-Test Bookmarklet’ section.
Here’s an example using the bookmarklet along with local testing:
Login Profiles
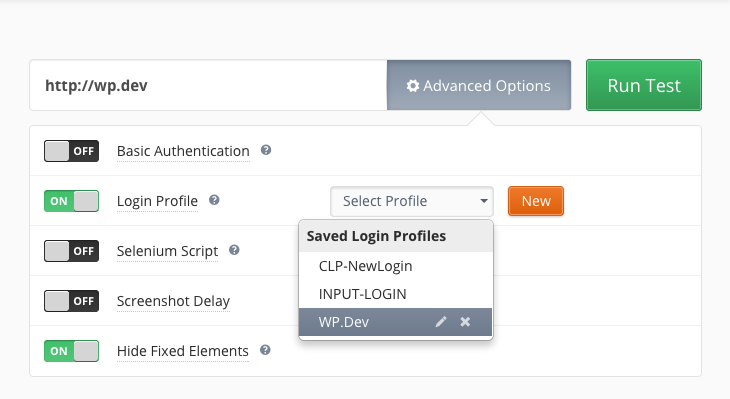
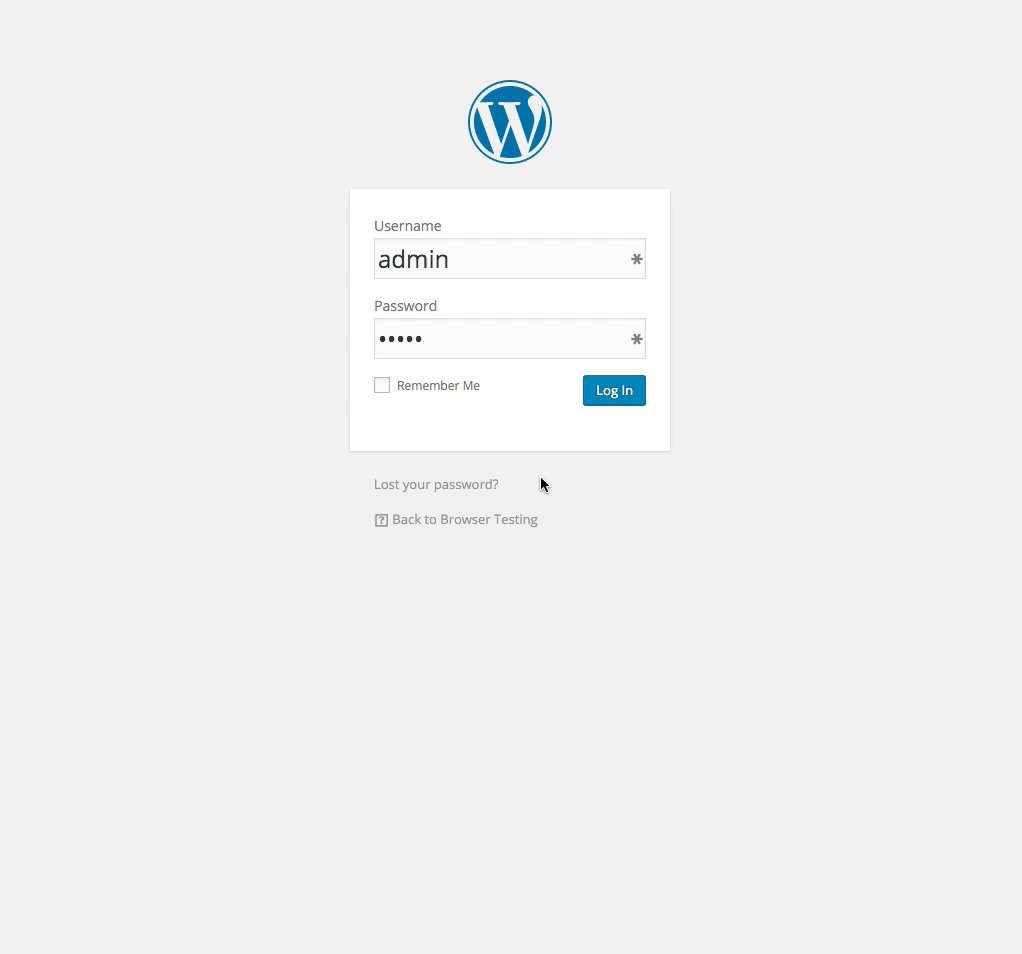
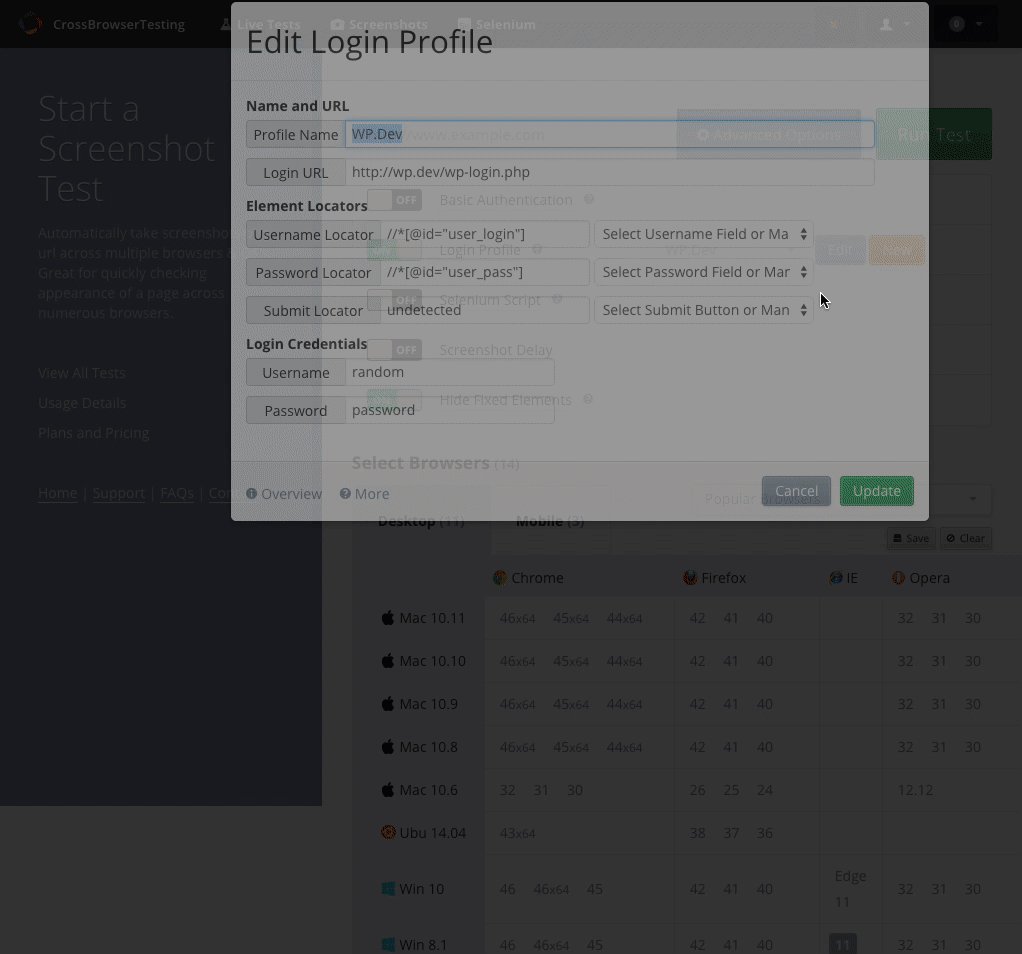
Ever run into the situation where you are working on a website that has a protected page and it needs to be tested in ten different browsers? Before discovering the Login Profiles feature, I would manually test each protected page which was very time consuming and caused unneeded frustration.Setting up a login profile is pretty straight forward and the instructions that CBT.com have provided up are very good (you can find the instructions here).
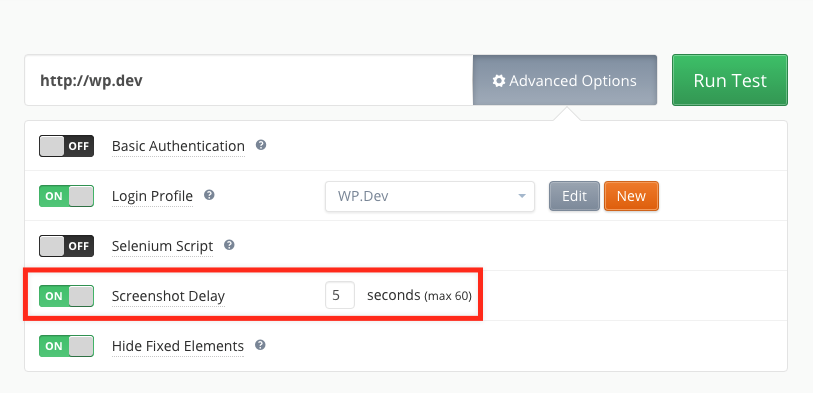
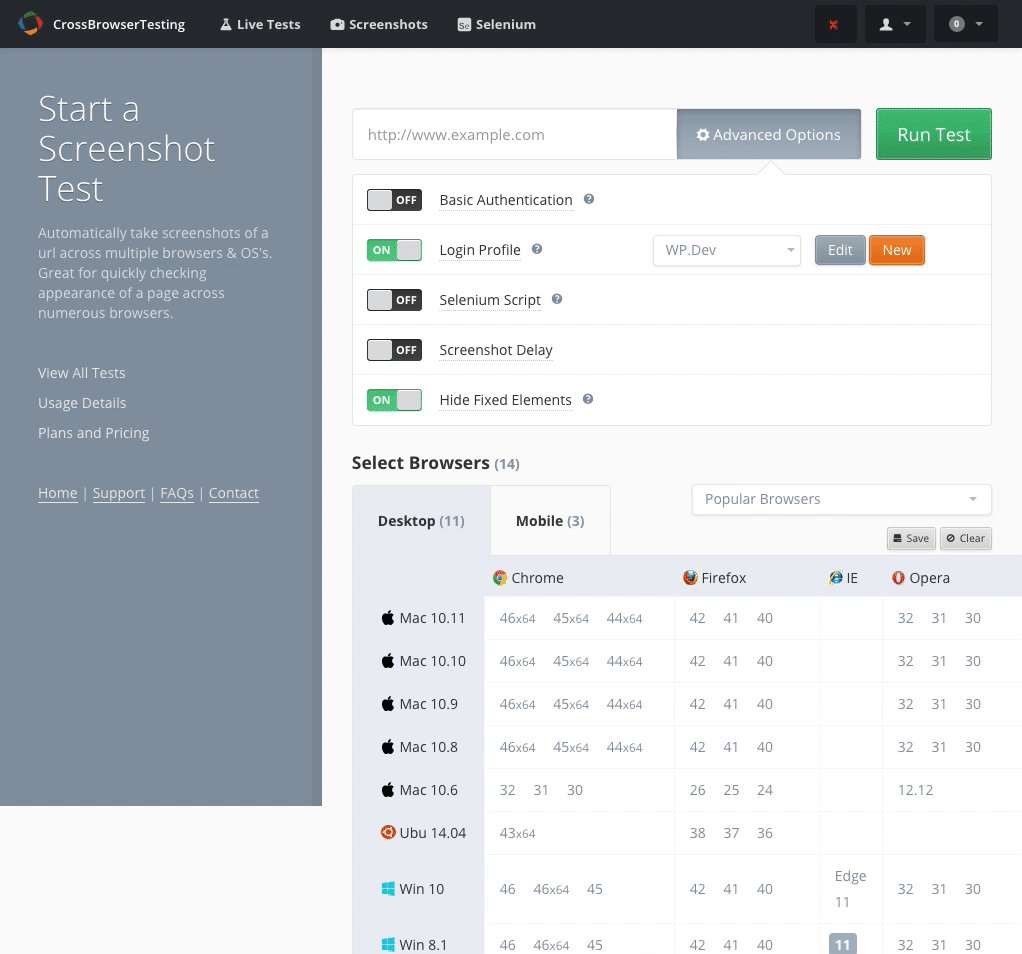
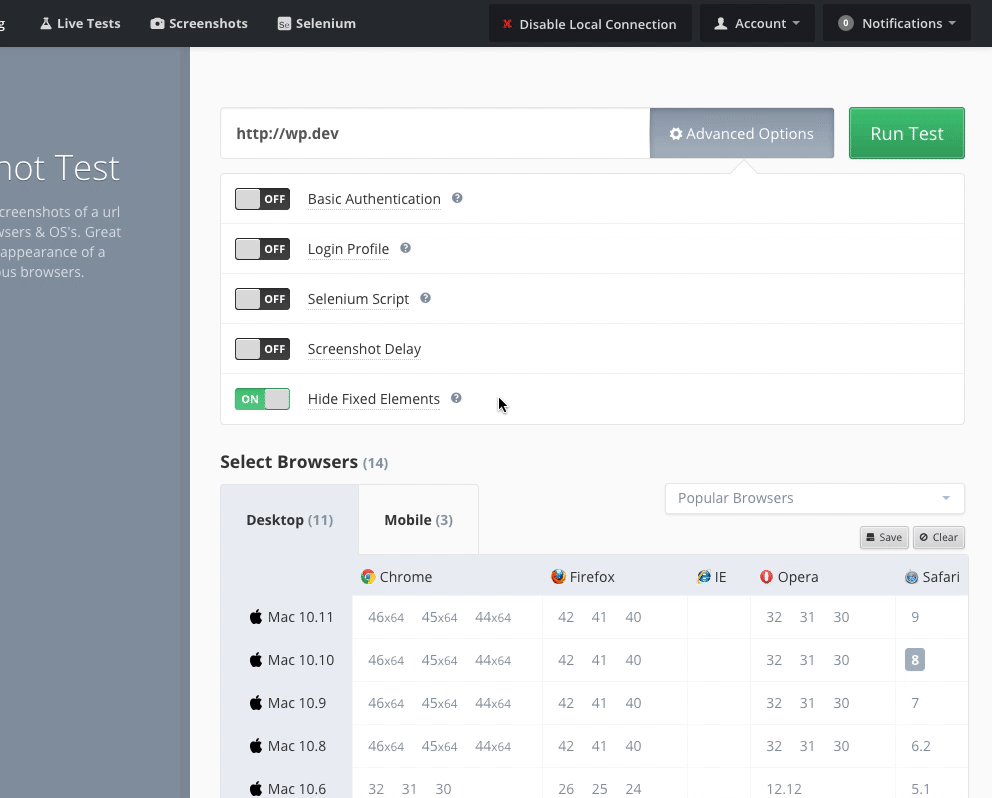
After you get a login profile setup, you can configure a ‘Screenshot’ test and select the profile you want to use. That’s it!
Login Profile Tips
- Take the advice from CBT.com and test a login profile first with just one browser selected.
- If you find that the screenshots are failing, setting a screenshot delay may help (thanks to Cameron for the heads up on this!).

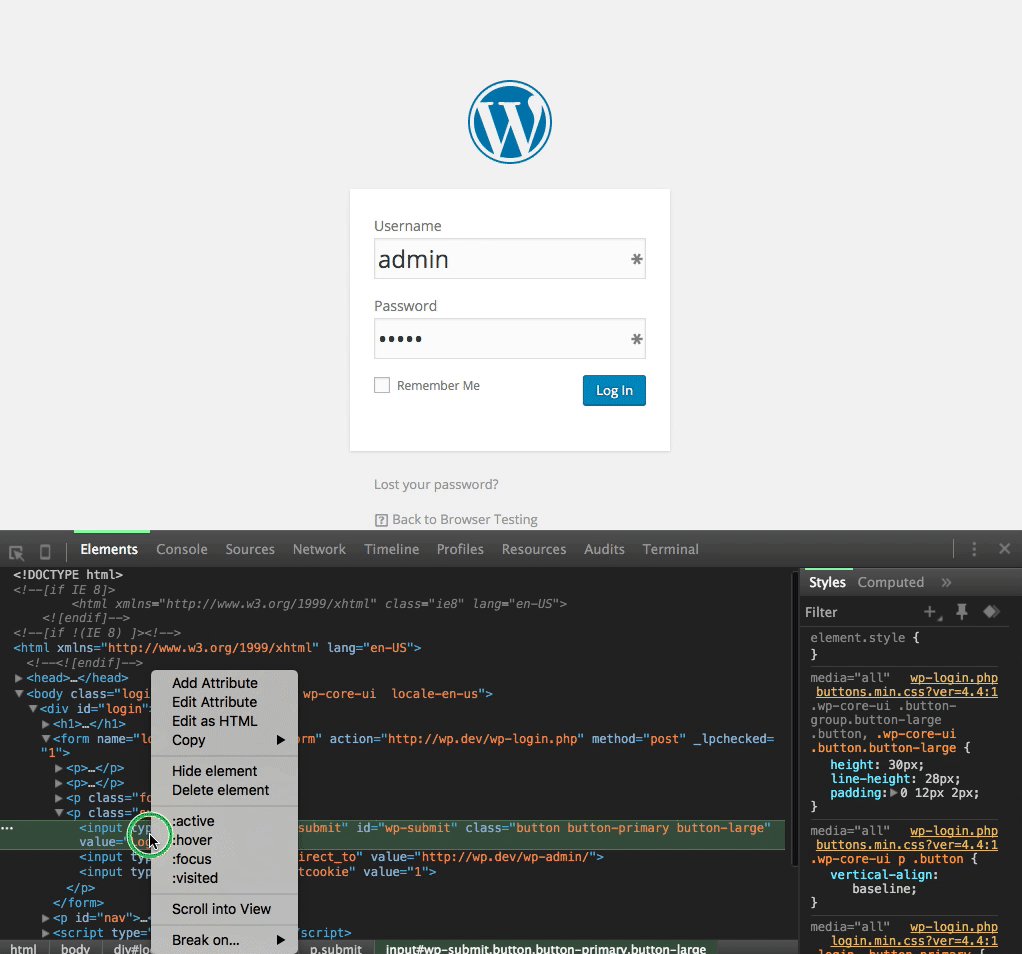
- There are times when walking through the Login Profile wizard that it won’t automatically select the input fields for username, password, and the submit button.
A quick shortcut for getting input details is to copy the XPath directly from devtools and use that.
Selenium Tests
Selenium tests are handy when you want to get screenshots of a page after some sort of interaction has taken place–like when a hover state of a menu has been activated. Initially, I knew that CBT.com had support for Selenium testing, but it was foreign to me and seemed really complicated to setup.
I was wrong.
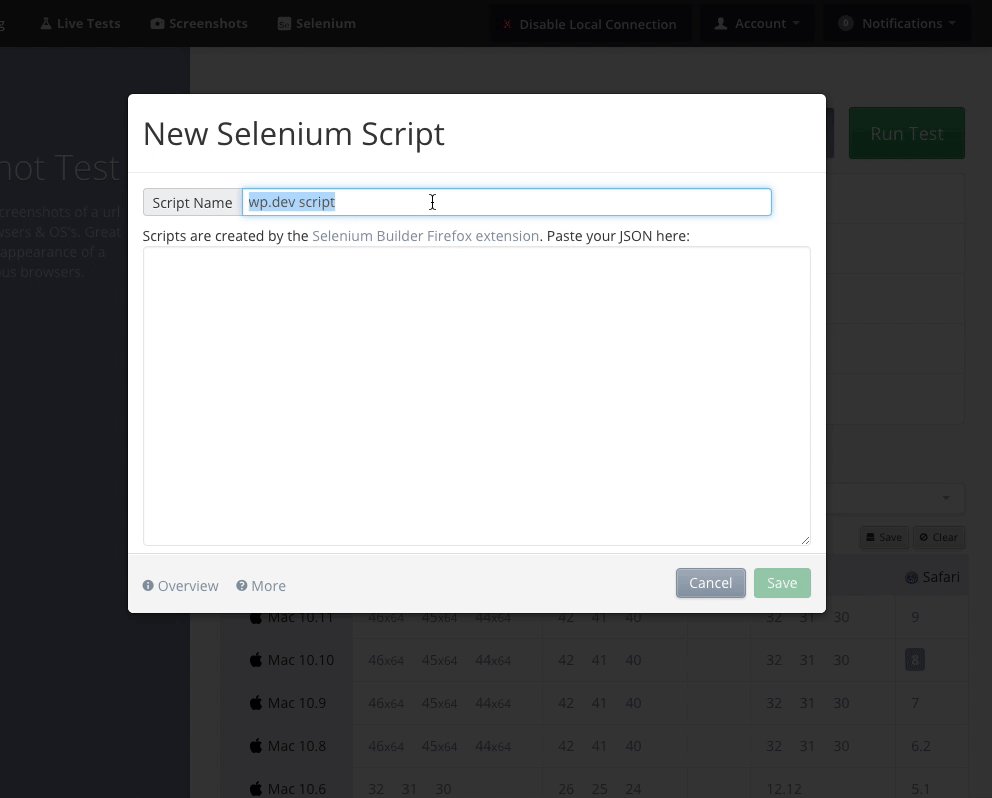
They created Selenium Builder, which is a Firefox extension that can be used to record scripts. Just follow the installation instructions on CBT.com to get it setup, but be sure to read the tip below first!
Setup Tip:
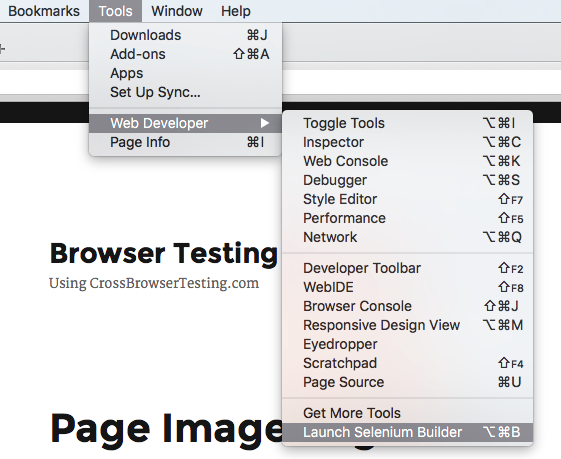
When I was setting this up, there was one part of the setup that was confusing. Just know that after you install the Firefox extension, you can access the Selenium Builder by going to Tools > Web Developer > Launch Selenium Builder. From here, you will be able to access the other settings you need to adjust for setup:
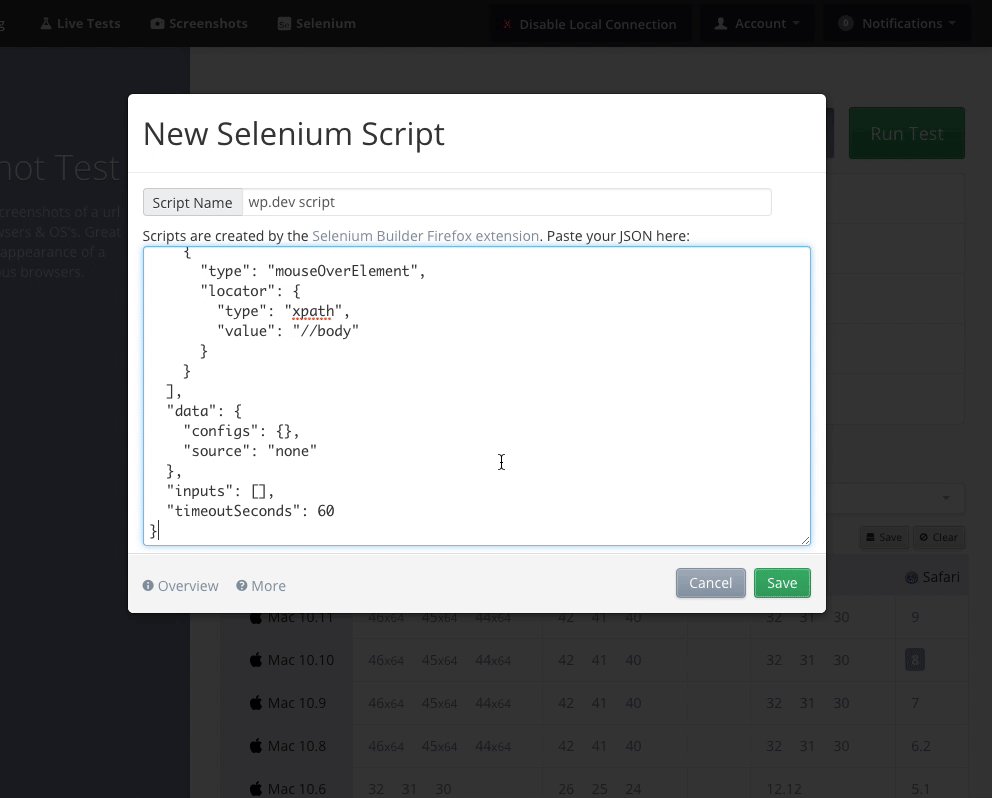
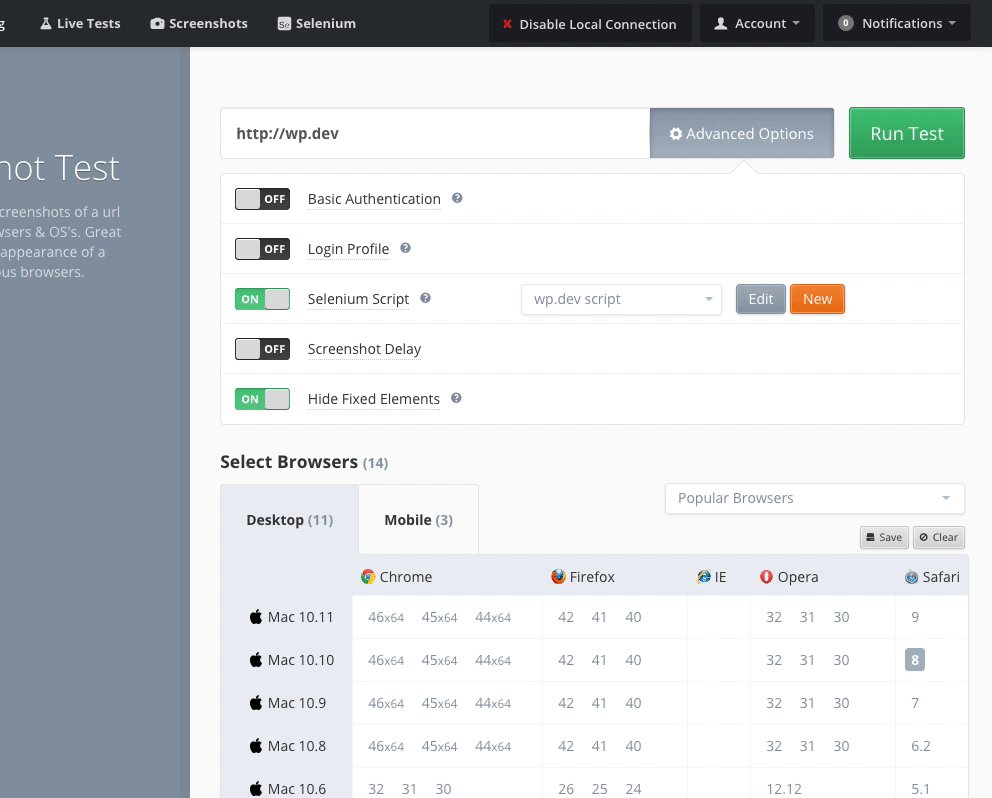
You might be asking what this extension actually does. Basically, it records the actions you perform on a webpage and allows you to save it to a JSON file. Those ‘instructions’ can then be used when you are setting up your screenshot test on CBT.com.
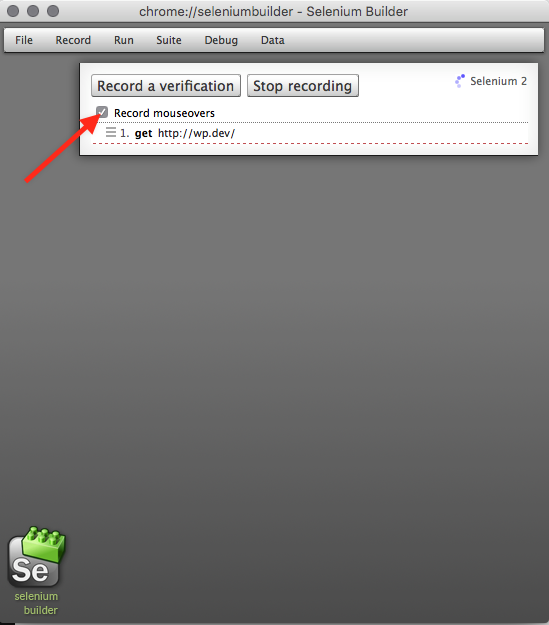
Tip: When you launch a recording session, you may or may not want to record mouseover actions.
If you’ve never used Selenium testing, I encourage you to give it a try! After you record a session or two, the process becomes much easier.
Links:
Getting local connections setup
Setting up a Login Profile
Setting up and recording a Selenium test
Conclusion
Cross browser testing is neither fun or easy, but the service and set of features that CrossBrowserTesting.com provides is solid and can make the process slightly less painful.
Do you have another testing workflow that works well for you? Have you used CrossBrowserTesting.com? Let me know about it! I’m interested to hear what other people are doing to make this process easier.







I agree that cross browser testing can be tedious task but it certainly is free now. Users can try https://www.lambdatest.com/ to perform cross browser testing of their website in over 2000 browsers, OS & device combinations easily.