Let me count the ways…
I have been having a great time testing Brackets.io, the open source text editor by Adobe. Ever since switching from Espresso to Sublime Text, I have missed many of the preview features in Espresso…and then along comes Brackets.
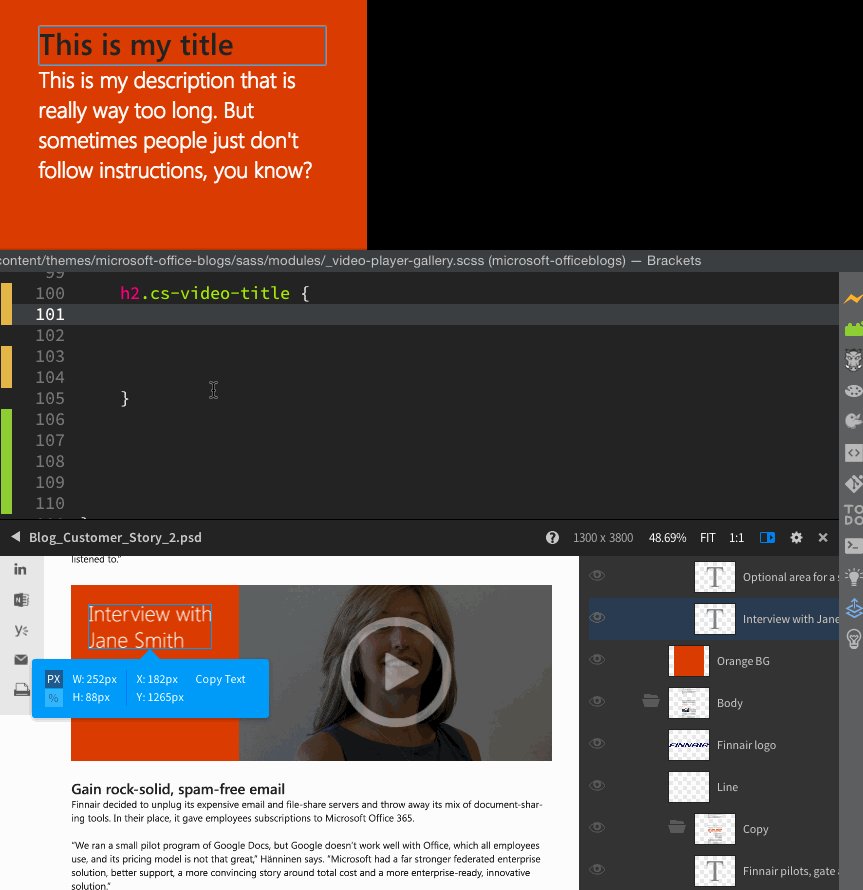
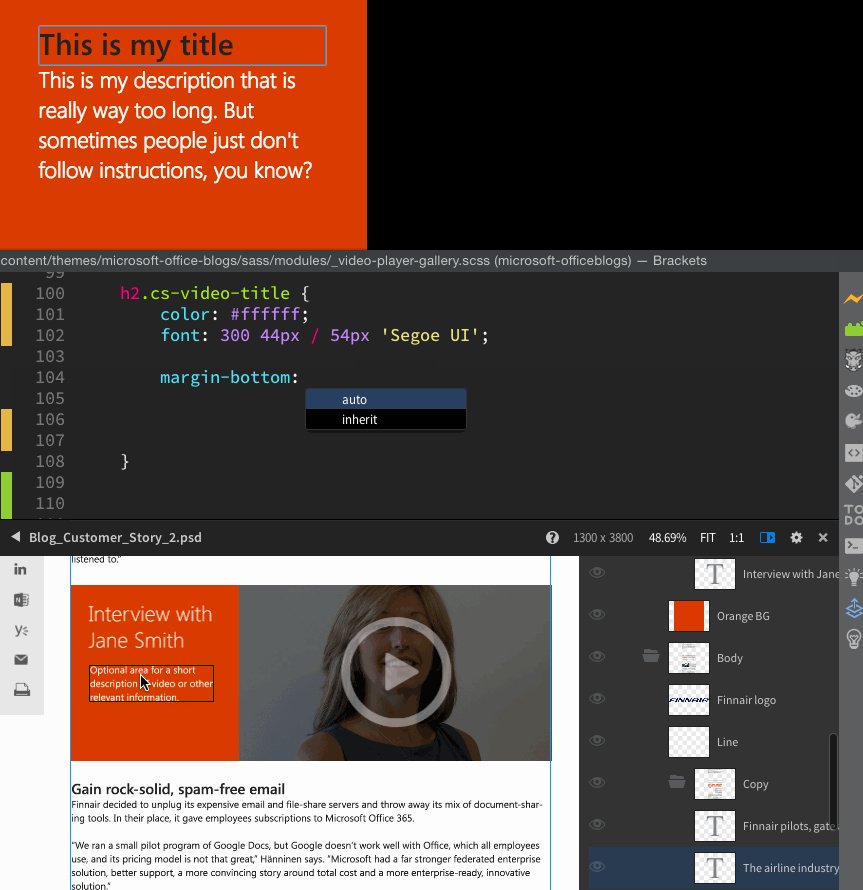
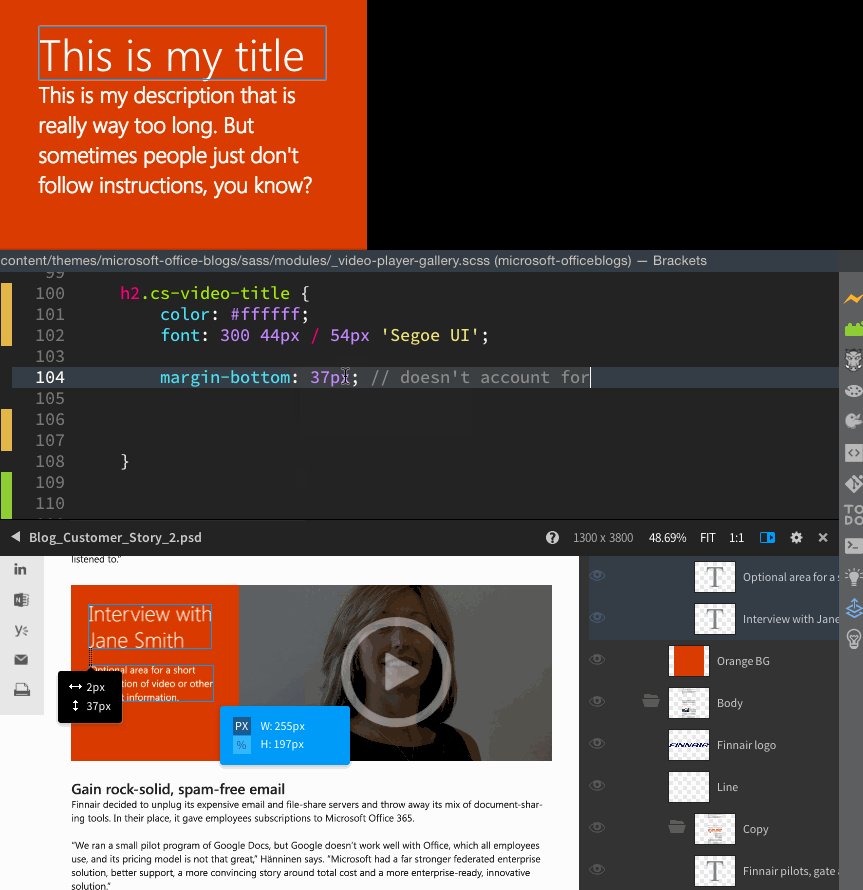
Extract for Brackets (preview)
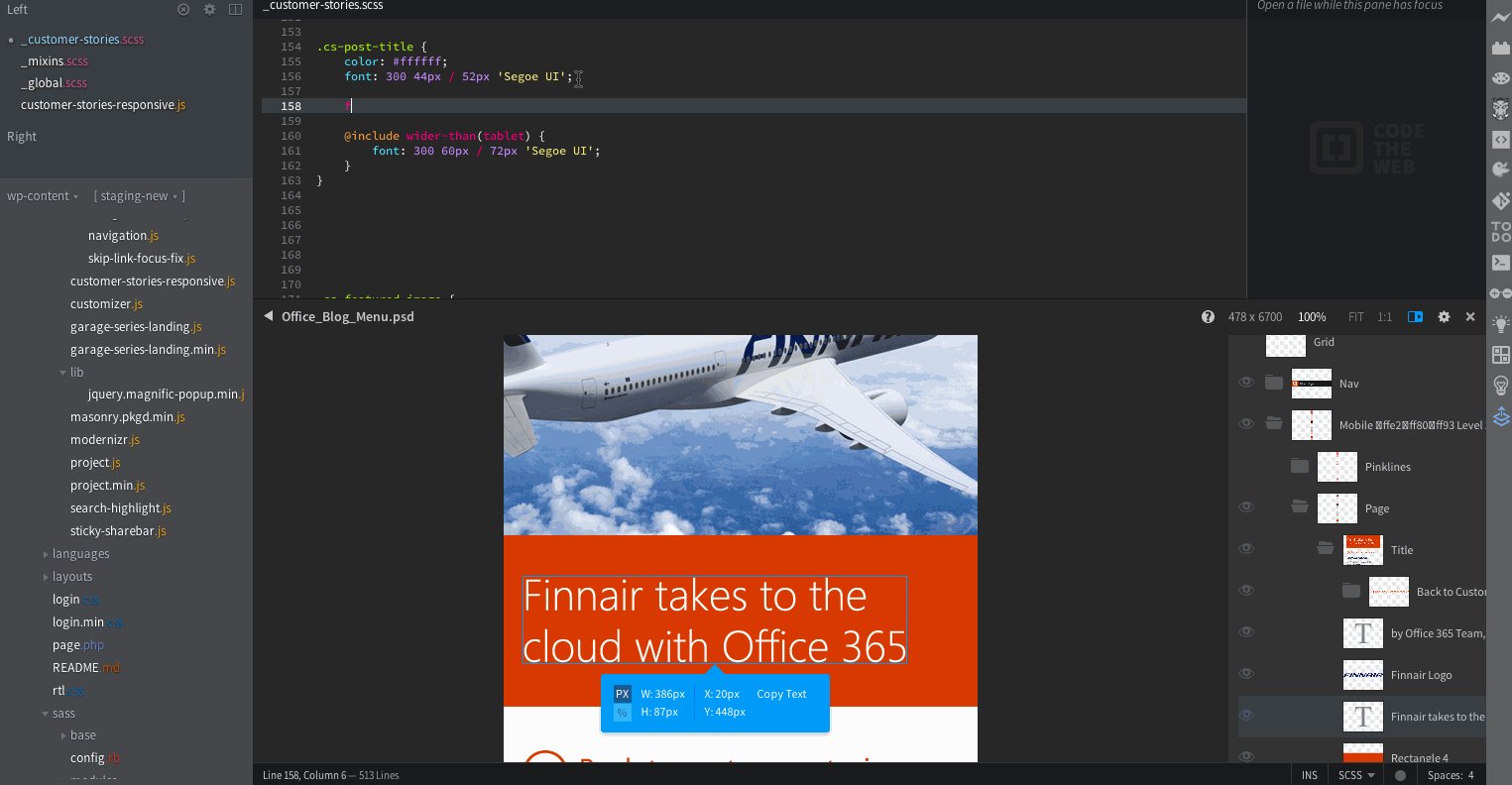
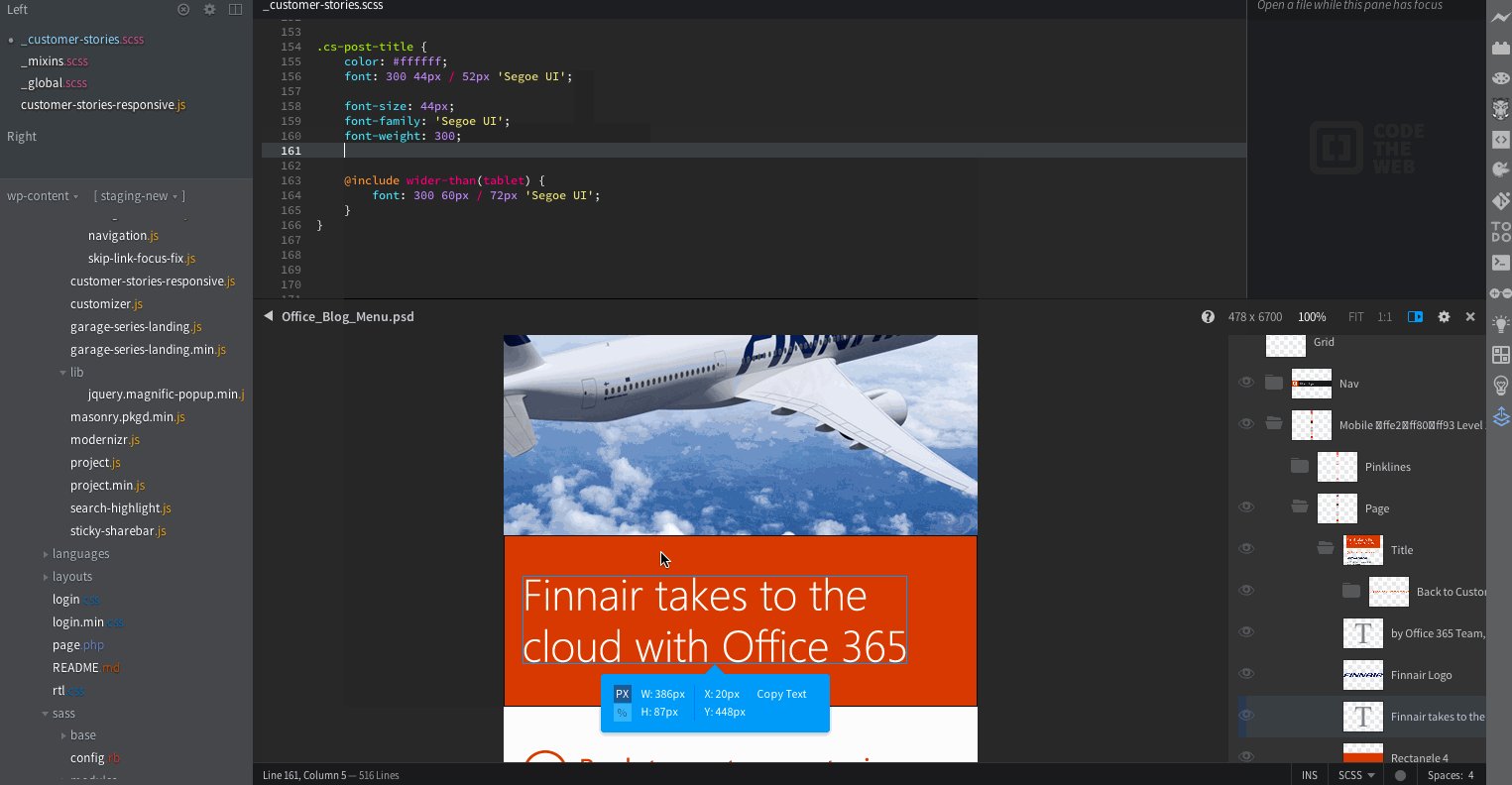
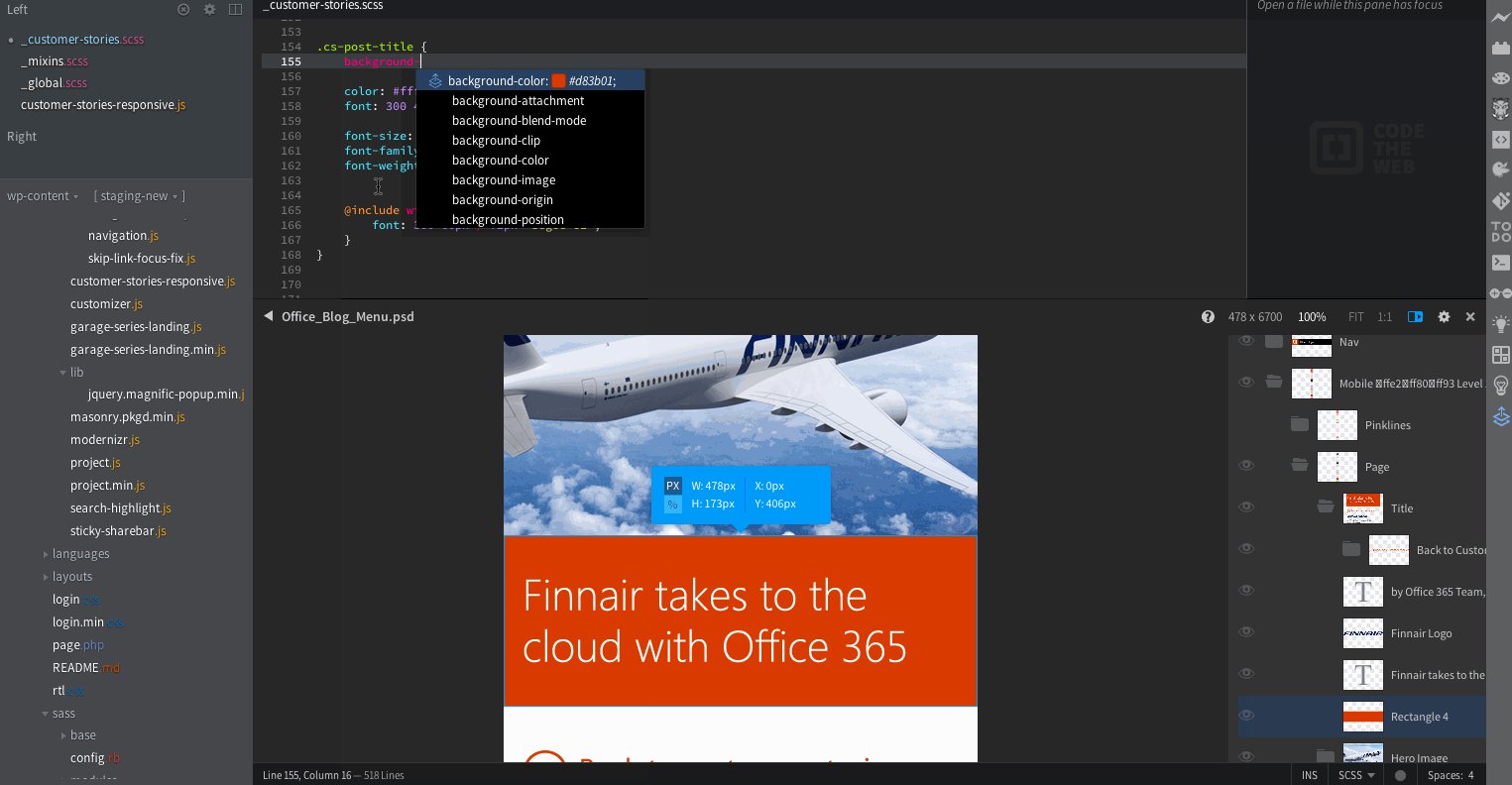
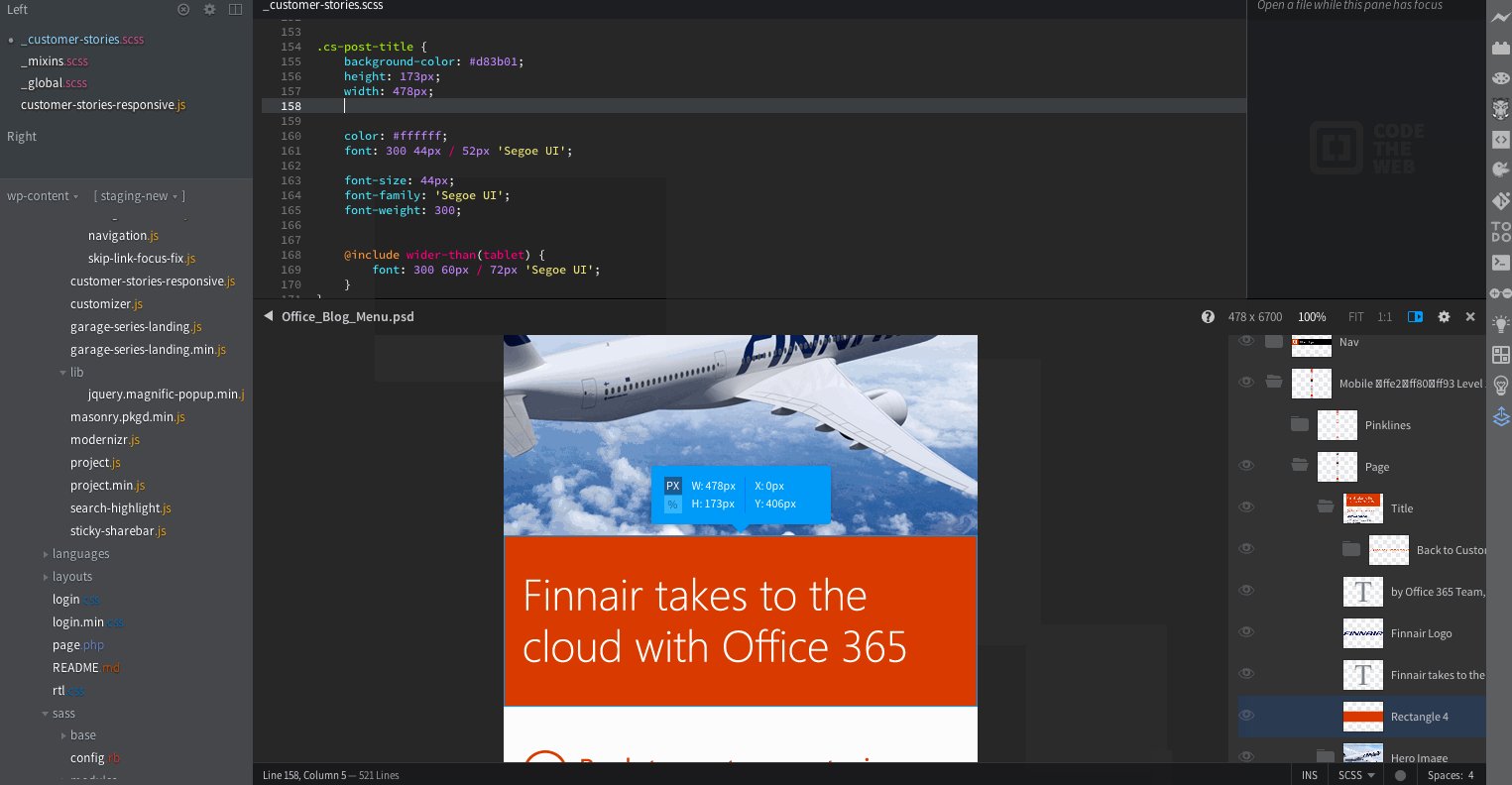
By far, this is my favorite feature and the one that makes it stand out from existing code editors. If you have a Creative Cloud account, your Creative Cloud Files folder is available in Brackets–which enables you to quickly extract the text properties, colors, dimensions, gradients, and more, and turn that into code within your CSS file. You can also extract image assets from the PSD file right within Brackets keeping you in one application for a more efficient workflow.

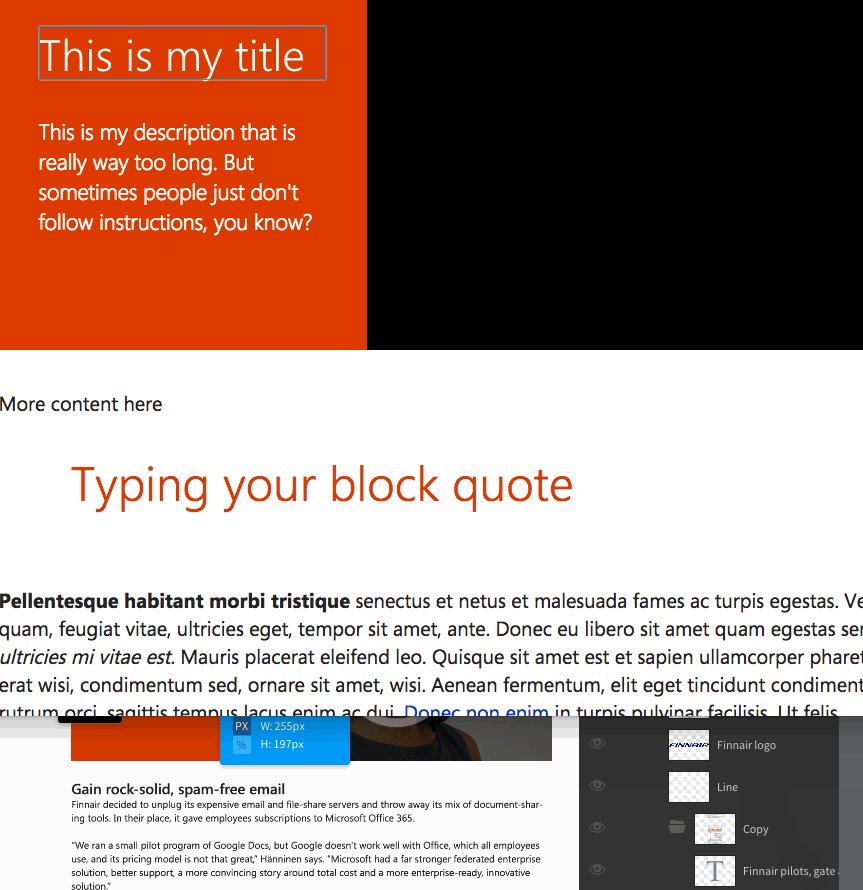
Live Preview
Live Preview enables you to make changes to a file and see them in the browser, similar to Live Reload. I am using a Grunt watch task here in order for the Sass to be compiled, which is why there is a lag. If I was coding straight HTML/CSS it would show up instantly.

Helpful Extensions
There are so many amazing extensions already available to make Brackets even better.
Below, I’ve included a list of the ones I have installed:
Extract for Brackets (Preview)
Like I described above, the Extract for Brackets extension provides the functionality of Extract right inside Brackets. Extract design information and assets from a design comp via contextual code hints for CSS.
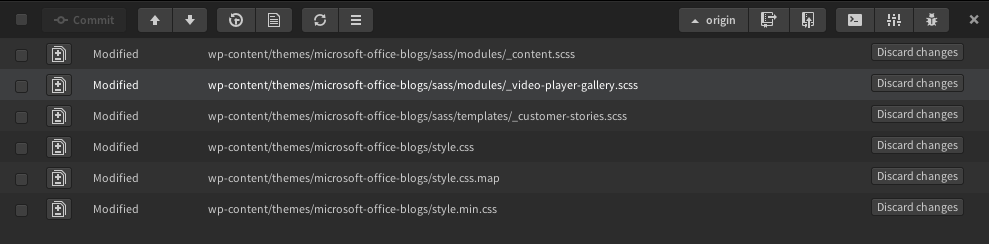
Brackets Git
These days, I work within the terminal, but boy, does Brackets make it really easy to just check a few boxes and hit “Commit.” There are a surprising amount of Git commands you can run as well, such as creating and switching branches, setting up your own keyboard shortcuts and more. Definitely worth using for some quick commit and continue work.

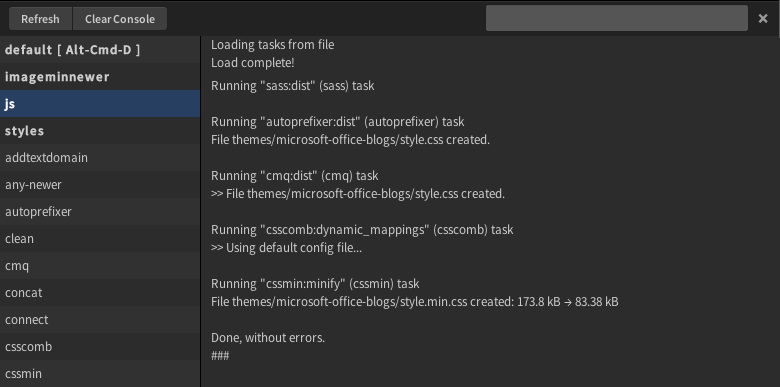
Grunt for Brackets
Run a Grunt command with the click of a button. Grunt for Brackets makes it simple to select which command you’d like to run, as well as ending a watch command.

Monokai Dark Soda
Monokai Dark Soda color scheme is one of the most loved themes out there.

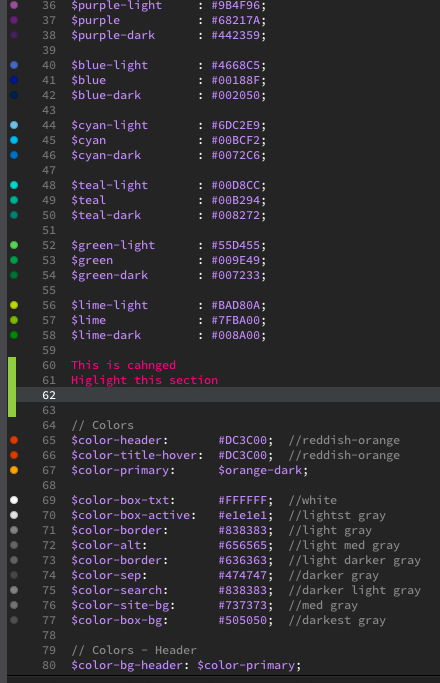
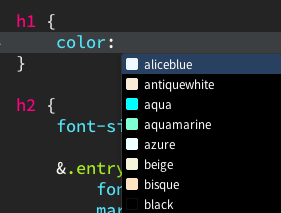
Brackets CSS Color Preview
Preview the colors within CSS file.

Brackets Dash
Adds Dash integration with Brackets. Requires Dash and OSX.
Brackets Font
This extension displays SVG, TrueType, OpenType and WOFF fonts.
Better quotes for Brackets
Make quotes work more like they do in Sublime. If text is selected and ‘ is pressed the selection will be wrapped in quotes.
Brackets Snippets (by edc)
Imitate Sublime Text’s behavior of snippets.
Brackets WordPress Hint
This extension will provide hints/auto-completing for writing WordPress Themes and Plugins.
colorHints
Show colors you used in your CSS file before as code hints.

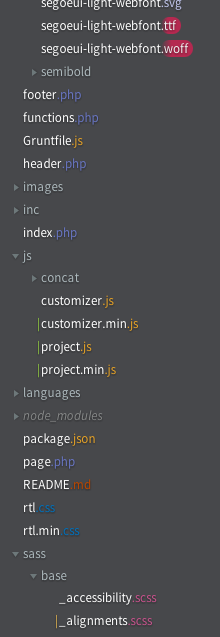
Extension Highlighter

File extension colors in Brackets’ file tree.
Gist Manager
Create and view Github Gists within Brackets. (View > Show Gists Manager)
SASSHints
Autocompletion for SASS/SCSS variables.
Simple To-Do
Simple to-do list for Brackets. Tasks can be stored in text files or Trello.
SVG Preview
Live preview SVG files in an inline panel while you edit them. Click in SVG to jump to corresponding code.
ToggleCase
Toggle the case of the current word.
Time to Switch?
Maybe. I do have some items on the wish list including:
- Faster search (when searching more than 1 file)
- Split view option for Extract
- Extract to check to see if which variables exist, and use those first (some sort of variable settings/mapping)
- Color highlighting of variables used throughout the sass partials, and not just in the file declared.
It looks like they’ve been working on some great upcoming features. Using Extract and the built-in Grunt and Git has certainly saved me time from switching back and forth between applications. If you haven’t tried Brackets (since the 1.2 release), I definitely recommend spending a few weeks with it. You won’t be sorry.
I started going through this list earlier when I saw your tweet, but just found the time to give it a good read. “Simple to-do” is my new favorite! As a newer Brackets user, posts like this are a big help. Thanks so much again!
Thanks for sharing @Juan. I am glad this helped. I find new Brackets extensions and tricks every day so I will be tweeting those out from time to time. 1.3 was just released this week which has some nice features like code folding built right in. Check it out if you haven’t already.
Hi Stacy,
Nice post. I am learning html code, an am doing so using Brackets. It’s awesome! My favorite themes are Brackets Dark and Quick Dark, but I find the white font a little too bright. Is there a way to tone it down a bit? I have looked at the extensions files, but haven’t been able to find how to do it.
Thanks,
Monsi
Hi Monsi, if you open the .less file you will see where the color variables are defined. If there is an update however, your code will be overridden. It would be safer to fork that project on github, or duplicate the folder locally, change the package.json file information to make it unique and then update the variables in the main.less file. I don’t know if there is another extension that allows you to easily update just certain theme colors but why not just make your own theme? Hope that helps.
Hi Stacy, thanks for your quick reply. I opened the main.less file, but couldn’t find the variable that affects just the white font. I’m sure it’s there, I just couldn’t find it. I’ll see how I can go around and change the package.json file and the main.less, as you suggest, with my little code knowledge. Thanks again.
Monsi
I’m thinking it is the one called @white (line 16). Perhaps @foreground too (line 13).
I’ll try it out, and let you know. Thanks!
Stacy, you are a genius! It’s line 13. Thanks!
And yes, Search is here now! 🙂
Hello;
Thanks for this, since i found bracket i have fall inlove with it, very cool editor.
Another recent convert from Espresso here.
I particularly like the Dark Soda theme. I use prismJS to display code on my website, which uses essentially the same thing. Thanks for the heads-up!
My favorite and recommended editor is Codelobster – http://www.codelobster.com