We make a lot of plugins at WebDevStudios. Whether adding functionality to client projects, creating open source plugins to give back, or developing premium products, we are always spinning up new plugins. To speed up this process, we created generator-plugin-wp, a Yeoman generator which streamlines all parts of the plugin development process.
I’ve talked about it previously in my posts Get a Plugin Kickstart with Yeoman & generator-plugin-wp and Recent Changes to generator-plugin-wp. In this post, I’m going to walk through the actual process of creating a plugin with this tool.
Before you get started, you will want to install Node, and then use NPM to install the generator and a few other CLI tools that are necessary for its full use.
npm install -g yo grunt-cli generator-plugin-wp
Now, from the plugin directory in your terminal, run:
yo plugin-wp
From here you can enter the title of your new plugin. I’m going to make a plugin for tracking and publicly listing my many missions in Kerbal Space Program:
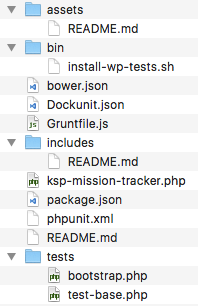
This provides the basic setup for my plugin, and now my plugin directory now looks like this:

This is where things start to get cool. Without any changes, we have a unit tested plugin, with automatic internationalization file generation, and a full automated versioning and release system.
Now that I have a plugin skeleton, the first thing I want to do is create a custom post type for missions, so I run:
yo plugin-wp:cpt mission
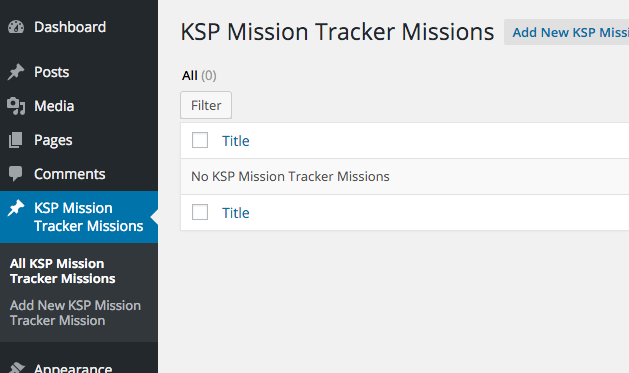
Now we have a class-mission.php file in our includes folder; this file is automatically included in our main ksp-mission-tracker.php file, and if we activate our plugin, we can see the new CPT is registered.

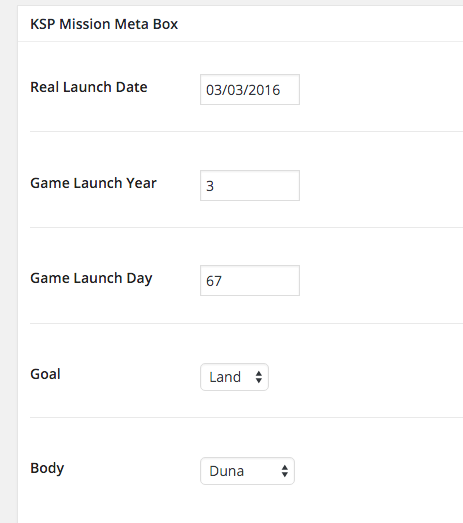
With a bit of coding using the awesome CMB2 (which is included automatically with the CPT generation), we have a fully functional edit page with custom fields:

Next, we’ll build the output. First, I use the plugin generator again to create a new skeleton include file:
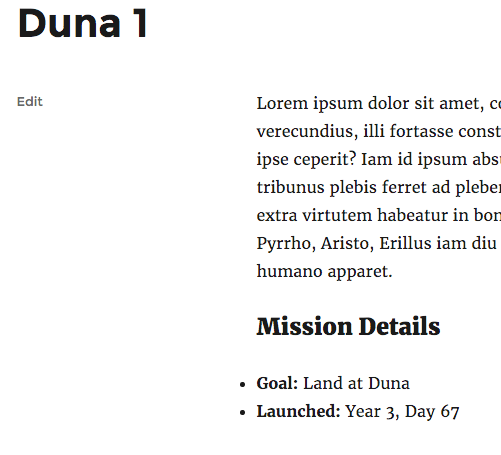
Then, I modify that file to hook into the_content and output the custom fields we added:

And there we have it–the most basic version of our new plugin is working! We have a custom post type with a few meta fields and output. Let’s make our first release!
A lot of stuff just happened there–first, I initialized git and did my first commit (with a bad commit message–sorry!), then I ran:
npm version minor
…which increments the version of my plugin from 0.0.0 to 0.1.0, the first digit being a major release and the third a patch release based on semver. As part of this incrementing, the version our tests are run using Dockunit on three versions of WordPress and PHP. If these tests all pass, then Grunt is run updating the version numbers in our files to reflect the new version, including updating any PHPDoc @since NEXT statements to be @since 0.1.0. Then NPM creates its own git commit and tag to reflect the new version and exits.
Once the version was incremented, I ran the command:
grunt release
…which bundles all the files in my plugin into a versioned directory under release/0.1.0 without any of the extra files needed for development. So now, my plugin is nice and clean for pushing up the WordPress.org plugin repo!
If you want to take a look at the resulting plugin, check it out on GitHub here. There are a ton of features beyond what you see in this post–please feel free to try it out and tell me what you think!
This is great and I used it for a current project, but I had a question on how you could add rewrite rules for the slug using this method? I can’t find it anywhere in the code that gets generated.