A few popular editors in use these days are Sublime Text and Atom. On the IDE side of things, there is Coda and PHPStorm by JetBrains. It seems that most front-end developers steer clear from IDEs and lean more towards the more ‘lightweight’ code editors that have plugins for just about anything imaginable.
As for me, I seem to be a bit of an anomaly, because I am a front-ender who has only ever used PHPStorm! As a disclaimer: Late last year I tried to make the switch to Atom, but that experiment only lasted a few days.
I’ve never used Sublime Text. SHOCKING, I know!
Making a Case for PHPStorm
In this post, I want to share some of the key features I like about using PHPStorm from a front-end WordPress developer’s perspective. Perhaps you are one of those who is on the fence about giving it a try and just need a little convincing. Hopefully, I’ll be able to do just that!
Also, if you are a back-end developer, there’s a good chance you still might learn something new as well!
Saying that PHPStorm is feature rich is a bit of an understatement. I’ve been using it for a solid year or so and I’m constantly finding out about new features.
Let’s dive right in!
Settings
In this section, I will share some of the basic settings I use for each project. All you really need to know is that virtually everything can be customized. I’ll also cover things such as plugins and themes as well.
WordPress Projects
Starting with version eight, PHPStorm started to support a WordPress specific project type. You basically tell it where your WordPress install is and it will index all the files as well as provide some other really great features such as code completion.
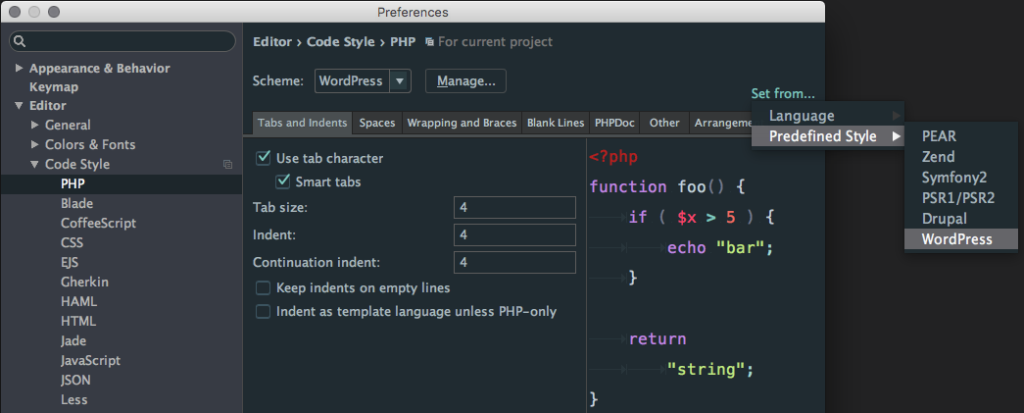
Code Style
PHPStorm has WordPress specific PHP code styles built in that are set right from the WordPress PHP coding standards. Gotta keep that code clean!

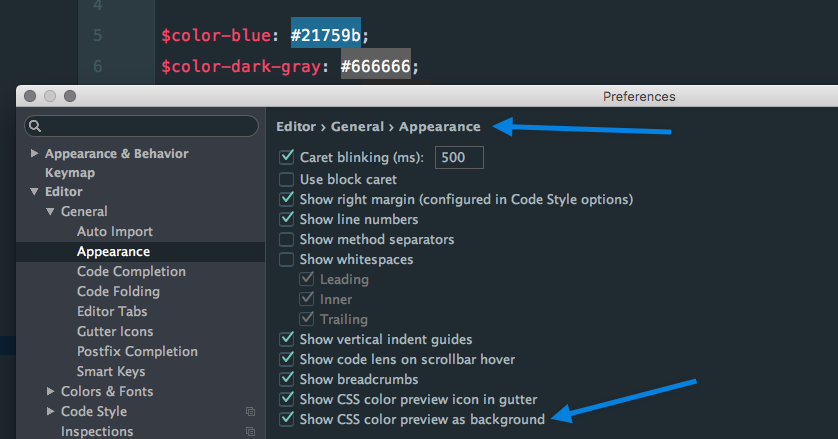
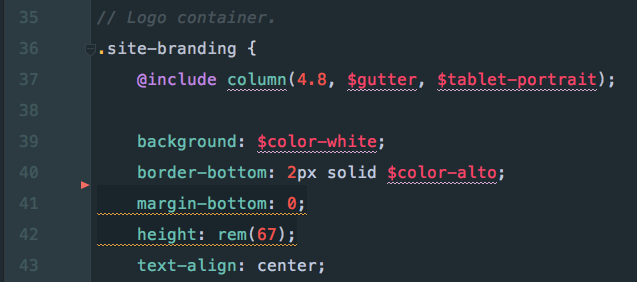
Hex Colors
I really like to be able to preview what a hex color is going to look like. I know other editors have plugins that will do this, but PHPStorm has it built right in:

Plugins
JetBrains has their own official plugins, but they make it possible for other developers to create plugins, too. Although there are quite a few plugins, I think this is one area where PHPStorm falls short to other text editors. That being said, let’s go over a few plugins I am currently using.
CSS Alphabetical Rearranger (beta): At WDS, we keep all our CSS/Sass in alphabetical order. This plugin will do this automatically.
Sass Lint Plugin: With help from Greg, I was recently able to get this plugin configured and working with the custom sass-lint.yml file that wd_s uses. This is AWESOME! Now anytime Sass is not formatted properly, PHPStorm will let me know!

Material Theme UI: One of the things that attracted me to try Atom was using it with the Material theme. This plugin is the best attempt at porting the Material theme over to PHPStorm.
Themes
Even though I mention above that I use the Material theme via a plugin, there are a lot of options out there to choose from if you would prefer something different.
Here are two great resources:
- http://phpstorm-themes.com/
- https://github.com/daylerees/colour-schemes
- Theme previews can be seen here: http://daylerees.github.io/
Key Features
Now that we’ve covered the basics on settings, let’s go over some of the key features that I find super cool and most useful:
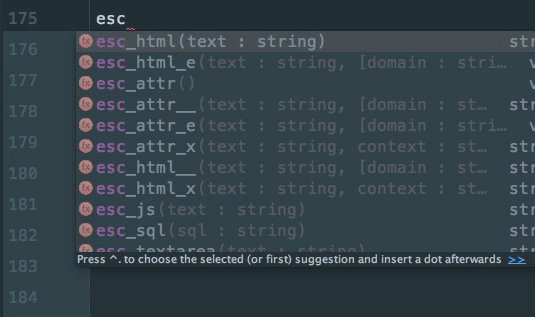
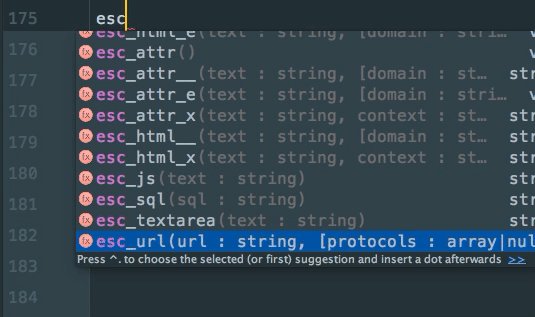
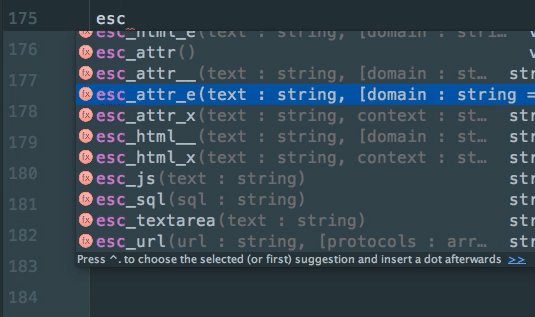
WordPress Code Completion
PHPStorm not only has great code completion for all different kinds of languages, but it has great code completion features for WordPress. Can’t remember the name of a particular escaping function you wan to use? No worries–PHPStorm has you covered.

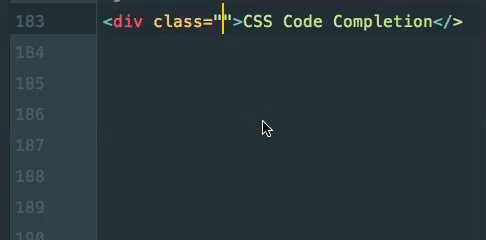
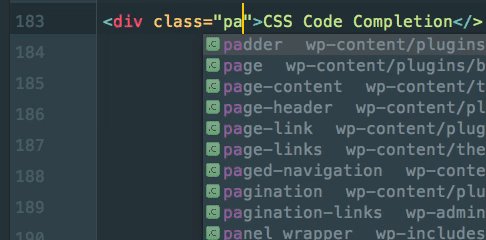
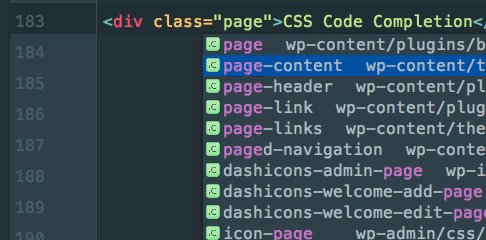
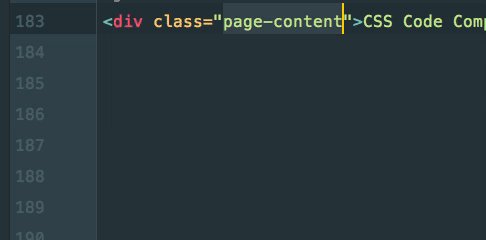
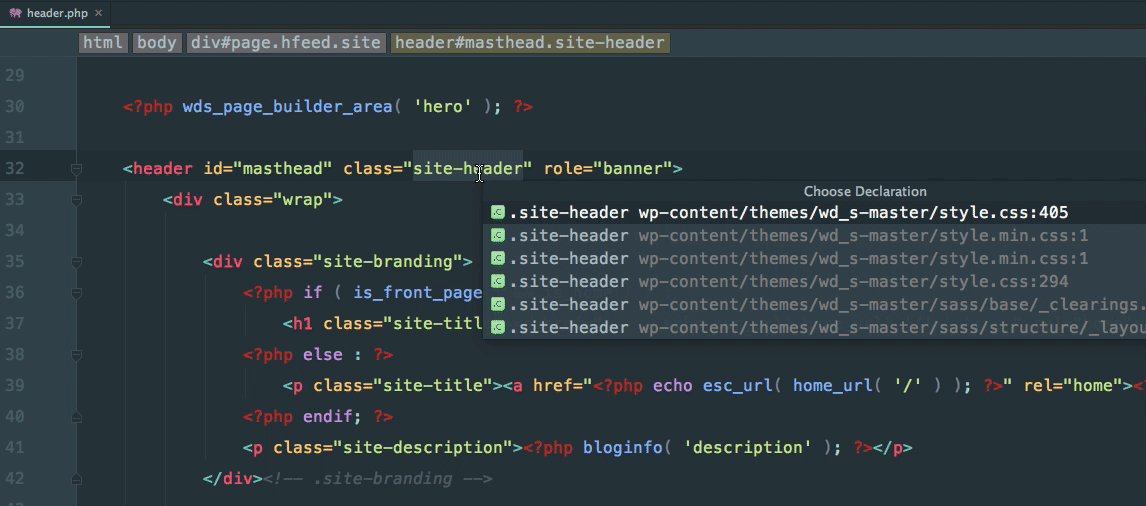
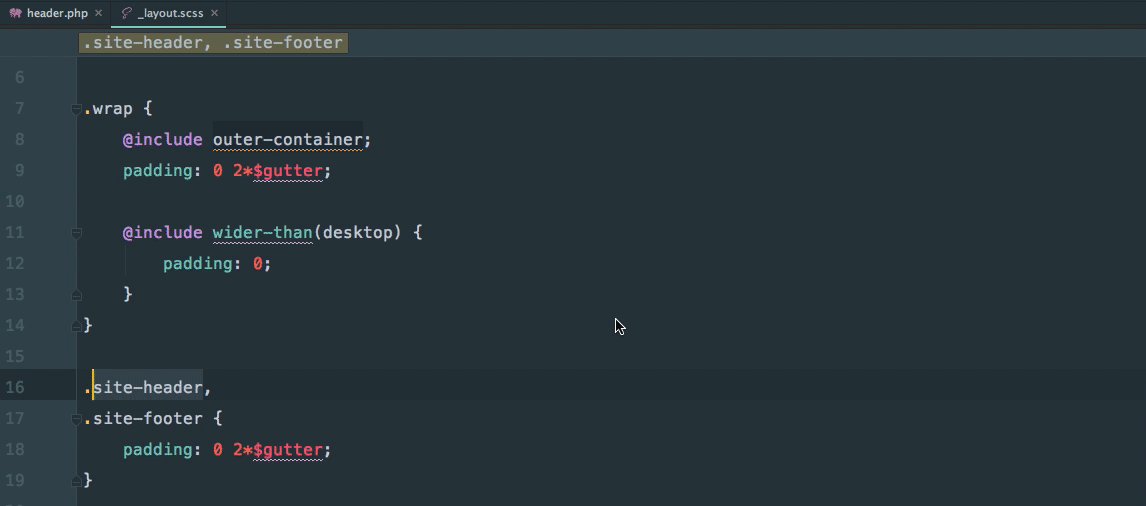
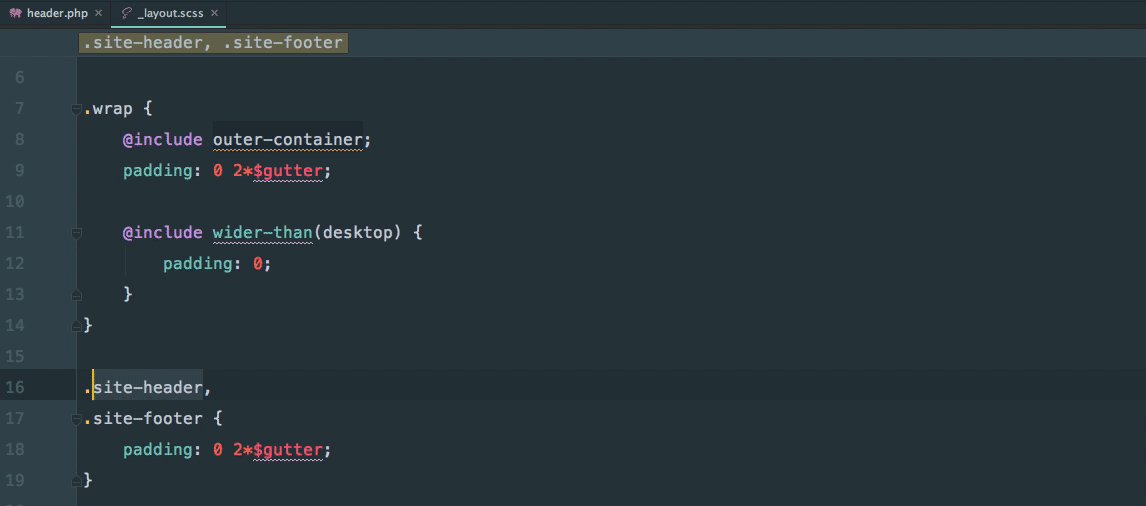
CSS/Sass Code Completion
This is a cool feature I just recently noticed after upgrading to the latest version.

You can even resolve a CSS class definition!

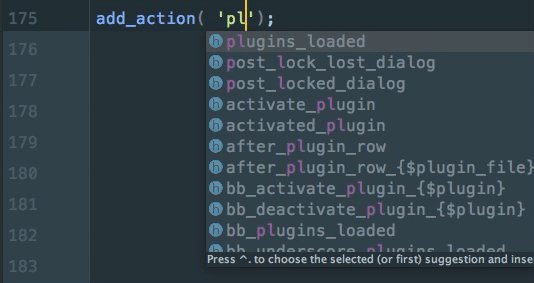
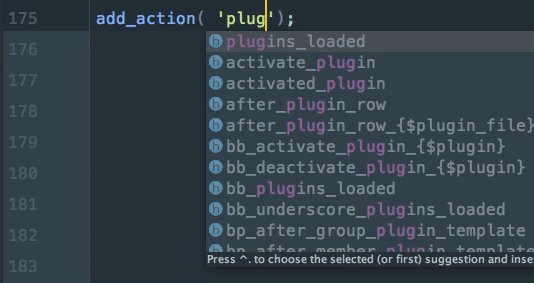
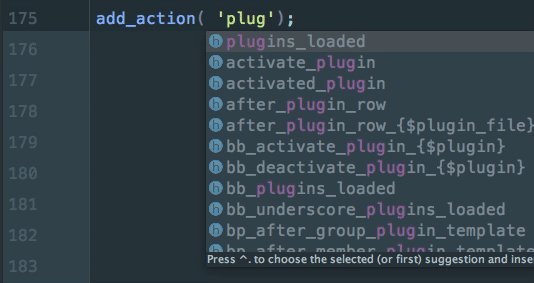
Hook and Filter Completion
As seen above, WordPress function completion is provided but PHPStorm goes a step further and provides action and filter completion as well. Take note of the gif below. You can tell I have BuddyPress installed!

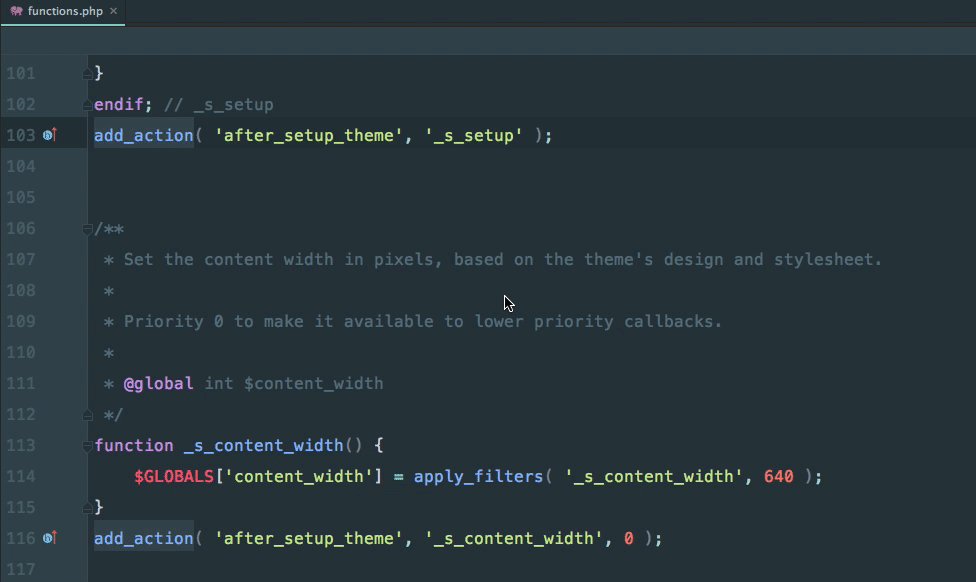
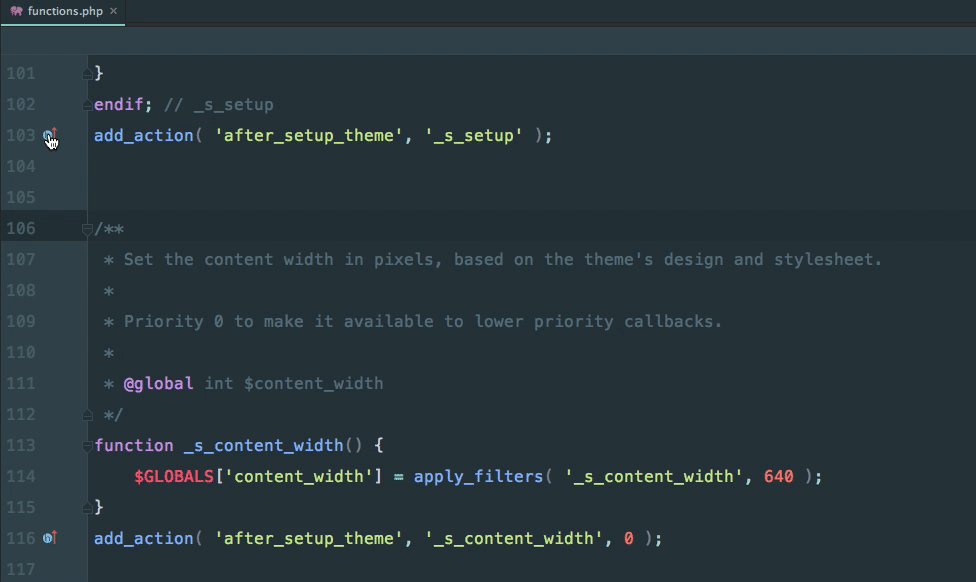
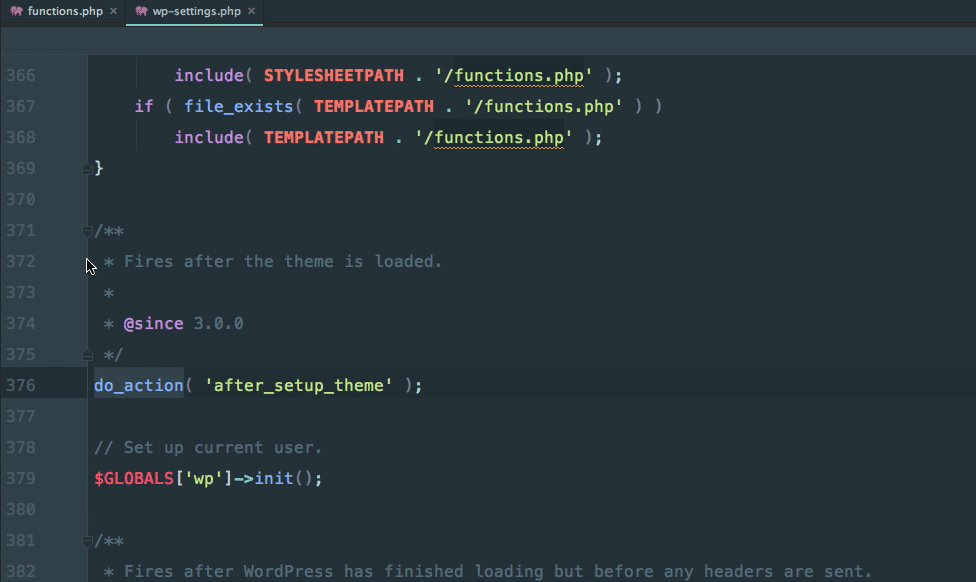
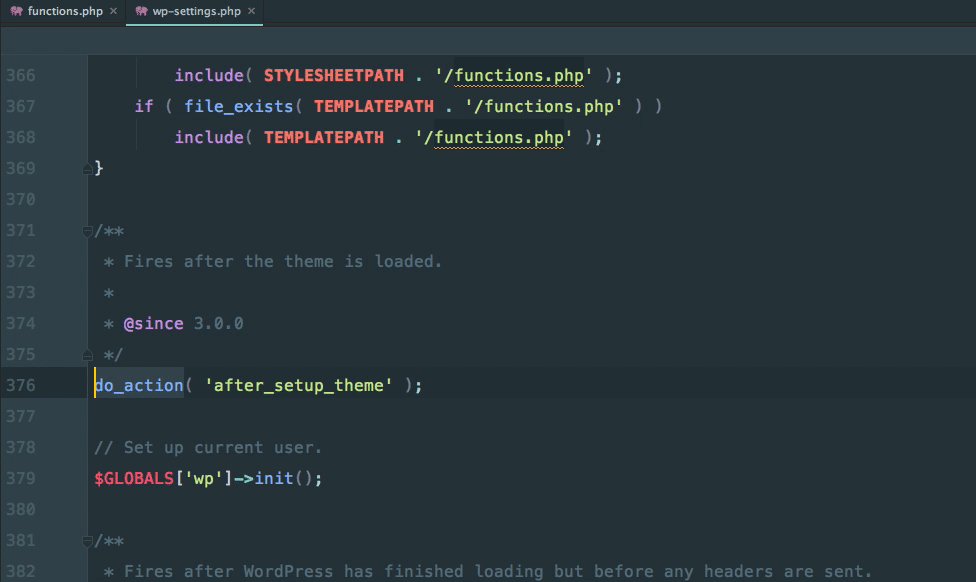
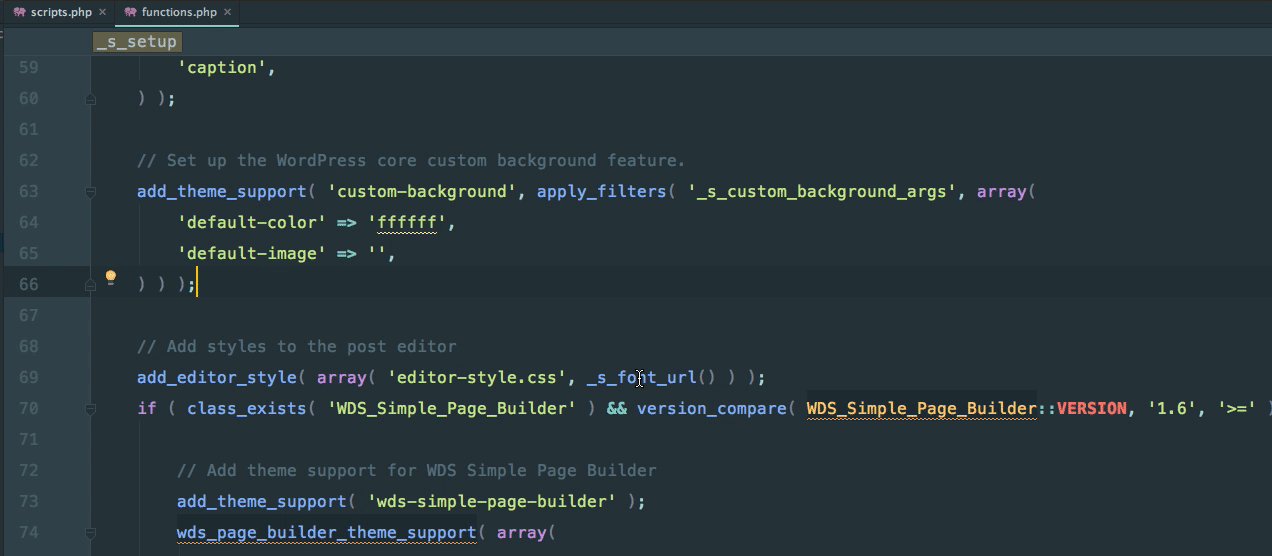
Hook Invocations
I know we are getting into back-end developer territory here, but there are times when you might want to see where a WordPress hook is being fired.

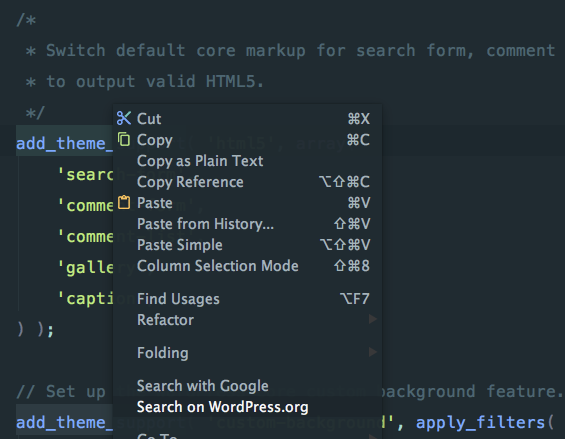
Search WordPress.org
Perhaps there is a WordPress function being used in your theme or plugin and you need to read the details about it. You can simply right-click on the function and select either ‘Search with Google’ or ‘Search on WordPress.org.’

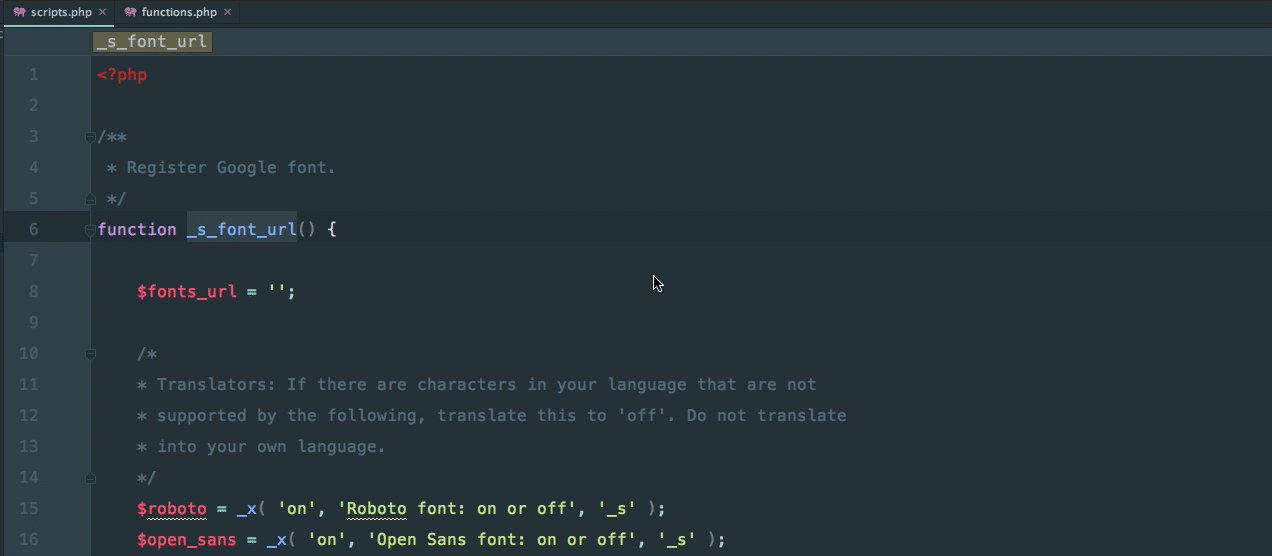
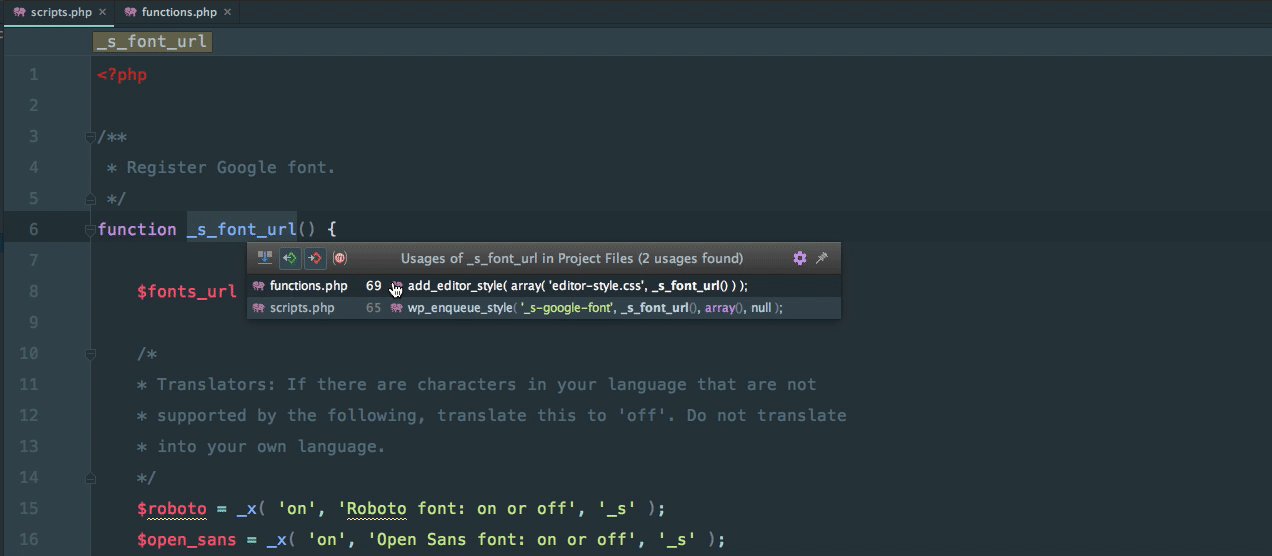
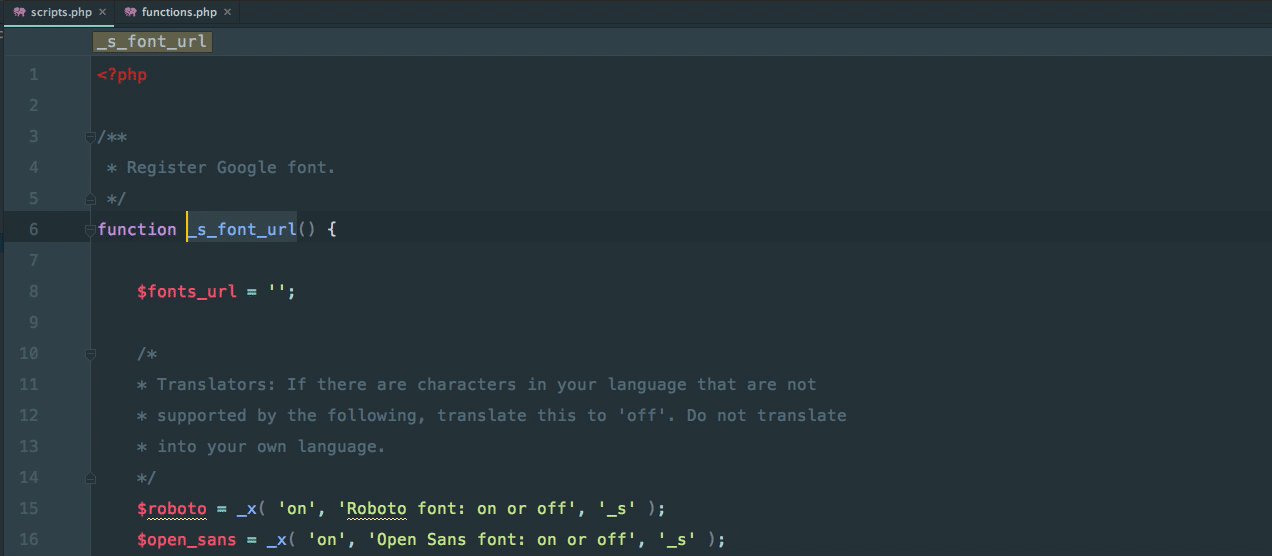
Find Usages
There are probably several times a day when you want to find a function definition or you may want to know where a function is being used. Cmd + Click will do both of these for you.

Search All the Things
There is no lack of searching options in PHPStorm. Here are the two I currently use the most:
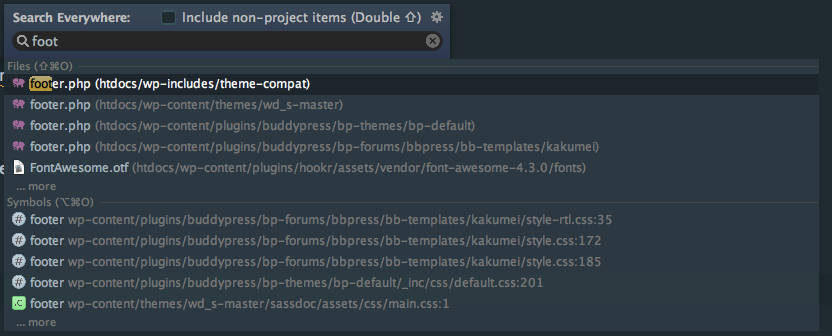
Shift + Shift: This will basically search everything you could imagine within your project and the IDE itself.’

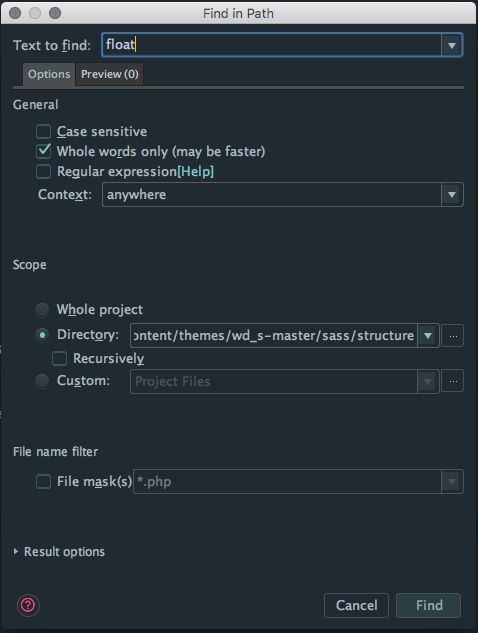
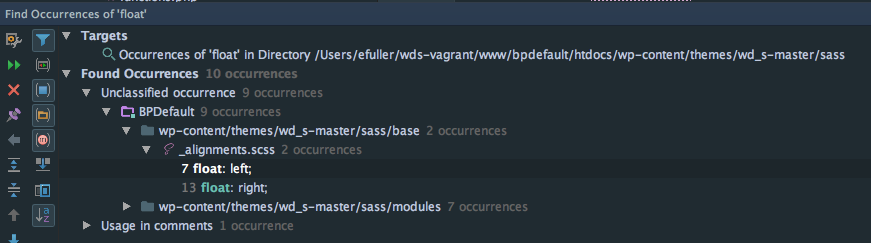
Cmd + Shift + F: This will bring up the ‘Find in Path’ window. This is super useful, because there is a nice results window that is populated and you can easily pick and choose which results you want to investigate.

Here is a view of the results window:

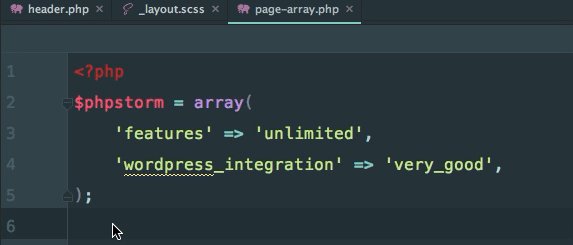
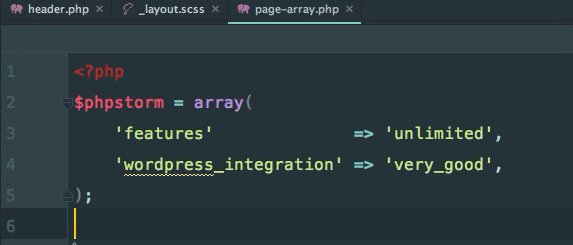
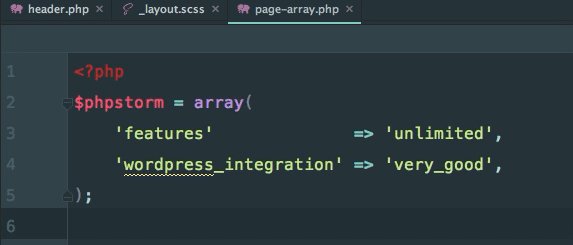
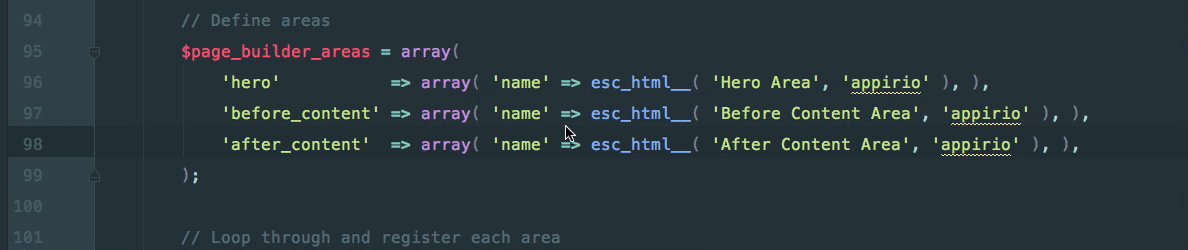
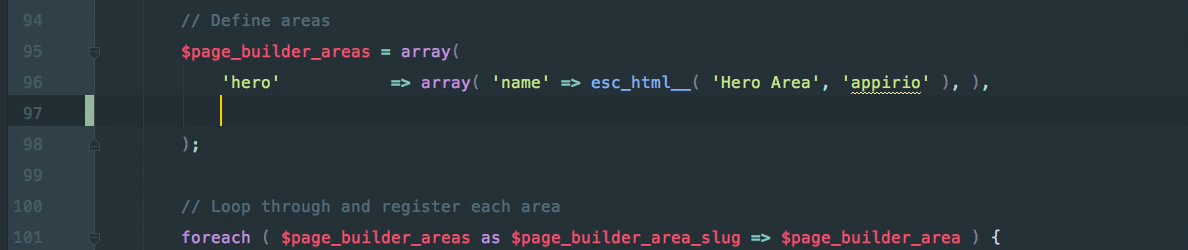
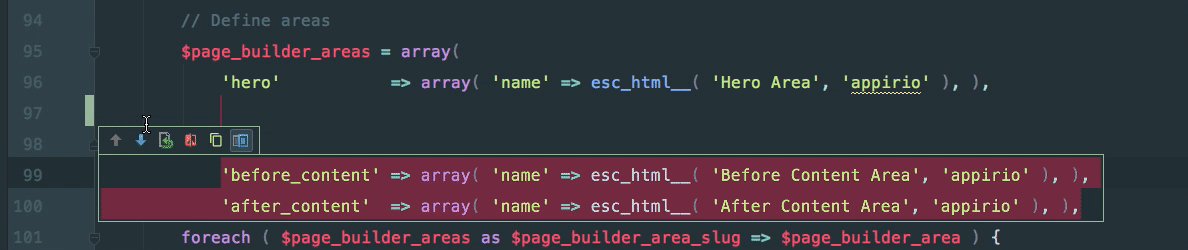
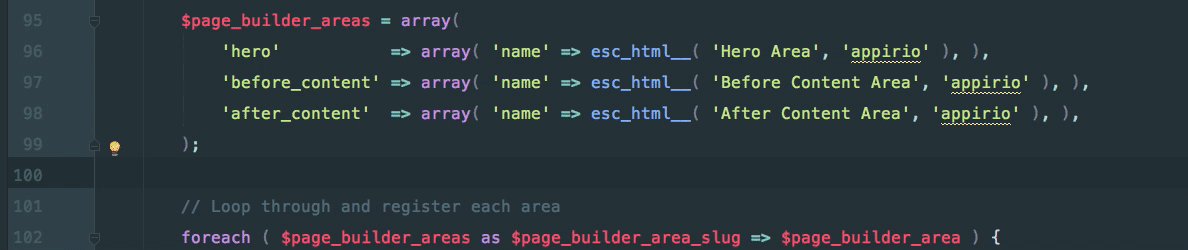
Code Reformatting
Code formatting is a big part of our coding standards here at WDS, so having ways to automatically format code via WordPress coding standards is super helpful. You can perform this magic in PHPStorm by using the Cmd + Option + L keyboard shortcut.
You can either highlight the code you want to format or apply the formatting to the whole file.

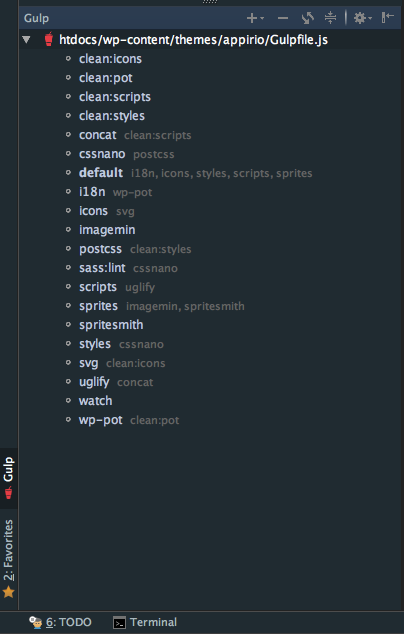
Grunt / Gulp Integration
PHPStorm not only has a great terminal built in where you can run your Grunt or Gulp tasks, but it also sports built-in task runner integration.
At WDS, we use Gulp. So if I right-click on Gulpfile.js and select ‘Show Gulp Tasks,’ a nice little window appears with all of the tasks listed:

Version Control
Although PHPStorm has full-feature support for VCS built in, there is one little feature that Kellen showed me recently, and it is pretty handy.
Let’s say you have a function that you make adjustments to. A few minutes later, after writing some other code, you realize you would like to restore that same function back to its original code.
If you have version control configured, then this is super easy:

Wrapping Up
PHPStorm has an amazing feature set and I didn’t even cover a fraction of what it’s capable of. There are features like Vagrant integration, a built-in database explorer, full VCS control, debugging and a built-in REST API testing tool!
If you are a PHPStorm user and have a tip you would like to share, please do in the comments below!
Comments