WordPress makes up 25% of the internet, which is huge, and we need to make sure we can preserve WordPress sites for future generations. WordPress, by nature, is dynamic. The majority of content is produced by PHP and compiled at run time. Exporting and preserving an entire WordPress site as you see in the browser isn’t easy. I’ll outline in this post reasons and a method of exporting an entire WordPress site as a working backup.
Over the past few years, there has been a resurgence of simplicity in website design and development. One strategy for doing this is relying on static site generators. A static site generator takes dynamic content and exports into a static format, so that every web page is a .html file that contains pretty much all it needs to survive forever.
Preserving The Past
Today, everything is digital. No longer are we writing letters, rendering film, creating tangible art, or producing vinyl recordings. There is a need to preserve digital content for future generations. Data needs to be preserved visually so future generations can explore what digital design was like in centuries past. We need to preserve data–the interactions as well as the user interface and design. This year’s Instagram snaps will be the future’s Mona Lisas.
One simple way to do this with websites is to produce a static version. If the URL is gone or the database has long since been dropped, you will still forever be able to access the site and navigate its pages and content.
The World Wide Web is not that old and we web engineers have some work to do in regards to creating easily archived dynamic content–exportation of API/db data in conjunction with the visual component.
Static Present
Not only are static versions of websites great for archiving, but they can be used for current versions of the website that you provide a user to navigate. The method in this post won’t work for sites that have extremely dynamic content, such as single page applications or heavy AJAX filled content areas.
I’m sure you’ve heard of the term “design in the browser,” or you’ve seen services or apps that allow you to make interactive designs for client approval. Exporting a static version can be a quick way to do that during the design and development phase.
Another example: Developers, designers, and agencies will usually have a portfolio with images of their projects. A static export can reproduce the actual UI that can be navigated. You will have a living example of the project even years after the client has changed the initial finished product. Having a backlog of every project current developers /designers of the company can leisurely peruse is a great learning resource.
Archive Tools
The majority of static site generators do not take a WordPress site and convert them. The generators are frequently difficult to set up. You need to install command line tools and write documents in markdown, a language that converts to HTML format, and the generators keep the local copies in a flat format locally (folder of files). This can be fine for some, but it wont work in regards to WordPress dynamic content. Even WordPress plugin reviewer @ipstenu is struggling to convert WordPress into dynamic content using the JSON API.
Now, I will admit there are not a lot of WordPress plugins to do this. One that works well is Really Static. This plugin is generally suited to run on your production site and produce static pages there, but I found it easy to set up a local site using DesktopServer and then use the Really Static FTP export settings to push the static site to a server. If you are only making an archive backup, then you can use the local file system settings and archive the contents of the site. Please note that this is not the same as a database backup, which you should do as well on a regular basis.
Set Up Local
I used DesktopServer, as it’s super user friendly and quick to set up. It’s free for the base version, and that’s all you need for this tutorial. You can also use Vagrant, or any other WordPress install set up on your local. This tutorial assumes that you already have and know how to set up a local environment.
Three caveats!
- Doing it locally, instead of setting up a server, means the site is only on your hard drive and others will not be able to add content. For a personal blog, this may be ok. It also works well to produce “live” comps for clients. You can have different Git branches for different designs, and then switch branches and export.
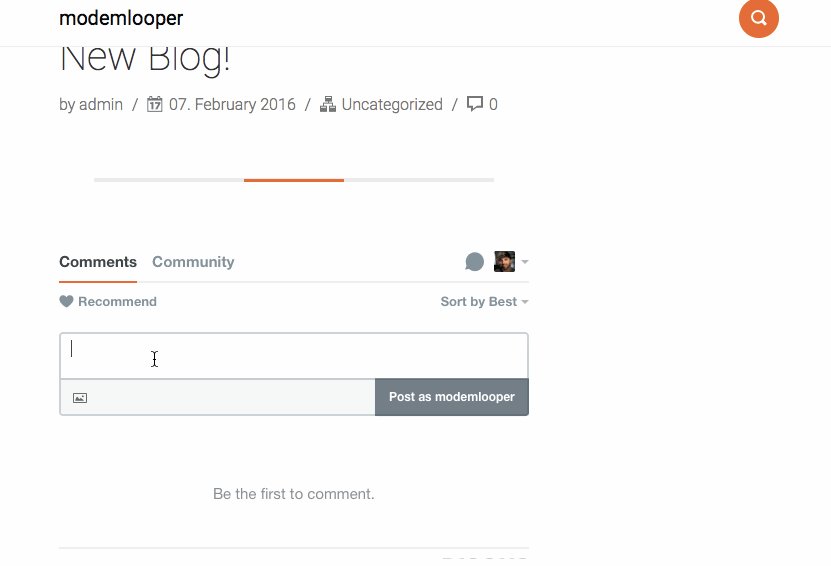
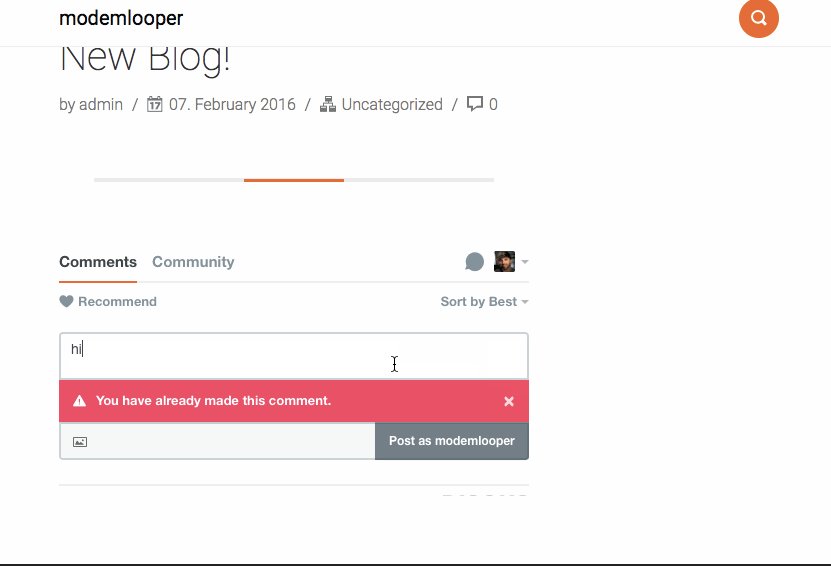
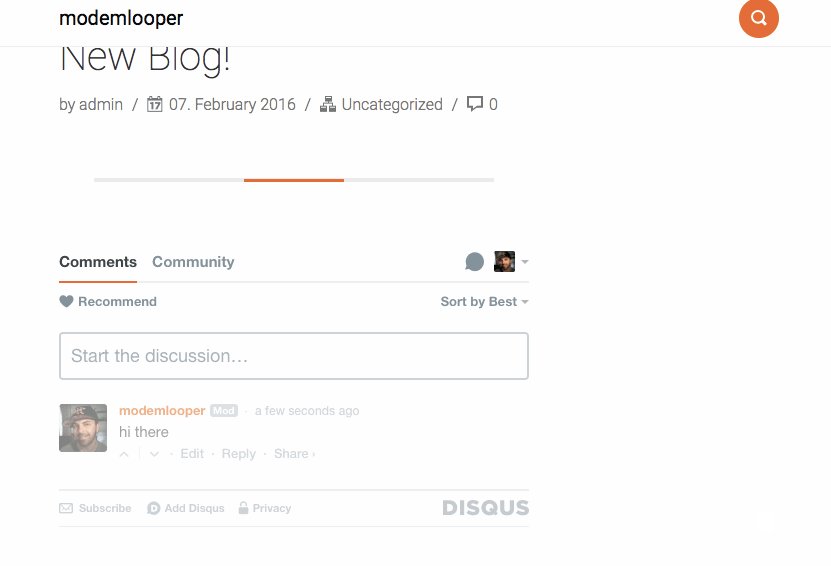
- Since it’s a static site, you are no longer connected to the WordPress database, and therefore lose commenting unless an external solution is provided. Disqus is one option; I installed the WordPress Disqus plugin and it totally worked.
- Theme choice maybe an issue; if it’s really complex, it may not export correctly. A simple theme is better. For my test, I used this theme aptly named Small Blog.
Really Static
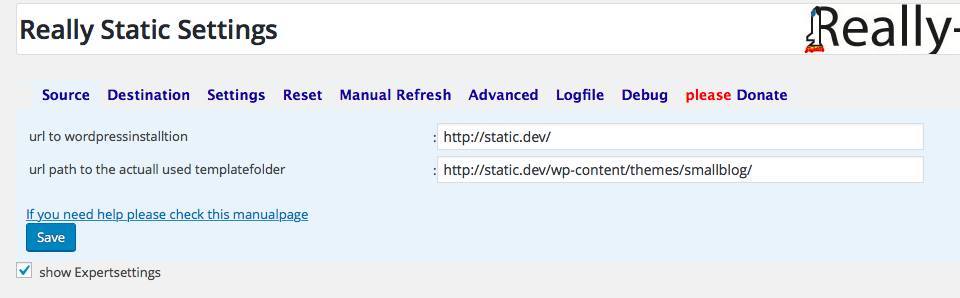
Once you have the local set up, install the Really Static plugin. You have to make a few changes to the Static plugin for exporting to another server or the file paths will be off. Under the source tab, do not change these settings. By default, settings under the “Source” tab should be your site URL and the URL to the theme you want to export. Make sure to check the show expert settings checkbox. This option exposes more settings. Then save it.

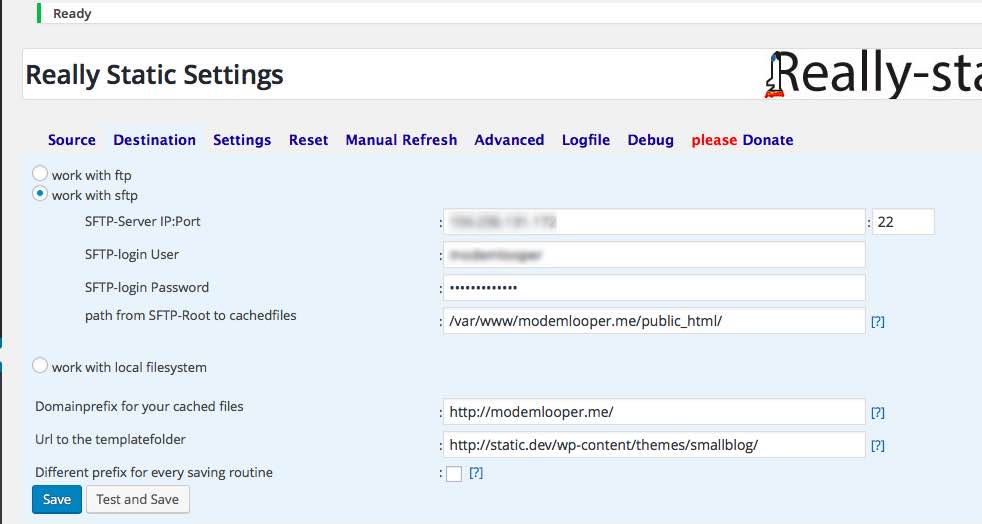
Next, click on the destination tab. If you are doing this on your production site or want to test the local before FTP, you can use the local file system. I opted to directly send my new post straight to the site. If you are using the FTP method, change the domain prefix to the site receiving the export. Leave the template folder setting as we will change a string replace setting later.

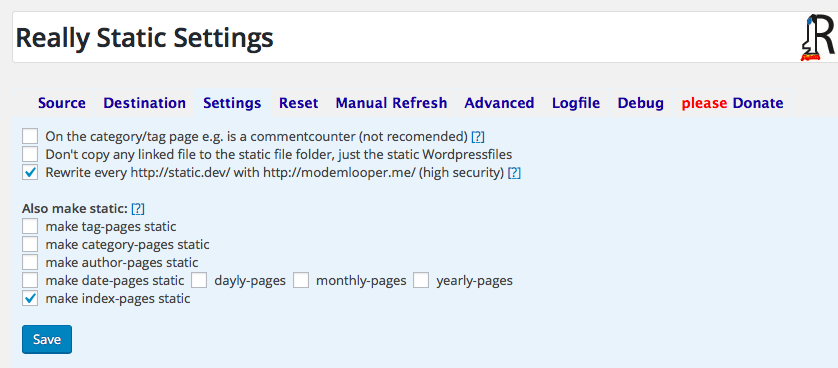
In the settings tab, configure what content gets ported to static. I chose to only export the posts only. The important thing here is to check the Rewrite Every option. This makes it so any assets linked are displayed correctly.
Note: You only need this setting if you are exporting to a different URL than where the WordPress site is installed.

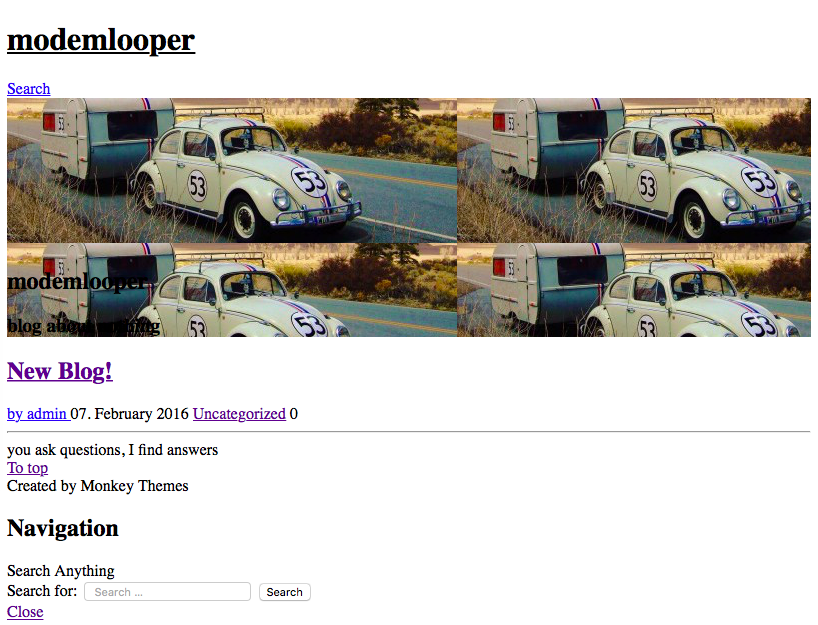
If you do not check this setting ,then your site would look like below, as it would be trying to link to your local install for assets. No style sheet, eh?

Export Site
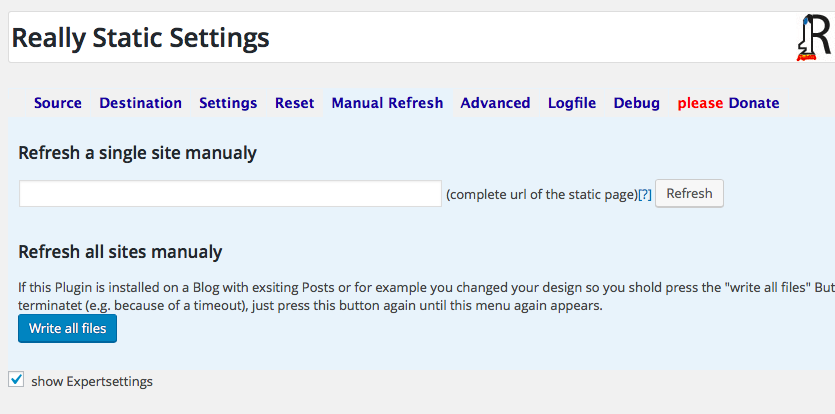
Now you can export the site, push it via FTP or it can build locally, depending on your set up. Visiting the “Manual Refresh” tab in the Really Static Settings and click “Write all files” button. This will create an .html file for every page of your site.

If you saved locally, it exports into a folder inside the Really Static plugin. There will be a wp-content folder there with all the media images. If you exported to FTP, you will need to manually copy your theme over to the wp-content folder. This plugin is not a true site generator but creates static pages on your site. It won’t copy over the theme. Not to worry! You only need to copy the theme folder once (or if you make changes to the design, again after that). You can get verbose and only copy the JS/CSS over, but I find it easier to just copy the whole thing–consider it another back up. Don’t forget: If you are using a child theme make sure the parent is copied as well.
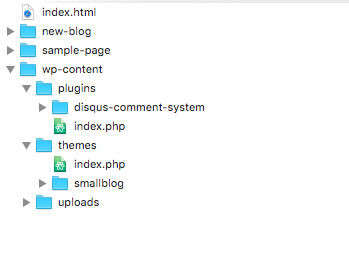
Here’s what my upload looks like. Each page is contained in folder with the folder being the slug of the post. I’ve added a plugin folder. In the folder, I included the Disqus plugin as I need the JavaScript files to load the Disqus commenting system. If you have other asset dependencies from plugins, you will need to add those as well.

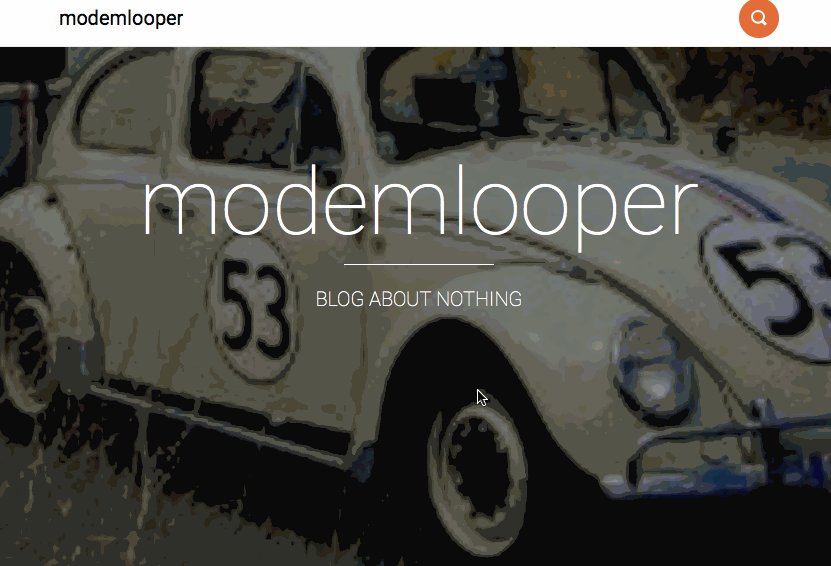
After you have the theme copied over, all you need to do is create new posts on the local and it will FTP the new files on publish. Here’s the static site below; it loads super fast and I don’t have to worry about updating plugins, getting hacked, or even if it got a lot of hits as there is no database to consider. One cool thing about having a static site is that it can be hosted on Dropbox or Amazon S3. I had a static site on Amazon and it only cost ten cents a month to host it!

To The Future and Beyond!
I will admit, the Really Static plugin is not a perfect solution. The most we can do is save databases, the wp-content folder, and try to make a static version of the site. It’s really started a fire in me to find or create a solution to completely convert WordPress content into static files. The future for the web is APIs with JavaScript driven UI’s; how will these development paradigms affect archiving of design. As JavaScript interfaces are self-contained, it will be easier to export the entire JSON API into an archive.
What has been your experience preserving WordPress with a static site?
image by DRs Kulturarvsprojekt
I’m sorry to be blunt, but I think this is the wrong approach.
IMO archiving should be content based not site focused.
Of course some might want to back up a site, but not many.
Most will want to take away content.
I’ve been working on this for a while.
Here is my latest sample:
Original: http://www.w3.org/2016/09/TPAC/
My sample: http://samples.5doc.org/content/w3c-tpac-2016/
Click the 5DOC icon to download, the open it in a browser.
Do the REAL test and turn off the network and clear the cache.
If a browser could open zip files, a 5DOC would be smaller than a PDF, even with the embedded font, and look a lot better. (Save the original as PDF to test.)
Cheers
Mike
PS: built with CMB2
You should absolutely back up the content. This post is not about saving backups. It’s about a usable preserved copy, not just a bunch of files and sql.
That’s exactly what 5DOC does – you can download the content for offline use in a browser.
Awesome post!
Trying to convince my co-worker (he’s really old-school) to start developing sites locally.. especially with the use of Sass being so much more efficient. Agh… in time I guess.
Zoiks! This is a great idea to backup an entire workable website.
I independently came up with an alternative solution which is primarily for creating a paper or PDF copy of your blog in one click. It’s a plugin called Print My Blog, and you can get the plugin from WordPress.org at https://wordpress.org/plugins/print-my-blog/