I have been an avid Brackets user since 2013. It’s a free, lightweight, open-source code editor that is perfect for beginners and experienced developers alike. One of my favorite features of Brackets is the number of extensions available to allow users to tailor their development experience. Today, I’ll share which extensions I use to make my job as a front-end WordPress developer easier.
User Experience
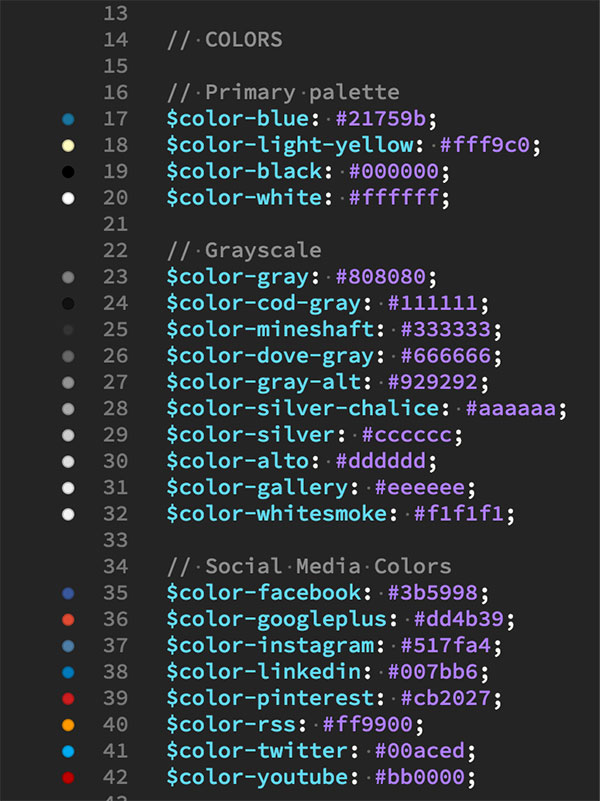
Color Preview

As the name suggests, this handy extension provides you with a preview of the colors you’re using in your files in the gutter of the file. I’ve found it can sometimes be a bit buggy if you’re using a Sass variable in partial, but the initial variable declarations work perfectly.
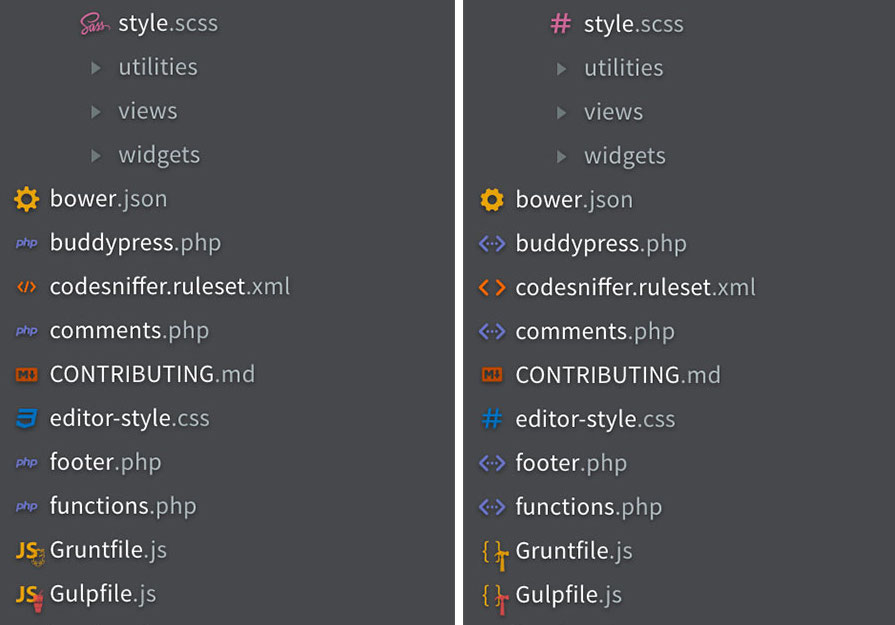
Brackets Icons
Brackets Icons gives a quick visual cue of the file types in your project. Choose between Devicons or Ionicons.

Show Whitespace VS
By default, Brackets doesn’t give you any indication of indents or whitespace. Some may see this as a shortfall, but I love it because it means I get to choose how my tabs and spaces look. Show Whitespace VS displays whitespace the same way Visual Studio does (which I’ve never used!), and I like it because it’s simple and doesn’t get in the way of my code (plus, I can see all the whitespace).
Honorable mention: Indent Guides
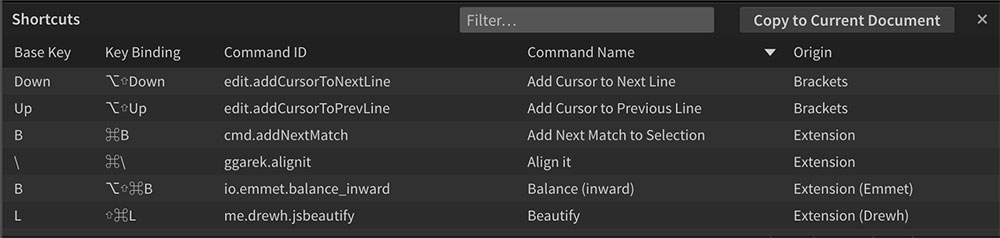
Display Shortcuts

After using Brackets for three years, I finally figured it was about time to learn some keyboard shortcuts. This extension is great because allows sorting and filtering, so you can focus on mastering keyboard shortcuts one extension at a time. And of course, it has a shortcut! Hit Control + Alt(Option) + /
Projects
This extension is particularly great if you’ve got the entire wp-content directory under version control because it gives you the ability to customize the name of your project. Hitting Opt + P on Mac brings up a project switcher to make it even easier to toggle between projects. ?
Front-End Development
Task Runners & Package Management
Brackets Bower
Terrified of the command line but want to use Bower to manage your front-end dependencies? No worries! Search the Bower directory, install your dependencies, and this extension will automatically add dependencies to your bower.json file, and you can easily manage where dependencies are installed by adding/editing the .bowerrc file.
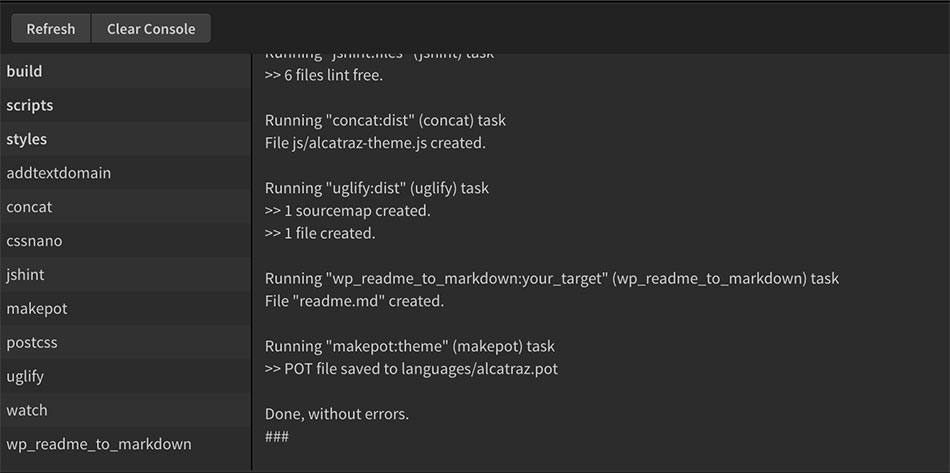
Brackets Grunt

Need to run a Grunt task but don’t want to leave your text editor? No problem, simply double click the task you want to run, and boom, you’re gold. The status side of the panel lets you know whether your task completed successfully, or failed with errors.
Honorable Mention: NodeJS Integration which allows you to run Gulp tasks.
Time Savers
WordPress Hint
This extension is a must for any WordPress developer. This adds hinting and autocompletion for WordPress theme and plugin development, and also includes hints for Woo Commerce development.
Brackets Git

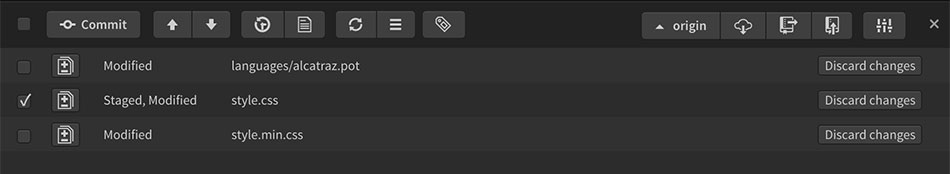
This is my absolute favorite, most-used Brackets extension. Even if you’re really comfortable using Git on the command line, this extension makes it really stupidly easy to follow the WDS motto: commit early and often. Changed files are added to the Git window, check the files to stage them, and click the commit button to commit. You can also fetch, pull, and push, and if you need it, there’s a shortcut to open the terminal.
Sass Hints
This extension adds autocompletion for Sass variables, and will save your sanity. No need to remember variable names, or search through files to figure them out. You can also see the value assigned to the variable to make sure you’re getting the right thing (which is also good for double-checking variables are only defined once!).
CSS Class Code Hint
This is really handy if you’re adding components to your site and want to utilize already-existing CSS classes.
Snippets (by edc)
I’m totally under-utilizing this extension, but it’s a necessity to help you save your sanity, and make your coding consistent. It’s especially useful for automating things like creating SCSS comment blocks, common WordPress function blocks, and CSS styles you find yourself reaching for constantly.
Align It!

Say goodbye to hitting your spacebar repeatedly, and hello to Align It! With a simple keyboard command, align all your associative arrays and variable declarations.
Sort Text
We love [alphabetical] order at WDS, and Sort Text makes alphabetizing SCSS properties a breeze. Simply select your properties, hit Cmd + on Mac, and hey presto! you have alphabetized styles.
FuncDocr

Typing /** or Ctrl + Shift + D on mac before an existing function will scan the function and scaffold a comment with placeholders for a description, parameters, and returned information. Simply tab through the options to document the function. FuncDocr works with both JavaScript and PHP.
Bonus
Kitten Cat Dog Gifs for Relaxation
Because sometimes you need a break from writing code to look at adorable, fluffy creatures.
This list only scratches the surface of super helpful extensions available for Brackets. If you’re interested in getting started with Brackets, check out Stacy’s ode to Brackets where she outlines a bunch of other useful features and extensions. I also keep a running list of extensions I’m using in a Gist, and am constantly looking for new extensions to improve my workflow.
Thanks for your timely article Carrie. I am a beginner and have had Brackets.io installed for a while and just started this week to try to figure out how to set it up with Git. Ultimately, I’d like to get it working with my local environment so I can test out changes to my live WP site safely at the local level. Any chance of getting a step-by-step of setting up the git extension and how that works? Does that bypass using the Git desktop app?
Hi Eileen!
Firstly, welcome to the Brackets party!
Secondly, let me give you the quick and dirty of using Brackets Git.
Once you have the Brackets Git extension installed (click the little lego-shaped icon on the right side of the screen to search and install), you can click on the Git icon to open the Git panel. Initially, you’ll be presented with an option to Init a repo or Clone a repo. From there, you’ll see the same options that I have in my screenshot above. Use the checkboxes to stage your files (git add), then click Commit which will pop open a box that allows you to quickly review changes and add a commit message. The book-looking icon with the upward-facing arrow will let you know how many commits are ready to push to your remote (to Github or Bitbucket, for example). Where that screenshot says origin, you may just see dashes–that’s where you’d set up your remote repo. Hovering over the buttons should pop up a tool tip to clarify what they mean (trust me, I still do this). Check out Brackets Git on Github for screenshots and more information.
For all intents and purposes, you can definitely use this in-app solution for managing your Git repos and completely bypass other Git apps. The only time I don’t use this is when I need to manage merges, and more complicated Git things.
Let me know if this helps!
Hello Carrie!
Thank you so much this was incredibly helpful. Having the plugin installed, a brand new install of Brackets, and a brand new repo with nothing in it, I was stuck at the “Commit” button. When clicked, this generated a message “Nothing to commit, the working directory is clean.” I was missing one step — next to the cloud icon, I selected the small arrow triangles to the left and created a new remote — my repository file name at Git. From there, I got the dialog box to add in the url for the repository. After a ‘git pull’ I was able to then push the current file in Brackets to the new repo.
Your post and response were incredibly helpful. Most of the info out there assumes the reader has a bit of background, so not as helpful for a newbie like me. Your explanation helped me get over the hurdle. Thanks!!!
Yay! ? I’m so glad my reply was helpful enough to get you over the hurdle. Let me know how you get on with things, and especially if you find any additional extensions that are particularly helpful!
Hi Carrie,
In regarding WordPress, is there any extension for auto completing word press function parameters ?
Hey maruthu,
The closest thing I could find to what you’re describing is this: https://github.com/mignonstyle/brackets-wp-functions-hints
That’ll provide some auto-completion for common WP functions. It does not seem to autocomplete function parameters, but I could not find anything out there that does.
Hi marathu,
There is also https://github.com/Tusko/brackets-wp-hint/ that you can try out as well. It appears to be somewhat maintained which is always a huge win with things changing within WordPress.
Let us know how these help you out in your development.