As a quick aside, you might be asking, “jQuery in 2016? Really?” My answer to this is HECK yes. According to BuiltWith, 80% of the top 1 million websites use jQuery.
Learning Javascript is more of a marathon than a sprint.
It’s becoming more and more clear along the way there are concepts and techniques that will really go far in leveling my skill-set as a front-end developer. Two of these concepts are dimensions and offsets. For me, it’s not so much about implementing the code for these concepts but having an in-depth knowledge of their meaning.
It wasn’t until recently that I started experimenting with the real power of each concept. Use them in conjunction and you can do some pretty crazy DOM manipulation!
For this post, we will focus on dimensions and follow up with another post on offsets.
jQuery provides six functions that we can use to get the height and width of an element. Your first response might be why is there a need for six functions just to get the height and width of an element? The answer…the box model. Height and width can vary depending on if you are including padding, borders, and margins.
Let’s take a brief look at each function jQuery provides along with a quick explanation. Remember: Like other jQuery functions, these are both getters and setters. Passing in a value to the function makes them a setter.
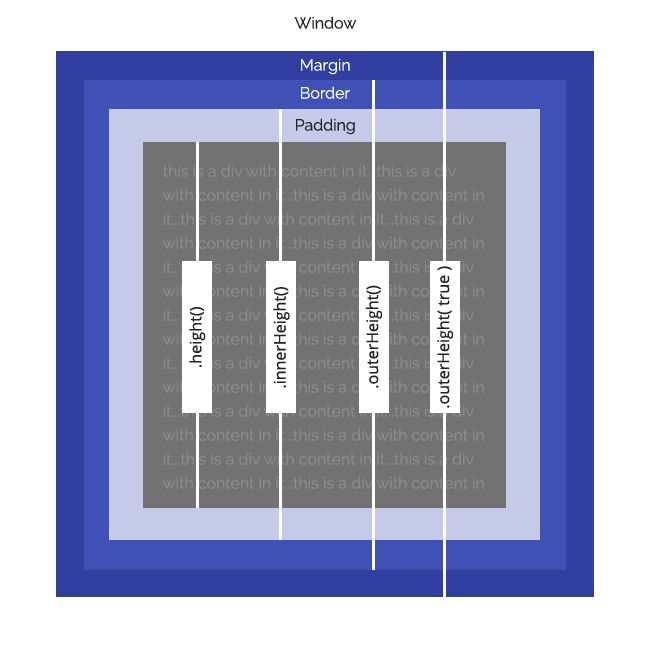
Height
.height() – Will return the height of the content. In the image below, the content is the dark grey area.
.innerHeight() – Returns the height of the content + padding.
.outerHeight() – This will return the value of the content + padding + border.
.outerHeight( true ) – Returns the value of content + padding + border + margin.

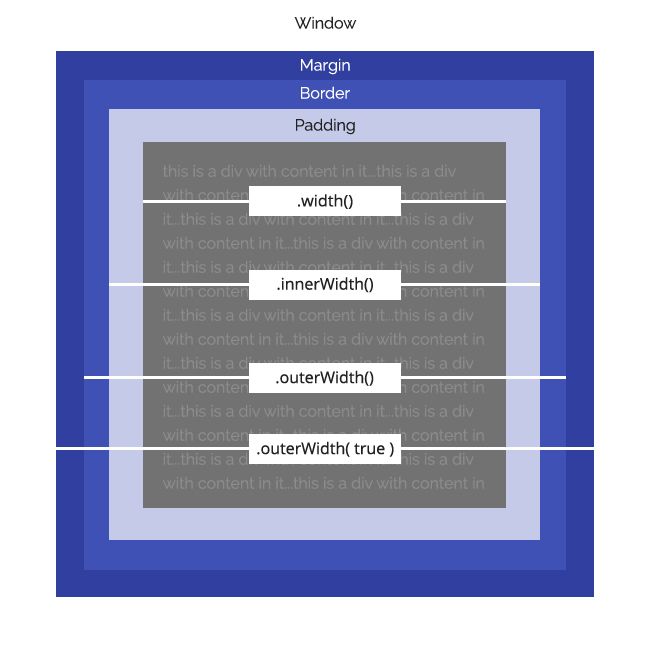
Width
.width() – Returns the width of the content. The dark grey area in the image below.
.innerWidth() – Returns the width of the content + padding.
.outerWidth() – Returns the width of the content + padding + border.
.outerWidth( true ) – Returns the width of the content + padding + border + margin

How About a Use Case?
There have been many times when I’ve needed to transform a primary desktop menu into both a ‘tablet’ or ‘mobile’ menu depending on the width of the browser. You can make this happen seamlessly with a combination of CSS and jQuery. The approach is simple. Fire an event that will change the CSS appropriately and perform any other DOM manipulations when the browser size is above or below a certain breakpoint.
Here is a nifty little function that will do exactly what we need it to. (Thanks for Aubrey for this nice utility function.)
/**
* Check if window width is equal or less than breakpoint
*
* @param breakpoint Width to check against
**/
function screenLessThan ( breakpoint ) {
// Get the width of the current window
var windowWidth = $( window ).width();
// Return true/false if window with is equal or smaller than breakpoint
// parseInt() is being used to ensure we are working with integers
return ( parseInt( windowWidth ) <= parseInt( breakpoint ) );
}
We can leverage the function above to allow us to make certain changes based on the current size of the browser! In the gif below, we are making both the background color and text change based on breakpoints that the function above is checking against.

Checkout the CodePen below to view the full code. Also, feel free to let me know of ways this code could be optimized!
The Takeaway
Learning and understanding what each of these dimension functions do will level up your skill-set! I’d recommend taking a bit of time to play around with them by combining them with different events. Having familiarity with them is HUGE in my book.
I want to be web developer, from which language I should start.