Accessibility is so broad and the usership is so diverse. When building a WordPress theme, I encourage you to think about the benefits of removing any potential barriers from someone being able to access information. (Yay usability and inclusion!) As a reminder, the WordPress Accessibility Handbook is an excellent resource, which outlines minimum requirements you’ll need to meet in order to make your theme “accessibility-ready”.
There are several tools and resources out there that can assist in this process. Since my default browser is Chrome, I’d like to dive a bit deeper into how you can use Accessibility Developer Tools (a free extension from Google) to help out.
Note: “Accessibility” is often referred to as “a11y” and will be used interchangeably throughout this overview.
Running an a11y Audit:
 So, you’ve started to develop your WordPress theme and you want to check on how things are shaping up on the a11y side of things.
So, you’ve started to develop your WordPress theme and you want to check on how things are shaping up on the a11y side of things.
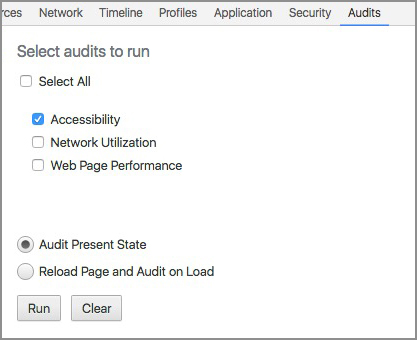
Once installed, you will want to select the “Audits” tab. In addition to the usual “Web Page Performance” and “Network Utilization”, there is now also an “Accessibility” option listed. By checking that option and running an audit (either for present state or on page reload, depending on preference), it will return a basic report from the current site.
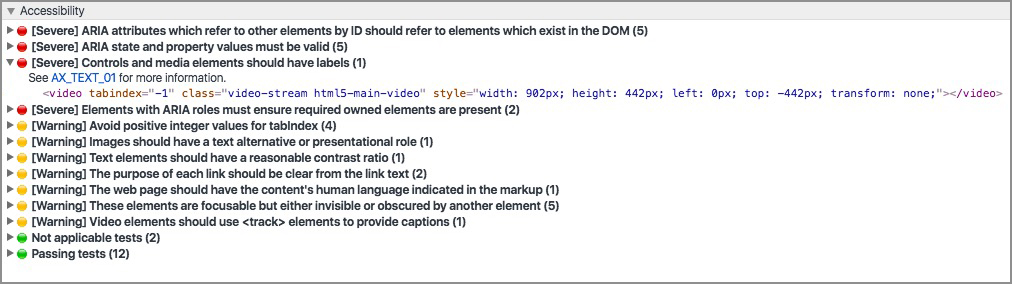
The audit will (potentially) return a list from severe to passing of accessibility errors it calculated within your code. What is helpful about this is that it will show you the actual node in the DOM where this issue is taking place. It provides a link to the DevTools a11y wiki that relates to that issue, which in turn links you to the relevant area of the w3 spec.

So much of accessibility documentation can seem quite dense and overwhelming. I know that for me, this really helps to break it down and give me a better idea of what should be happening within my code AND how to fix it.
Debugging Existing accessibility:
What if you’re trying to debug issues that have already been implemented that aren’t translating properly into actual functionality? Follow me once more to a magical place called “Accessibility Properties” that lives within your DevTools in the Elements panel. Just a note, depending on how your DevTools is laid out, it could be listed under the right-pointing double angle quotation mark ».

Depending on which element you have selected, it will provide a list of properties that can help in validating ARIA roles/attributes and debugging colour issues, focus/visibility roles and text computation.
Focus and Visibility
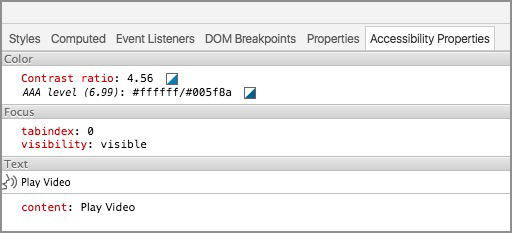
This will list what is happening with tabindex and visibility. This is great to have consolidated in one place to double check properties. I’ve found it to be most helpful with elements like modals where something is focusable but behind other content and needs adjusting. Focus and visibility are two examples of things to be conscious when developing so people are able to navigate via keyboard. Again, remember to double check these and other WordPress standards as you’re developing your theme!
Colour Contrast
This will show you the current contrast ratio of your element. You will also see a suggested colour value pair to match the WCAG AA or AAA recommendation. WordPress aims to to maintain contrast at the WCAG AA level, which means a ratio of 4.5:1 for normal text and 3:1 for large text. And if you want to see what that would hypothetically look like, you can toggle to test it by clicking on the square icon to the right of the hex values.
Keep in mind that this also applies to a change of state (:focus or :hover) is there is no additional indicator like a text decoration change. Ideally, you’ll have worked out these things in the design phase but sometimes buttons or other smaller elements might fall under the radar. If you want to play with different shades, there are several contract checkers online (for example, here’s one by WebAIM).
ARIA Role and Attribute Validation
ARIA roles and attributes help screen readers understand the purpose of various sections of a web page by assigning certain regions. Certain landmarks should only be applied once per page.
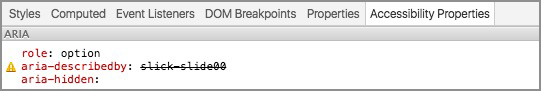
Similar to what we see with styling properties, if it is invalid somehow or being overwritten, it will be struck out when inspected. This is useful to narrow down whether it’s a browser bug, a screenreader bug, or if the markup is just plain ol’ incorrect (as seen in the instance below for the aria-describedby attribute).

In my journey of learning more about accessibility, debugging has helped solidify how different components interact with attributes, which allows me to read up more and then use them more effectively in the future.
If you weren’t already familiar with these accessibility add-ons in Chrome, welcome to a whole new world! And if you were, is there anything I missed that is a total gem?
It is really sad that Google thinks about providing accessibility extensions to help developers with content guidelines when their own developer tools are not accessible to a screen reader. I am a legally blind Senior Software Developer and I am not able to use the developer tools because they are not written in a way that provides accessibility to screen readers.