Visual Studio (VS) Code was released on April 29, 2015 by Microsoft. In a very short time, it has taken the coding world by storm. As of 2020, nearly 51% of developers claim to use it as their primary development environment.
This, in itself, is shocking. When it first came out, nobody expected a tool made by Microsoft to become so dominant. After all, Sublime Text and Atom (made by GitHub) were incredibly popular and had a large user base; Microsoft had a large hill to climb.
Microsoft did lots right when developing VS Code, but there are a few (okay, five) specific things that sick out (to me) that make it universally appealing. First and perhaps foremost, they integrate extensions as a primary function of the IDE.
This focus is obvious. It has a button in the activity bar! Extensions are popular in Atom and Brackets, as well (both very similar IDEs built on Electron), but neither have made extensions so accessible and simple. This means that if, for some reason, you want your editor to work differently, there’s probably an extension for that. If there isn’t one, you can code one yourself using their thorough documentation and API.
Secondly, Visual Studio Code is fast. Maybe not FAST like Sublime Text (which is built with C++, as opposed to JavaScript and HTML, implemented with Electron), but significantly faster than either Atom or Brackets. And you know what they say: you don’t have to be faster than a bear, you just have to be faster than the person next to you. The speed of VS Code makes similar editors feel sluggish and unresponsive.
Then there’s Git. Sublime doesn’t have it out of the box. Atom does, but VS Code just does it better. Want to git a lot of developers excited? Get Git right!
Microsoft made Visual Studio Code open-source, hosting it on GitHub. This was unexpected. Microsoft is not known for being open-source-friendly. Perhaps this was originally a foreshadowing of June 2018, when they bought GitHub for $7.5 billion. No matter what the reason, being open-source invigorated and built a community, quickly.
The last thing that sets them apart is actually two things that works as one: they have listened to their user base on GitHub, then have promptly fixed or added whatever had been requested. This responsiveness has captured many fans and caused Visual Studio Code to improve leaps and bounds in a short time. Today, they’re at nearly 60,000 commits with no signs of slowing down. Developers love them some pull requests (PRs) and lots and lots of commits.
(In comparison, Sublime Text 2 had, at one time, appeared to have stopped development entirely, with Sublime Text 3 seemingly forever in beta. It was eventually released on September 13, 2017.)
Speed Up / Customize / Tweak Your Development
Before you continue, I’ve got to break something to you. The following tips aren’t necessarily unique. I haven’t discovered hidden settings that nobody else has found.
Instead, the following pieces of advice aim to surprise you with a new keyboard shortcut or an extension you hadn’t heard about. I’d like to try to address almost all aspects of how you can modify or customize VS Code to your liking, not just list a bunch of neat extensions. If you need a more in-depth primer on everything Visual Studio Code, I recommend reading the official Getting Started Guide, which is fantastically thorough.
One last thing, all of the keyboard shortcuts are for MacOS; I chose to omit the Windows shortcut as opposed to getting some wrong. Here’s the Windows VS Code shortcuts reference, the MacOS shortcuts, and the Linux shortcuts.
Sound cool? Keep calm and develop on.
Visual Aids
Color Themes
If there’s one thing that you can do that will go furthest in enhancing your enjoyment and efficiency when using Visual Studio Code, it’s making sure you use a color theme that is legible and reduces your eye strain. A lot of developers will be staring at their IDE for hours at a time, so you owe it to yourself to find a theme that works for you.
Here are a few I’ve used for quite some time and enjoy a lot. You might notice these are all dark themes with nary a light one to be found. After trying a few light themes for a while, I just couldn’t get past the extra strain they put on my eyes. For me, when coding, darker is better. If lighter themes are your jam, check out some good ones here.
Cobalt 2 by Wes Bos
- I recently started using Cobalt for Visual Studio Code and now also use it as my Firefox theme, although I prefer this one. I like that the focus is clearly on the editor with the side panels darkened the right amount. Additionally, highlighted elements are clear and pronounced. It’s really nicely done.
- Search extensions for: wesbos.theme-cobalt2
- VS Code Marketplace link

Monokai Pro (nagware – 10€ to remove the occasional popup, but it’s worth it!)
- I used Monokai Pro for a couple years and found that the lower contrast really helped with long-term eyestrain. The developer has put a ton of work into this theme and it shows. It comes highly recommended, even though it’s a paid theme (although you can ignore the occasional nags, if you prefer).
- Search extensions for: monokai.theme-monokai-pro-vscode
- VS Code Marketplace link

Material Theme (website or Github)
- This is a theme I’ve actually not used for more than a brief time. However, with 1.7M installs, clearly people like it. Check it out if Material Design is your thing.
- Search extensions for: equinusocio.vsc-material-theme
- VS Code Marketplace link

Monokai One Dark Vivid
- This is a less popular theme, but I used it for a long time. I really loved the high-contrast rainbow color scheme but the ultra-high contrast might not be for everyone.
- Search extensions for: ashpowell.monokai-one-dark-vivid
- VS Code Marketplace link

Bracket Colors
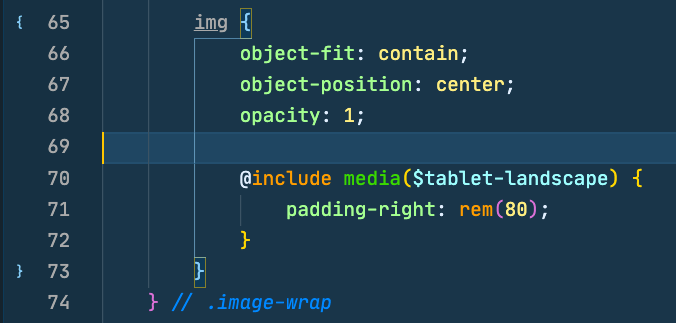
Extension: Bracket Pair Colorizer 2
- Search extensions for: coenraads.bracket-pair-colorizer-2
- VS Code Marketplace link
- This also colors the indentation guides.
Icon Themes
I prefer the Material Icon Theme, but VS Code Great Icons are also… uh, great.
Material Icon Theme
- Search extensions for: pkief.material-icon-theme
- VS Code Marketplace link
VS Code Great Icons
- Search extensions for: emmanuelbeziat.vscode-great-icons
- VS Code Marketplace link
Extensions
ACF Snippets
- Do you do a lot of coding with Advanced Custom Fields (ACF)? This is the extension for you. I prefer this to the more-installed alternative as I find the snippet triggers for this one are simpler to remember. Want to Get Sub-Field? Yep, it’s gsf + TAB. Straightforward.
- Search extensions for: baerkins.acf-snippets-vscode
- VS Code Marketplace link
Auto Comment Blocks
-
- You can easily insert multi-line comments. Just type /** + Enter and you’re good to go.
- Search extensions for: kevinkyang.auto-comment-blocks
- VS Code Marketplace link
Better Comments
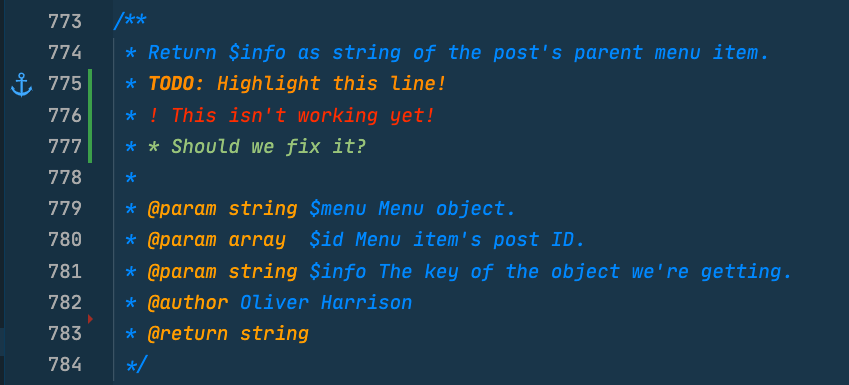
- This goes nicely with Auto Comment Blocks. Highlight TODOs and FIXMEs and NOTEs (and more) so they stand out in your code. It’s also very customizable.
- Search extensions for: aaron-bond.better-comments
- VS Code Marketplace link
Comment Anchors
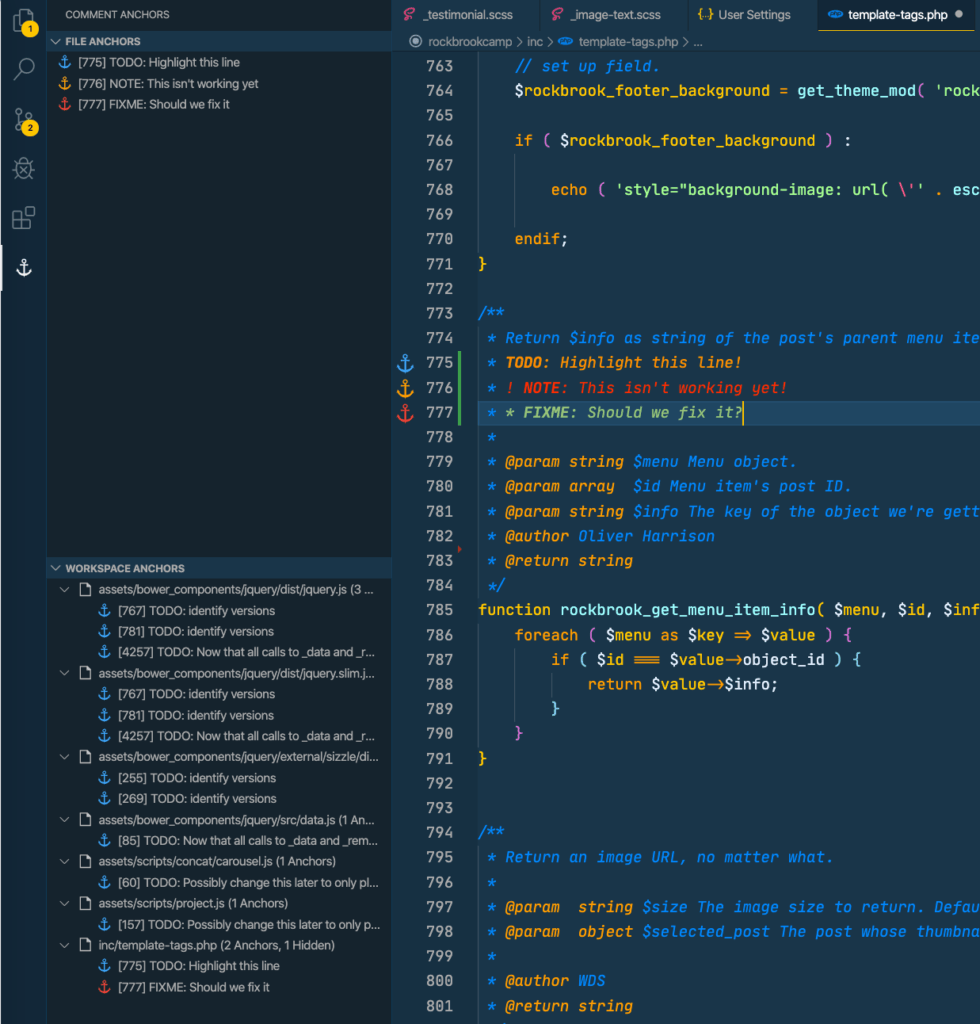
- I clearly love comments. This extension automatically adds an anchor, essentially a bookmark, to anything that says NOTE, TODO, FIXME, etc. It also creates a VS Code panel, so you can find all Anchors in a project or just the ones in the current file, which is handy.
- Search extensions for: exodiusstudios.comment-anchors
- VS Code Marketplace link
Settings Sync
- This feature is absolutely fantastic if you use more than one computer and you want the exact same setup, even if you’re going from Mac -> Windows -> Linux. Everything is beautifully kept in sync.
- Search extensions for: shan.code-settings-sync
- VS Code Marketplace link
Search the WordPress Docs
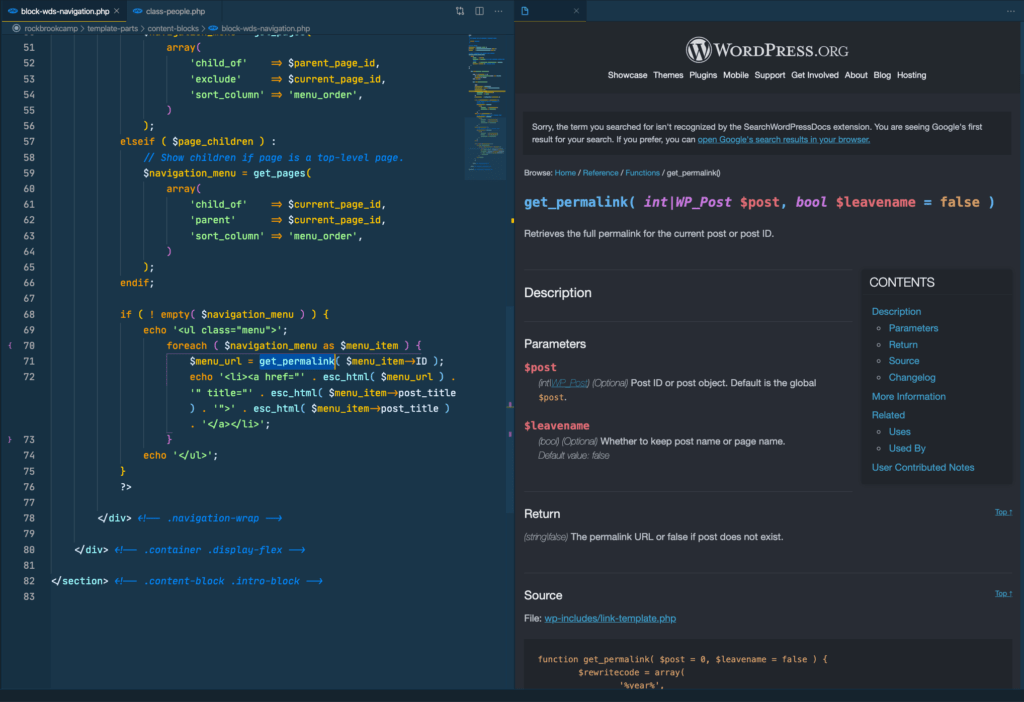
- If you can’t remember (like me) if get_permalink accepts the post object or just the ID, and whether or not it has any optional parameters, you’ll find this feature super useful. I have mine bound to cmd + F1 and set to open in a side-by-side panel.
- Search extensions for: yogensia.searchwpdocs
- VS Code Marketplace link
Path Intellisense
- This is great if you need to include() a lot of files.
- Search extensions for: christian-kohler.path-intellisense
- VS Code Marketplace link
Highlight Matching Tag
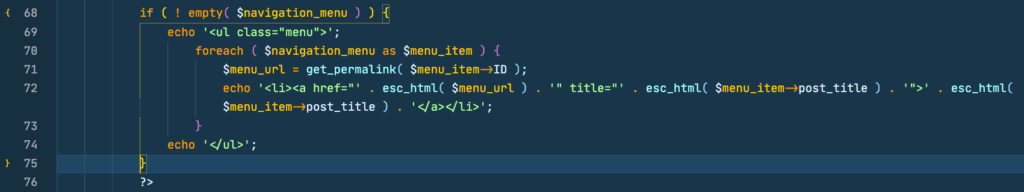
- So subtle, but it’s very useful. It gives you a bit of context, both as an underline as well as a gutter marker, and works with everything from functions to SCSS blocks to good ol’ HTML.
- Search extensions for: vincaslt.highlight-matching-tag
- VS Code Marketplace link
SCSS Formatter, SCSS Intellisense, SCSS Everywhere
- If you write SASS, you need these.
- Search extensions for: sibiraj-s.vscode-scss-formatter, mrmlnc.vscode-scss, gencer.html-slim-scss-css-class-completion
- VS Code Marketplace – SCSS Formatter, SCSS Intellisense, SCSS Everywhere
Emmet
Emmet is a great time-saver, allowing you to write a bunch of custom HTML & CSS snippets on the fly. Pro tip: use multi-cursors (find out how below) to activate Emmet in a variety of spots at once.
Here’s a great tutorial on all the ins and outs of Emmet in VS Code. Some quick Emmet shortcuts can be found below.
- HTML
- div.header>ul.menu>li.menu-item*3
- SCSS / CSS
- Use TAB to trigger the following shortcuts. To enable TAB triggering, see the Settings below.
- m > margin
- p > padding
- d > display: block
- r > right
- t > top
- w > width
- h > height
Useful Settings
Add the following to your Settings file (cmd + ,), or modify them with the Settings UI:
- “files.trimTrailingWhitespace”: true
- Always removes trailing space on lines.
-
“files.insertFinalNewline”:true
- Add a newline at the end of the file.
- “editor.smoothScrolling”: true
- So smooooth.
- “workbench.editor.enablePreviewFromQuickOpen”: false
- If you’re using cmd + p to open files, don’t set them as previews.
- This leaves files that you single-clicked in the file explorer as previews.
- “extensions.ignoreRecommendations”: true
- Hide the extension recommendations.
- “editor.fontLigatures”: true
- Turn on font ligatures. (See below.)
- “emmet.triggerExpansionOnTab”: true
- Let emmet trigger suggestions with the TAB key.
- “telemetry.enableTelemetry”: false
-
“workbench.settings.enableNaturalLanguageSearch”:false
- The above two settings disables data collection by Microsoft.
- “editor.cursorBlinking”: “phase”
- I prefer this to a blinking cursor.
Keyboard (& mouse) Shortcuts
If you want to be efficient, don’t take your hands off of the keyboard! As I mentioned at the top of the article, all of the keyboard shortcuts are for MacOS. You can find links to the keyboard shortcuts for all platforms here. Before starting in on the shortcuts, are you coming from a different IDE? If so, there’s probably a keymap for that!
Downloadable Keymaps:
- Sublime Text
- Search extensions for: ms-vscode.sublime-keybindings
- VS Code Marketplace link
- Atom
- Search extensions for: ms-vscode.atom-keybindings
- VS Code Marketplace link
- Notepad++
- Search extensions for: ms-vscode.notepadplusplus-keybindings
- VS Code Marketplace link
- JetBrains
- Search Extensions for: isudox.vscode-jetbrains-keybindings
- VS Code Marketplace link
- Visual Studio
- Search Extensions for: ms-vscode.vs-keybindingsPreview
- VS Code Marketplace link
- Xcode
- Search Extensions for: stevemoser.xcode-keybindingsPreview
- VS Code Marketplace link
- Did I miss your favorite IDE? There’s lots more.
Keyboard Shortcuts
The official Key Bindings list can be found here.
cmd + shift + p
- Command Palette
- Do anything by typing.
cmd + p
- Open any file quickly with fuzzy search.
cmd + shift + .
- Display and jump through your code tree via breadcrumbs.
cmd + shift + ;
- Select current breadcrumb, then navigate with arrows.
cmd + ,
- Open and play with your settings.
cmd + alt + click
- Goto Definition in a side-by-side pane
cmd + l
- Select whole line with cursor.
- Works with multi-cursors
ctrl + j (note: NOT cmd)
- Join line (Mac only)
shift + option + Up/Down
- Duplicate line up or down
cmd + shift + k, cmd + c, cmd + v
- Simply put your cursor on the line to manipulate. The whole line doesn’t have to be selected.
- Delete line > cmd + shift + k
- Copy / cut line > cmd + c / cmd + x
- Paste line > cmd + v
cmd + d
- Select word under cursor, highlight all occurrences of that word in the file.
- Hit again to progressively select more of the same word.
cmd + shift + l
- Select all occurrences of a word in current file.
shift + option + drag
- Column mode
- Alternatively, use the middle mouse button
cmd + shift + t
- Reopen files that you recently closed in order (just like in your browser!).
cmd + shift + e, f, g, d, x
- Focus panels > file explorer, find, git, debug, extensions (in order, from top to bottom)
Multi-cursors
- Option + click
- (Might be set to ctrl + click, toggleable in the Settings or in Selection > Switch to…)
shift + option + right (or Left)
- Select everything inside brackets { }.
- Use Right to expand selection to include next section.
- Use Left to shrink selection.
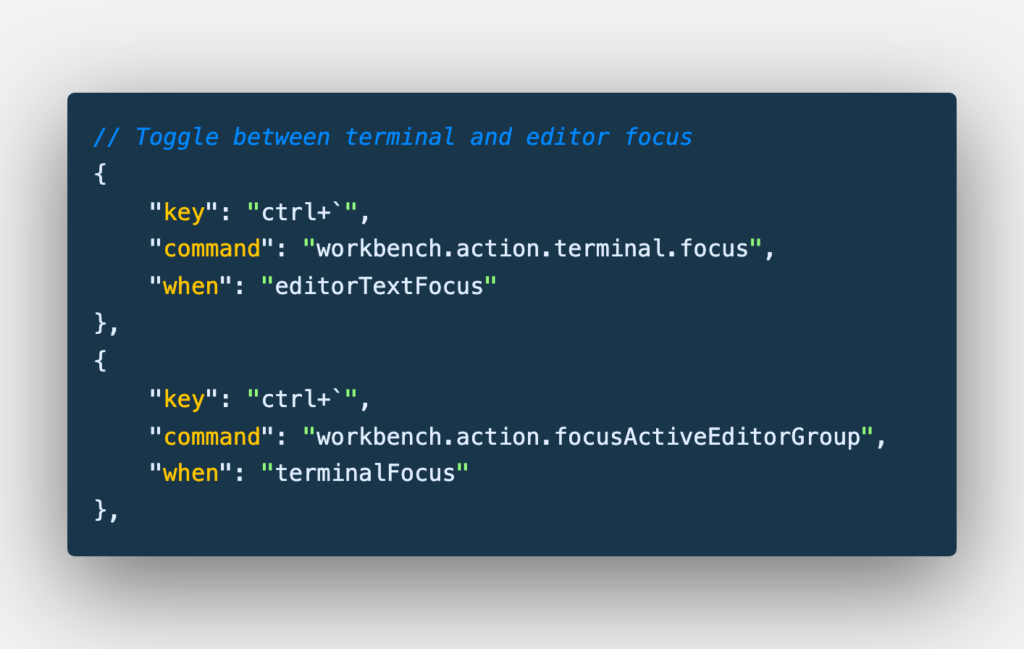
Quickly toggle between terminal and editor focus
- Add the following to your settings, modifying as desired:
- { “key”: “ctrl+`”, “command”: “workbench.action.terminal.focus”, “when”: “editorTextFocus” }, { “key”: “ctrl+`”, “command”: “workbench.action.focusActiveEditorGroup”, “when”: “terminalFocus” },
Other cool things
Fonts with Ligatures
So, why use font ligatures at all, and what are they?
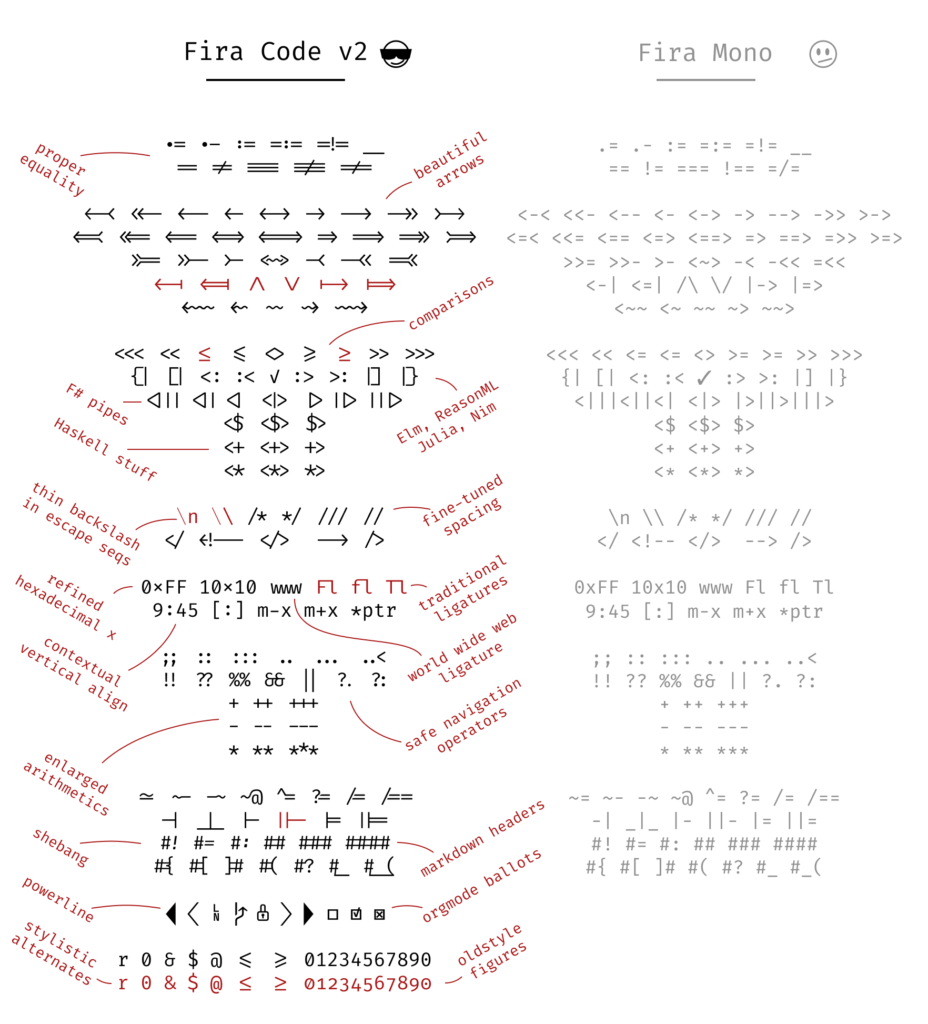
Ligatures are a font that will merge several characters into a single one, to make them more legible or to stand out in some way. In programming, that basically means you’ll see ⇒ instead of => and ≥ instead of >= and so on. Different fonts will support a different number of ligatures, so try a few to decide what works for you. Here’s an example of the ligatures supported in Fira Code:
Want to try some out? Cool. To start, enable ligatures in your settings by adding “editor.fontLigatures”:true, (or use the UI) then install and select one of the following fonts:
- Fira Code
- JetBrains Mono
- Cascadia Code
Good fonts for coding:
Zsh shell > Bash
- Here’s why you should use it.
- How to use it in Visual Studio Code after installing:
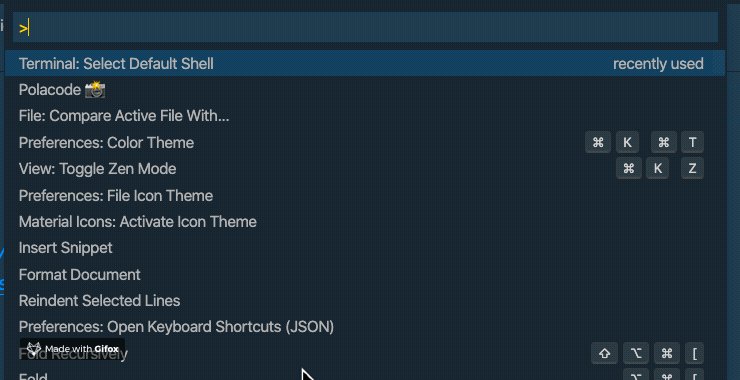
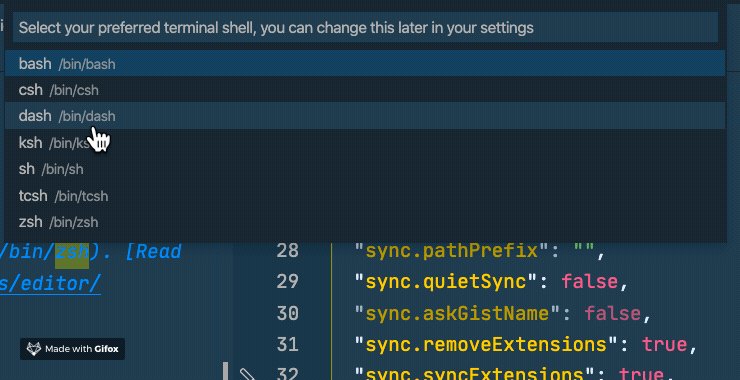
- Use the Command Palette:
-
-
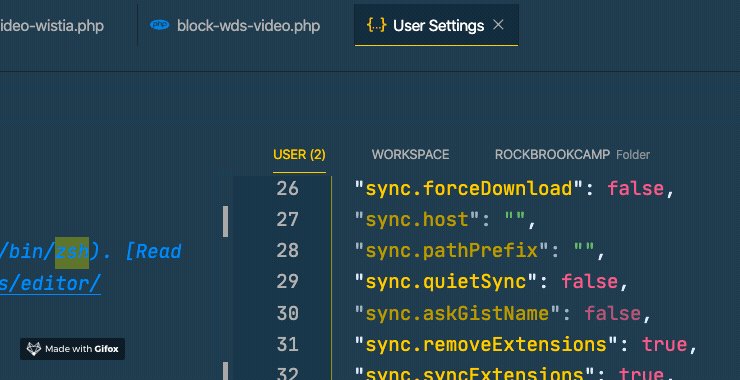
Adding the settings manually: (cmd+.)
-
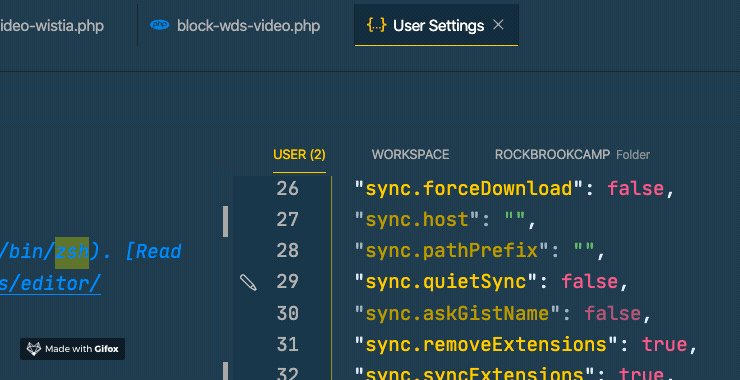
“terminal.integrated.shell.osx”:”/bin/zsh
- “terminal.integrated.shell.linux”:”/bin/zsh”
-
-
Workspaces
- You can have workspace-based settings!
- Formatting
- Color themes
- Etc.
- In one Workspace, you can open different folders which are not necessarily in the root folder.
- File > Add Folder to Workspace
Get a Wider Monitor
No, really. Consider buying an ultrawide monitor. Check out the screen real estate! This is one of best things I’ve ever done to increase my productivity.

That’s all I’ve got. If I find some new efficiencies, I’ll add them here so be sure to check back periodically. Also, if you find some that I’ve missed, feel free to share them with me on twitter.
Have fun coding!









Best post I have ever seen about VSCode settings.
Thanks.
Great tutorial, thank you for sharing.