There are many ways to contribute to WordPress and its community. This article is focused on helping developers set up and get started on contributing to the WordPress core. Spoiler: You can definitely do this without SVN!
Before anything, I would like to mention that I’m running on MacOS Catalina.
1. Setting up local environment
Thanks to the awesome folks of the WordPress Community, setting up a local environment for contributing to the WordPress core is a lot easier now. Here’s how you do it:
1. Download Docker.
2. Fork WordPress/wordpress-develop repo in GitHub.
3. Clone your fork.
The next steps need to be completed every time you contribute:
4. Run the Docker app.
5. Run the following commands:
$ npm install // Installs node dependencies, which is best to run each time in case `package.json` is updated.
$ composer install // Installs PHP dependencies, which is best to run each time in case `composer.json` is updated.
$ npm run build // Builds the source files (PHP, JS, CSS).
$ npm run env:start // Starts the Docker container for `wordpress-develop`.
$ npm run env:install // Installs the WordPress site.
6. Fix failing tests related to the importer plugin. See The Code Repository (Git) – Make WordPress Core.
$ cd wordpress-develop/test/phpunit/data/plugins
$ svn co
https://plugins.svn.wordpress.org/wordpress-importer/trunk/
wordpress-importer
Alternatively, you can just download the WordPress Importer here and unzip it in wordpress-develop/test/phpunit/data/plugins directory.
7. Navigate to wordpress-develop/ root then run npm run test:php. At this point, you should see something like:
OK, but incomplete, skipped, or risky tests!
Tests: 10342, Assertions: 51517, Skipped: 14.
Accessing your local WordPress site
By default, you should be able to access the WordPress site at http://localhost:8889 with the admin credentials:
Username: admin
Password: password
Shutting down and other commands
$ npm run env:stop // Stops the `wordpress/develop` Docker container.
$ npm run env:restart // Stops and restart the `wordpress/develop` Docker container.
$ npm run watch // Watch changes in `src` files and builds it.
2. Keeping your fork up-to-date
It is advisable to keep your files up-to-date before you start your “contributing session.” You can do this by running the following commands inside your wordpress-develop clone directory.
1. Add WordPress/wordpress-develop repo as the upstream.
$ git remote add upstream [email protected]:WordPress/wordpress-develop.git
2. Pull the latest updates from upstream.
$ git pull upstream master // Pulls the latest code from `WordPress/wordpress-develop`.
$ git push origin master // Push the latest updates to your fork in GitHub.
3. The contributing flow
Contributing to the WordPress core might be intimidating at first, but it can actually be described in three steps.
1. Find a ticket in WordPress Trac.
2. Submit a patch that resolves the ticket.
3. A Core Committer commits your patch and gives you a prop.
4. WordPress Trac
WordPress uses Trac to manage bug reports and tasks. In my personal experience, finding a good ticket is actually the most time consuming and tedious. The tickets are grouped by “Workflow.” Here are some groups that could help you find tickets easier.
- Good First Bugs – This grouping is for first-time contributors. If you get the hang of contributing to the WordPress core, I suggest you leave the tickets here to new contributors. It might be tempting to complete tickets from Good First Bugs since they are “easy props,” but doing so will make it hard for new contributors get started, which will ultimately hurt the community.
- Latest Tickets
- Needs Patch
- Needs Unit Tests
Trac Workflow Keywords
The workflow keywords are important for knowing and understanding the status of a ticket or the action needed to solve it. You can read more about this here: Trac Workflow Keywords.
5. Creating a patch
Creating and submitting a patch is a lot easier now since WoredPress is slowly trying to integrate GitHub in Trac. Here are the steps I follow:
1. Create a new branch.
$ git checkout master -b trac-XXXX
Where XXXX is the Trac ticket number, this branch name is a personal preference. However, the reason I advise you to follow this convention is so you can easily go back to the branch in the future.
2. Do your magic: code. Unit tests aren’t always required, unless specified in the Trac ticket, but it’s definitely good if you can create tests for your code.
3. Build and run the test suite. There should be no failing tests. Read more about PHP: PHPUnit – Make WordPress Core.
4. Commit and push to GitHub.
5. Create a PR in WordPress/wordpress-develop and put the Trac Ticket link in the description.
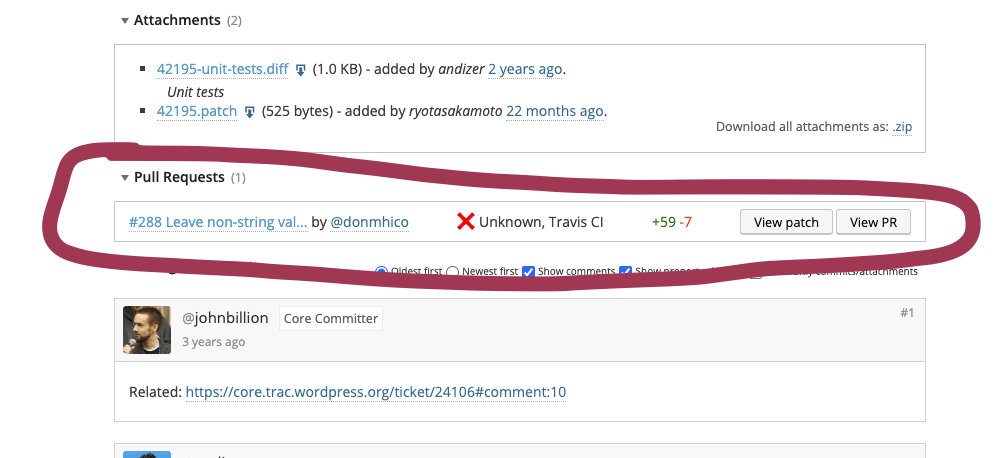
6. You should see your PR in the Trac ticket.

7. I highly suggest that you leave a comment in the Trac ticket about the patch you submitted. If the ticket is related to UI, then a screenshot on what it looks like with your patch would be a lot of help.
Testing/Applying a patch
As you contribute to the WordPress core, you’ll often find yourself testing/working with patches submitted by other contributors. I found a utility function a while back, and I’m sorry I can’t find it again to give props. If anyone knows the original link, please let me know so I can link to that page.
Anyway, add the code below in your ~/.bash_profile:
function tp() {
curl “$1?format=raw” | patch -p0
}
This function downloads and applies a patch. A sample usage is `$ tp https://core.trac.wordpress.org/attachment/ticket/42195/42195.patch`.
6. Getting Props
Getting props is WordPress’ way to acknowledge and appreciate contributions. I don’t know if there’s a published documentation of the criteria to get props but in my personal experience, you can get props by:
- Submitting a valid Trac ticket (once it was resolved).
- Creating a patch and submitting a patch (It doesn’t necessarily need to be your patch that gets pushed to core).
- Refreshing a patch.
- Confirming the reported bug/testing a patch from another contributor (hit or miss).
7. Working with WP Core Unit Tests
1. Be sure to run npm run build before running the test suite.
2. You can run specific group tests with the command npm run test:php -- --group=[TICKET NUMBER OR GROUP NAME]. Groups are found in the test function header.
/**
* @ticket 16436
* @group canonical
*/
function test_something() {
$this->assertTrue( true );
}
Helpful links:
- Writing PHP Tests – Make WordPress Core
- PHP: PHPUnit – Make WordPress Core
- factory in trunk/tests/phpunit/includes – WordPress Trac
- PHPUnit Manual
8. Last few tips
1. Follow WordPress Coding Standards – Make WordPress Core. You can use the following commands:
$ composer run-script lint
$ composer run-script format
2. Please don’t add @author and your name in your code. While I have yet to see any docs where it explicitly mention that you shouldn’t do it, I have also yet to see a code in core which has @author on it.
3. Refreshing patches are the easiest way to get props.
4. Read comments in the Trac tickets. Sometimes a consensus on how to tackle the ticket is already been reached, or the solution is already in the comments and just needs to be a patch.
5. While working on a ticket, always keep backward compatibility in mind. Will the changes break existing third-party plugins or themes?
6. If you have any inquiries regarding a ticket, it’s best to ask it as a comment in the ticket. If it’s about contributing or about the core you can ask in WP Slack.
Every month, WebDevStudios contributes to the WordPress core and community through the initiative Five for the Future. Learn about our most recent contributions to WordPress in this blog post.
Thanks for this super helpful post! I used it to set up my local Docker environment at the last WCUS Contributor Day!
The path to add WordPress Importer plugin is incorrect; it should be:
`wordpress-develop/tests/phpunit/data/plugins` (`tests` plural)