This quick tip may seem simple to some, but to many working in a terminal, it isn’t trivial. In Part 1 of this series, “Next.js Hello World App,” I want to focus on the absolute basics like:
- The Terminal
- Installing Node
- Getting familiar with NPX and NPM
- Installing the Next.js Hello World app
- Starting the development server
- Stopping the development server
Terminal
Whether you’re on a Mac or PC, tucked beneath that beautiful graphical user interface (GUI) is a secret weapon—the not-so-graphical terminal (or command line, or command prompt… they’re all the same thing). Using the terminal can unlock superpowers!
To open the terminal:
MacOS: Spotlight Search –> Search –> “terminal”
Windows: Windows Key –> Search –> “command prompt”
Click on the terminal icon to open. You should see something like:

Now that you’re looking at the terminal, we can move onto the next step.
Node.js
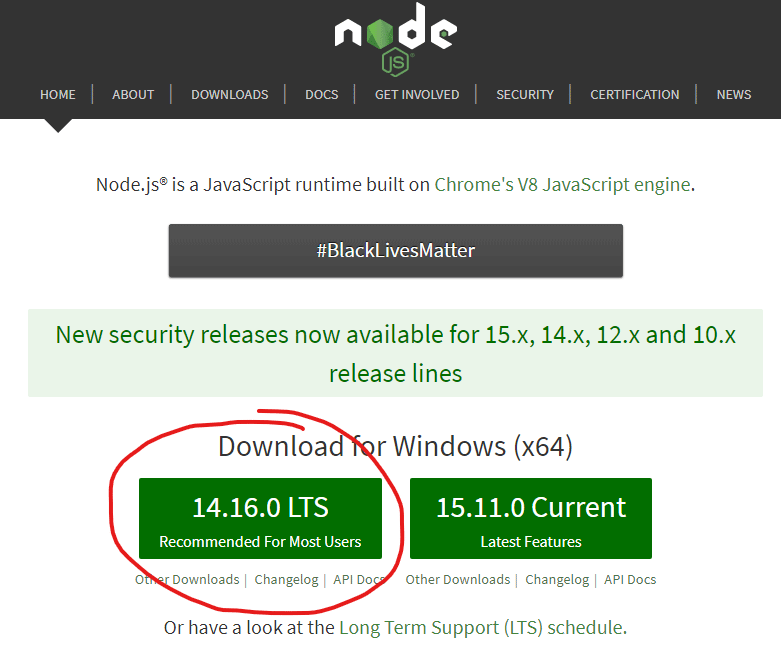
Node.js is a JavaScript runtime that executes JavaScript outside of a web browser, as in the terminal. Let’s install it. Visit NodeJS.org and click the green button with “LTS.”

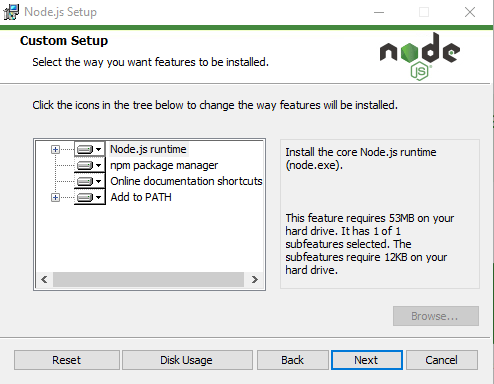
When it’s finished downloading, open the executable and install.

Click Next until it’s finished installing. Because Node.js installs what’s called a “PATH,” you have to close or reopen your terminal.
After reopening your terminal, type:
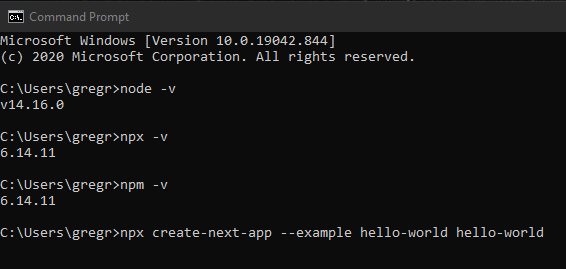
node -v
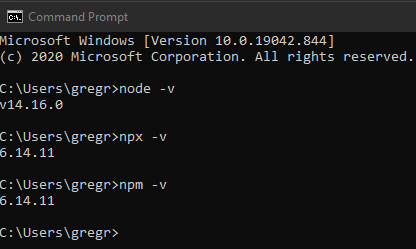
Press enter. You should see a version number. Now, type npx -v and press enter; then type npm -v and press enter one last time.
You should see something like this:

If you do, then you’ve successfully installed Node.js, NPX, and NPM! By the way, NPX is Node’s package runner, and NPM is Node’s package manager. They’re both essential tools for working with Node.js based projects.
Install Next.js
Now that you’ve got Node.js and its package utilities setup, you can use NPX to install the Next.js Hello World app.
In the terminal, type the following and press Enter:
npx create-next-app --example hello-world hello-world

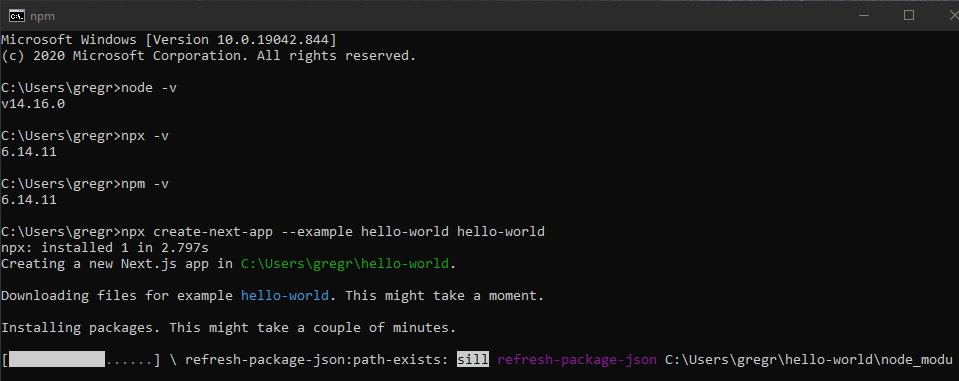
This will automatically install the Hello World example in a folder named /hello-world.

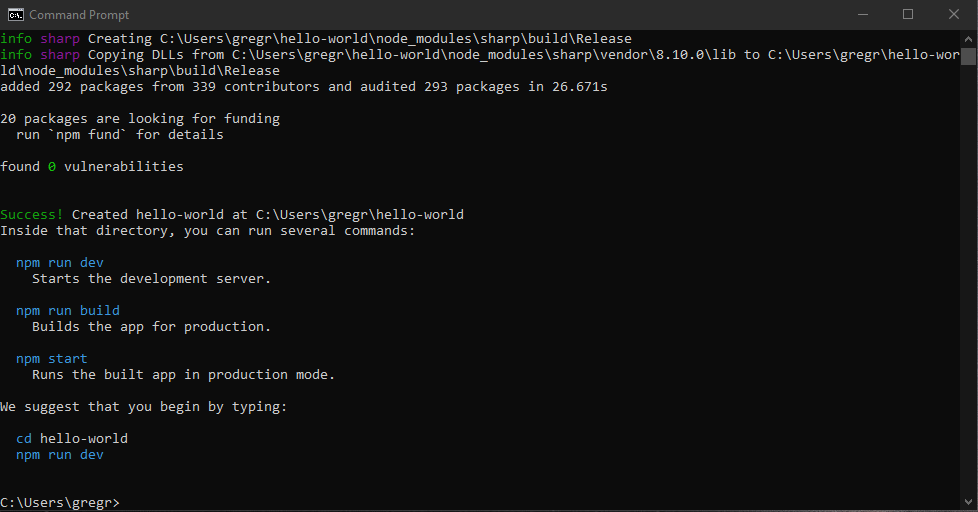
When NPX is finished with the install, you’ll see:

Start Development Server
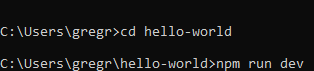
Great! Now you can start the development server. This will allow you to view the Hello World app in a web browser. Type the following to change directories:
cd hello-world
Press Enter. Now, type the following to start the development server:
npm run dev
Press Enter.

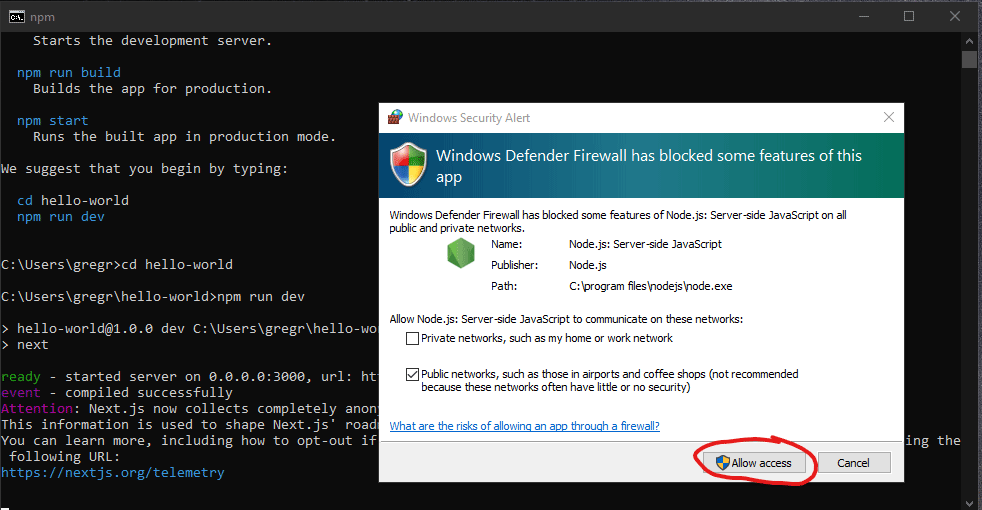
Note: If you’re on Windows, you may see this alert from Windows Defender. It’s simply asking if you want Node.js to be available on your network. Check both boxes and click the “Allow access” button.

Nice. Now you can visit http://localhost:3000 in a web browser:

You should see “Hello World. About.” If so, you did it. You successfully stood up a local install of the Next.js Hello World app!
Stop Development Server
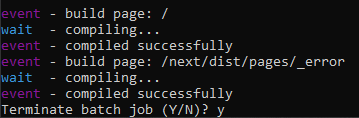
To terminate the development server, go back to the terminal and use the following combination on your keyboard:
CTRL + C (Windows) or CMD + C (MacOS)

On Windows, type “y” and press Enter. On MacOS, it will just exit. You can now safely close the terminal by clicking the “X” on the window.
Next Steps
In Part 2 of this series, we’ll open up a code editor (VS Code) and take a look at the Hello World codebase and create our first React component. See you then.
Comments