Next.js is a sought-after framework among the WordPress community. It’s incredibly fast and documentation is great. For example, building a custom a 404 page in Next.js is easy and straightforward. Don’t believe me? Let’s take a look in detail and you will see for yourself!
Why a Custom 404 Page?
When you visit a page that does not exist, you will get an HTTP 404 code, and be redirected to a 404 page. Next.js comes with a default 404 page. It is a static page, and you can use getStaticProps for data fetching inside this page.
However, the default 404 page doesn’t have a header, footer, or other links. So, it is recommended to use the normal layout of your Next.js app.
Building a Custom 404 Page
In your Next.js app directory, navigate to the pages folder. Create a file called 404.js. Now, you see a blank 404 page; add the elements you like to have. That’s it.

Things to Consider
You could consider using a 404 page to showcase your brand messaging (brand voice). Put yourself in the shoes of your visitors in order to get some cool ideas for the 404 page.
Instead of a boring and generic “404 page not found” message, you can add some humor, helpful links, search, or even a game.
Remember the built-in dinosaur game in the Chrome browser? It is better than the “you are offline” message. You can even make it a sales pitch add some call to action and aim for a conversion on a 404 page.
Adding Helpful links
List some useful links like frequently asked questions, support or contact page, or any other pages that could be helpful to the visitor.
Blog articles
If your website has a blog, then you could showcase the top blog posts on the 404 page. You guessed right. This is a common feature in many WordPress themes. We can apply this to Next.js frontend, as well.
Real-World Examples
The JW Player website plays a video on the background on their 404 page.

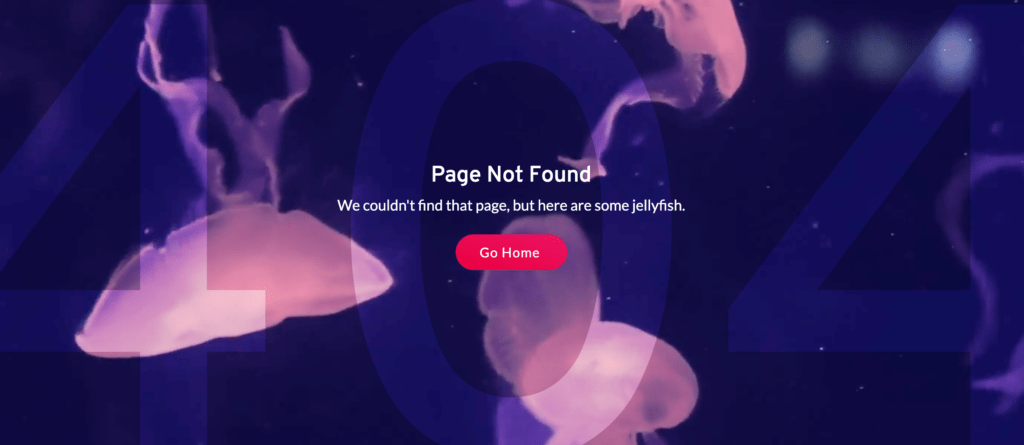
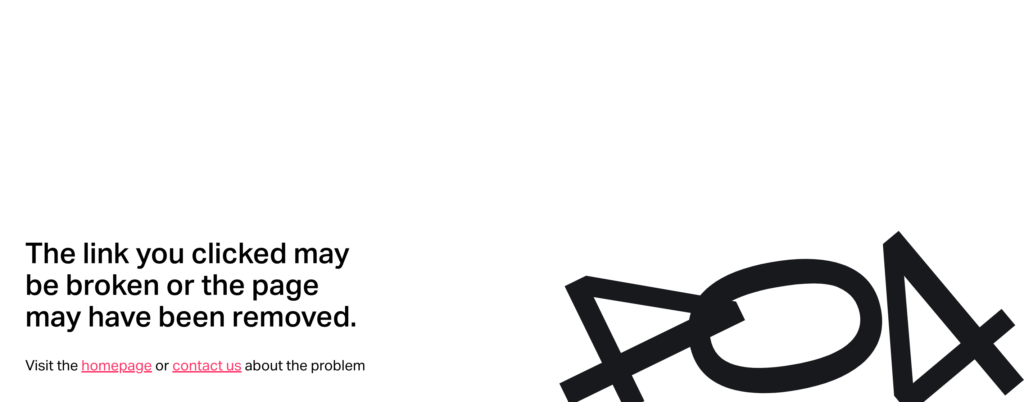
On Invision App’s 404 page, they featured an animated 404 message with a link to their home and contact pages.

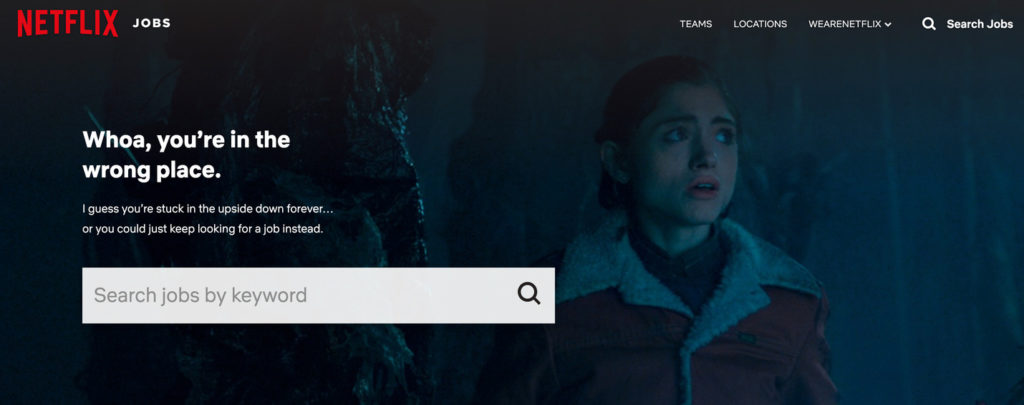
Something interesting that the Netflix Jobs website does on their 404 page is display the job search box. That should be useful for any visitor who lost their way.

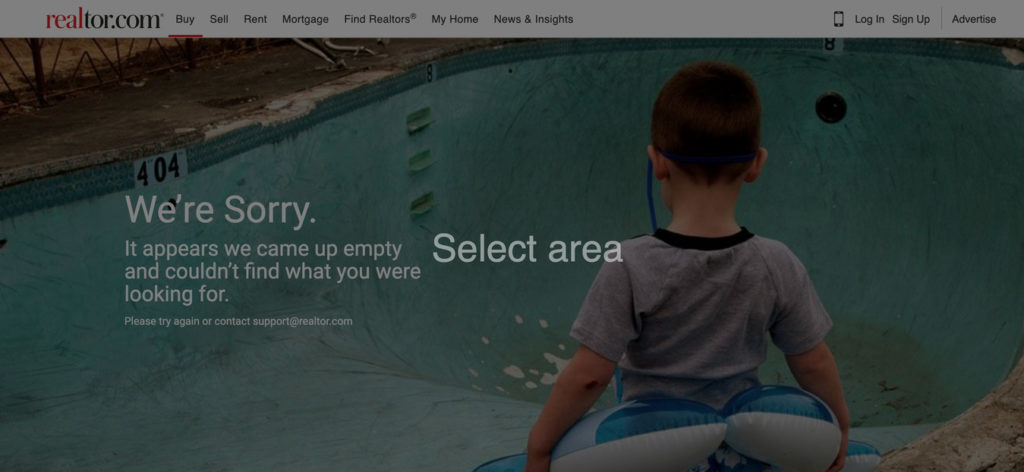
Realtor.com’s 404 page uses humor to tie their 404 message in with their business specialty. You can find more examples of customized 404 pages on the Showcase page at the Next.js website.

Sample Project
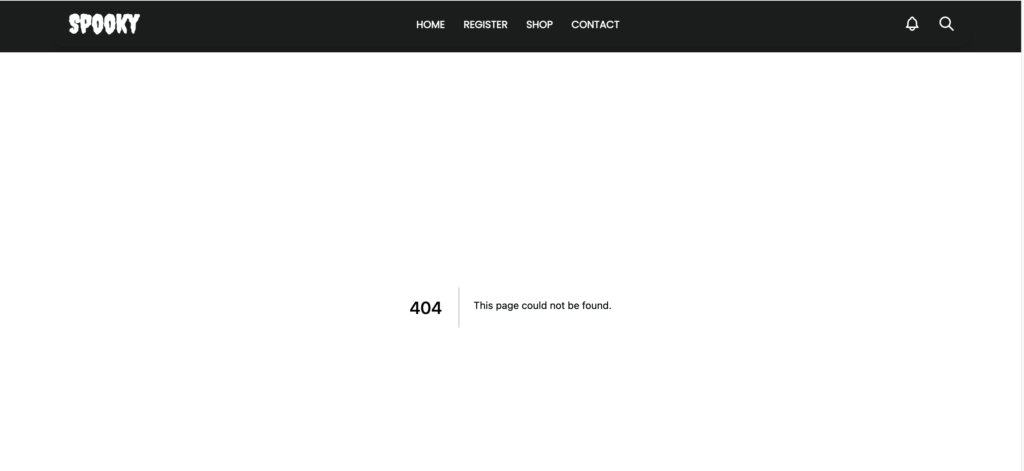
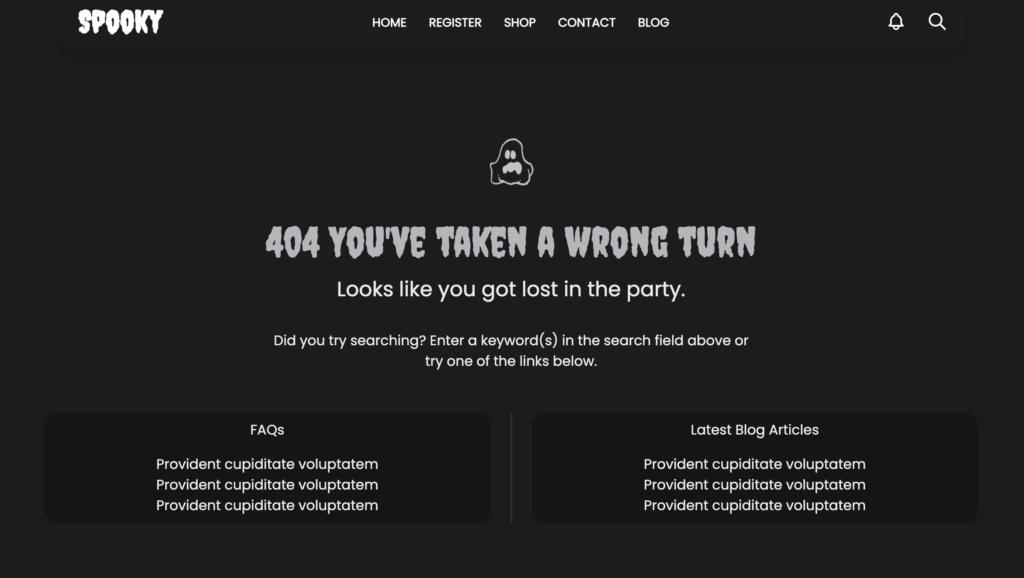
Inspired by this past Halloween season and the love that WebDevStudios has for this holiday, I decided to make a Halloween party website. I used Tailwind CSS, DaisyUI to create it.
You can see it has subtle animated text, retains the spooky feel, and also provides some useful links. Take a look at the finished code and make your 404 page as per your needs.
Here is the working demo: https://spooky-demo.vercel.app/. Click on Register or Contact in the menu. You can also see the custom 404 page below.

Please take a look at the official Next.js docs on the custom 404 page. You can apply the same customizations to the 500 error page, too.
So what are you planning for your Next.js app’s 404 page? Add your comments below.
Did you find this quick tip useful? We’ve got a ton of valuable information on Next.js. Also, read our Headless CMS tutorials.
Would you like to kickstart your Next.js journey? Take a look at WDS Next.js starter, a complete frontend package for any WordPress site.
I enjoy seeing how some companies come up with fun ideas for their custom 404 pages. Like the one at Blizzard Entertainment’s site, where you have a cute little murloc creature with a message “We’ve dispatched a rescue murloc to guide you back to safety.” and a button where instead of something like “ok” you get nonsensical gibberish, which is exactly how the monster sounds in their games.