We’ve previously talked about the WDS Simple Page Builder plugin. But there have been some exciting new additions to the plugin that make it even more useful, as well as a full wiki explaining how to use it (for both devs and users). Basically, it’s even better at allowing editors to create custom layouts, and with far more options and flexibility for developers.
A little back story
First of all, let’s get this out of the way.
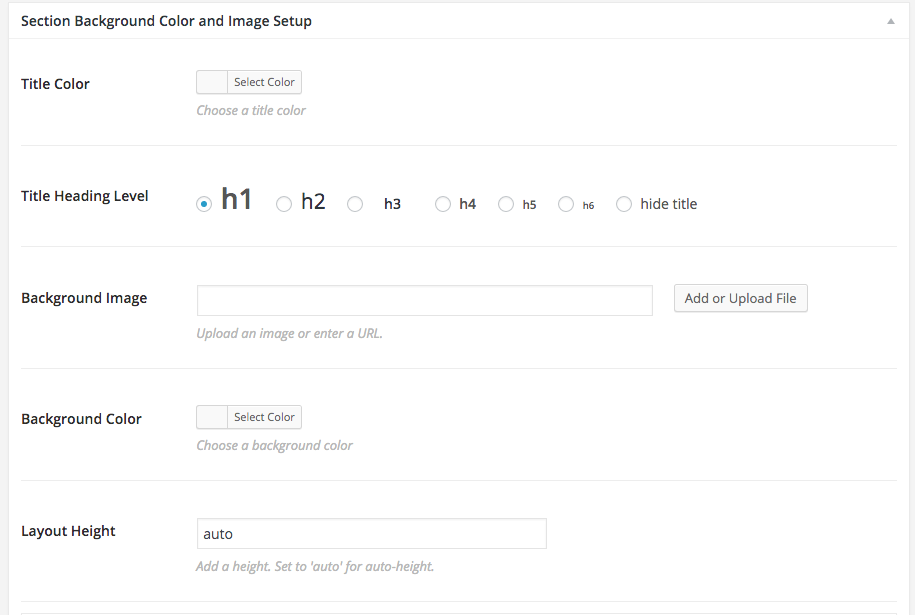
This is complex:
This is also complex:
Those are great for creating customized and dynamic content where I get to control the appearance of everything. But what if I don’t want to do all that? I just want to drop something into a page and not have to worry about adding any HTML or headings or, really, anything to make it look good. Don’t get me wrong, I love being able to use CMB2 to build stuff like that–groups of options with a WYSIWYG editor and the ability to create content in a form that is customized to the thing that I’m working with with the ability to potentially make this group repeatable. That’s awesome, but sometimes that’s just too much control, more than I really need.
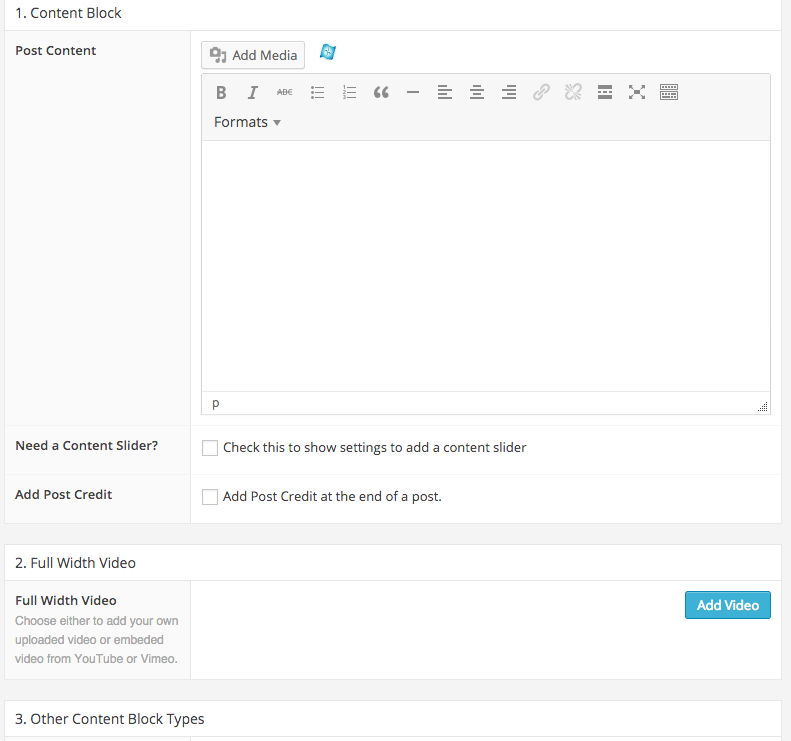
On the other hand, this is simple (or, at least, simpler):
Instead of a whole bunch of fields that I need to find values for, I just have a list of different types of content blocks that I can just drop in.
Get it? Meet WDS Simple Page Builder.
Page Builder is a developer tool with a user component. For developers, you control all the blocks of content that the user sees and can choose from (saved as template parts), so they can’t mess anything up or “break” anything. For users, you don’t need to know or understand HTML, CSS, PHP or anything, you just need to know that you’ve got these blocks of content, and your developer has built them in such a way that you can just drop them into your pages, no questions asked.
What’s new, Page Builder?
When we last met Simple Page Builder, it was specific to pages. This made sense; pages are for static content that doesn’t change often. It was a way to pull in potentially dynamic content (like related or featured posts), or to just change up the layout of those pages so each page has a more unique identity.
There have been two fairly significant updates to Page Builder since then that add a lot more flexibility and options to how you use the plugin.
All the post types!
The first major update was support for all (public) post types. This might seem like a fairly obvious addition, but there’s some hidden complexity here. Not all content was created equal! There’s a reason why a page is a page and a post is a post; they’re used for different things. I might have ten pages on my site, but I could have thousands of posts on my site. Simply adding support for other post types (like regular blog posts) means we open a Pandora’s box of potential issues. Are we really going to ask users to set custom layouts on every. single. post?
No! Because that would be horrible. And very, very sad.
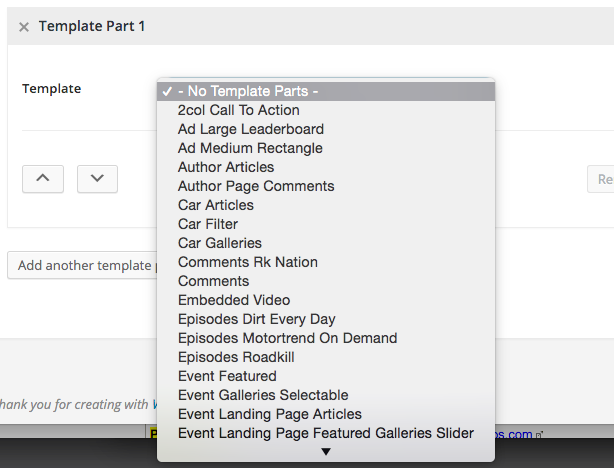
So along with the added support for post types other than pages, I had to add a new feature called “Saved Layouts.” The documentation is in the brand spankin’ new wiki, but the gist is that you can create custom layouts and either set them as the default layout for all posts of a post type (or types) or create layouts with a unique name, and call them by name in your theme template like this:
<?php do_action( 'wds_page_builder_load_parts', 'single-post-layout' ); ?>
The code above expects that on my Page Builder Options page, there’s a saved layout with the name “single-post-layout”. If it’s not there, no big deal, nothing happens. If it is there, it loads that specific layout.
Let’s review: default layouts for all posts of a type (no changes to the do_action there, just call it normally like do_action( 'wds_page_builder_load_parts' ) somewhere in your theme template file) and a new, second parameter to that do_action that allows me to set a specific layout. Sweet.
But…can I do it with code?
What if you, the developer, don’t want to either set all the layouts in the options page or you want to create a layout that never changes, ever? With just the addition of saved layouts described above, there’s no real way to do that (shy of hacking the database or writing some custom code to manually insert some stuff into the options table). That’s where the second major addition to the Page Builder comes in. Basically, you now have three options for creating custom layouts in code.
One-off, hard-coded layout
A few new template tags were added to the plugin, one of which allows the ability to create a one-time, hard-coded layout. It goes like this:
<?php wds_page_builder_load_parts( array(
'instagram',
'author-bio',
'related-posts',
) ); ?>
The wds_page_builder_load_parts function serves two roles: if you pass a string, or no value at all, it’s just a wrapper for the wds_page_builder_load_parts action. But, if you pass it an array, it will attempt to load the template parts that you name in the array (with the filetype and template part prefix removed).
“I want these three template parts on this template.” Great, you got it.
Pre-filled, user-editable layouts
You can also create a saved, named layout with a new function called register_page_builder_layout. These layouts can be made to be editable by the user (via the Options page) or not. To register a layout that the user can then change later, you’d do something like this:
register_page_builder_layout( 'test-layout-1', array(
'instagram',
'twitter',
'author-bio',
'related-posts',
), true );
register_page_builder_layout takes three parameters: The name of the layout, an array of template part slugs, and a boolean value for whether users should be able to edit it (defaults to false). In this example, we’re registering a new layout called “test-layout-1” with a couple template parts, and it’s set to true, so it’s going to show up on the Page Builder Options page under Saved Layouts (with that name).
Registering non-user-editable layouts
In that scenario, the user still has the ability to remove that layout, and once it’s gone, obviously it’s not going to display (unless a new layout is re-added with the same name). If you wanted to avoid this completely (but eliminate the user editing capability), you could use the same function and leave out the third parameter (or pass false). This layout gets saved in a different option group in the database so it doesn’t appear on the Options page, but it’s handled the same as other saved layouts:
register_page_builder_layout( 'test-layout-2', array(
'comments',
'social',
'related-posts'
) );
If, later, the template parts in that layout are changed (maybe you added a couple new template parts to the theme that need to be added), adding them to the array will update the registered layout in the database, overwriting the previous entry.
Whether you choose to allow the user to edit the layout or not, they are called the same as the named layouts in the do_action:
<?php do_action( 'wds_page_builder_load_parts', 'test-layout-2' ); ?>
Page Builder all the things!
The really cool thing about the plugin is it can be used to replace get_template_part and allow the site administrator or content editors to control how things are presented on the page. This makes your page layouts across all post types a lot more flexible and user-customizable.
Like all in-development projects, we’re constantly tweaking things as we go, and probably will be for a while. But, in the meantime, take a look at the wiki and try it out on your next project. If you have ideas for cool ways Simple Page Builder can be used in your projects or suggestions for new features, let us know in the comments or submit a feature request in the GitHub issue tracker!
Update
WDS Simple Page Builder is now in the WordPress.org plugins repository. That means you don’t need to download the plugin from GitHub, you can simply add the plugin through the WordPress admin normally!




This seems really interesting. One question though. You show screenshot of what I assume is ACF or CMB2 compared to the Simple Page Builder solution.
The question here is are they even comparable?
If im reeding the correctly SPB only allows to add and sort preset blocks of information, but it has no means to manage that information, hence maybe not really comparable to things like ACF or CMB2.
Am I reading this correctly?
I actually, sneakily, showed both. 🙂 One of the screenshots was using ACF and one was using CMB2.
The reason why I used those as comparisons is because there’s a lot of stuff going on in both of those. There are all sorts of different buttons and toggles and options and if my job is to write content, I just want to write that content and I want to be able to expect it to look good.
The Simple Page Builder doesn’t care where the content is created. It doesn’t care what goes into the template parts. It assumes you have that stuff taken care of somehow. What it does is let the content editor decide which blocks of content to display and where, so they don’t have to worry about all that extra stuff to make it look good — stuff the theme developer knows more about anyway. If you have a custom post type called Fruit and a template part called part-latest-fruit.php, your user can create a new Fruit post and then add the Latest Fruit part to some other page (or custom post type) and expect that the most recent Fruit post will be displayed there.
On a project we are currently using the Page Builder on right now, we have a page template called Page Builder Only, that just opens the main wrapper classes and then throws the Page Builder do_action into it and that’s pretty much it. From the back end, we (or the user) can then choose from any of the modules we built to determine the content on that page. These aren’t static, per se — they are blocks of dynamic content that have been pre-built and many of them use
get_queried_objectto figure out what you are looking at now and what content it should be displaying (for things like related items, author information, Posts to Posts relationships, we even have a template part for the comments form). The content might not be managed inside a meta box on the post/page you are currently editing, but that doesn’t necessarily mean that the only types of content blocks you can use are static or not editable by the user. Heck, you could have a bunch of CMB2 fields on the actual edit screen and then use Page Builder to organize those blocks of content on the single post page and then it would be all on that same edit page.Hi Chris,
I see your point, and it does sound useful for some use cases. I was already wanting to give a go soon, your reply made the use cases clearer. Thank you.