Developing websites these days involves a lot of testing on different devices and browsers. Services like CrossBrowserTesting and Browser Stack make this much easier, but it’s still unrealistic to boot up a testing session every time you make a change to your local site. You also don’t get the experience of using an actual device—site performance, device capabilities, how colors and fonts are represented, etc. There are just some things an emulator can’t emulate. Even with using physical devices, it’s just as time-consuming to reload every device, and this time only grows exponentially with each device you add to the mix.
So what’s a front end developer to do? Thankfully there is a great solution, and it starts with an open source project called Browsersync. Browsersync saves you time and lets you keep an eye on lots of different devices and browsers at once, without having to reload for each change you make. Browsersync synchronizes clicks, scrolling, and typing with all of the browsers and devices you’re using. It also injects any CSS or HTML changes you make into the pages so you don’t have to reload each time you update a file.
If you’re already using Grunt or Gulp, it’s pretty easy and painless to incorporate Browsersync into your existing workflow. For this tutorial, I’ll be walking you through using it with Grunt, but the Browsersync website has lots of information on using it with other task runners.
To get started, make sure you have Node.js installed on your system.
Next, open up terminal and cd into your project folder. Here we’ll install Browsersync with NPM (the Node package manager) by typing the following:
npm install grunt-browser-sync --save-dev
Now add the following line to your Gruntfile.js:
grunt.loadNpmTasks('grunt-browser-sync');
Assuming your local server is already set up, now you just have to tell Browsersync where to look by adding the following lines to your Gruntfile.js. Note that the file I’m watching is style.css in my root directory; you’ll have to adjust the src path to your setup.
browserSync: {
dev: {
bsFiles: {
src : 'style.css'
},
options: {
proxy: "mysite.dev"
}
}
}
Now you should be ready to go! In terminal, simply make sure you’re in your project directory and run the following task:
grunt browserSync
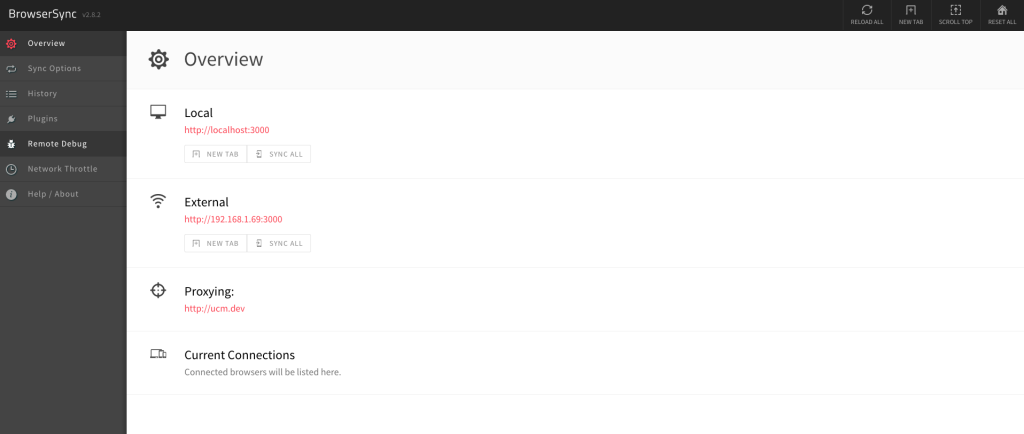
Browsersync will produce a URL for the computer you’re using, as well as an external URL for any other devices you want to test on. It also gives you a URL for its UI where you can change sync settings, debug, and test sites with latency (simulate a slower connection), and more.

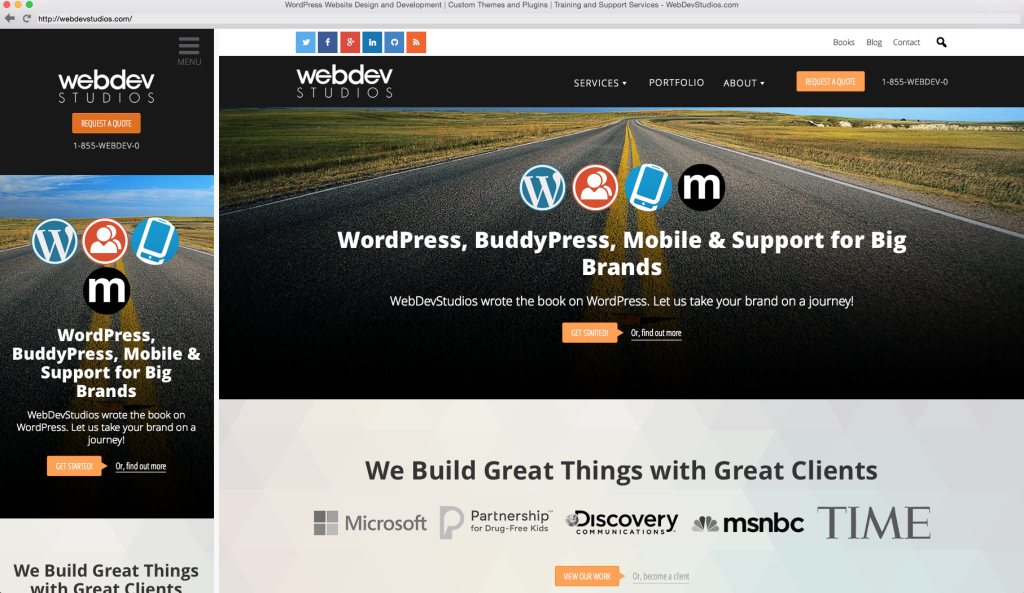
The final piece to the perfect website testing trio is a great little browser called Duo. Duo is a browser that splits your view into 2 panes—a mobile phone sized view and a traditional desktop view. It also gives you dev tools (very similar to Safari’s) for easy code inspection. This allows you to keep an eye on both the mobile and desktop views of your site and should help prevent problems where fixing something on desktop breaks something else on mobile because you can catch problems as they happen as opposed to whenever you decide to test for mobile.

With your set of devices and browsers now syncing up, you can be more confident and thorough in your testing and feel better about the websites you ship. A fair warning though; you will have a strong urge to start buying more and more devices to add to your new device lab which could get expensive. I’ll leave you with a tip from Brad Frost on how to test on real mobile devices without breaking the bank.
Hi Cameron,
Thanks for the article, it is really useful for plugin and theme developers.
I installed it but I get this error: You tried to start BrowserSync twice! To create multiple instances, use browserSync.create().init()
Do you know how to fix?
Fran
Hi Fran,
Thanks for commenting! I haven’t experienced this myself so I’m going to just throw a few possible solutions out there for you—let me know if any of these solve it for you!
-Are you possibly running the browserSync command in more than one terminal window? Try closing them all out and re-running it in a new terminal window.
-Are you using browserSync inside a watch task? If so, see if you can get it to run in it’s most basic form, i.e. copy/paste what I did in the post.
-Try re-installing the grunt-browser-sync module.
Let me know if that helps!