It has been a few months since I’ve transitioned from using Panic’s Coda 2 to using Github’s Atom editor as my main application for working with code. I tried switching to Sublime Text a few times, and never successfully gave it a chance, but instead decided to dive right in with Atom.
It seems that there can be allegiances to editors that can really rile people up. I’ve always been hesitant to make the jump mostly because of the productivity death effect switching can have. Obviously, the learning curve and installation seem to be the biggest obstacles. Why should I switch when I’m comfortable, and can ship code just as quick as the next person? So it was not until I had family vacation and knew I would have some downtime to try out Atom, and gave it a try.
Extending Atom with packages
Atom comes with dozens of pre-installed packages, as well as a few themes which can be switched on-and-off and tweaked to your heart’s desire. There is also a library of community contributed packages and themes. Here are a few packages I’ve found useful in my daily coding practices:
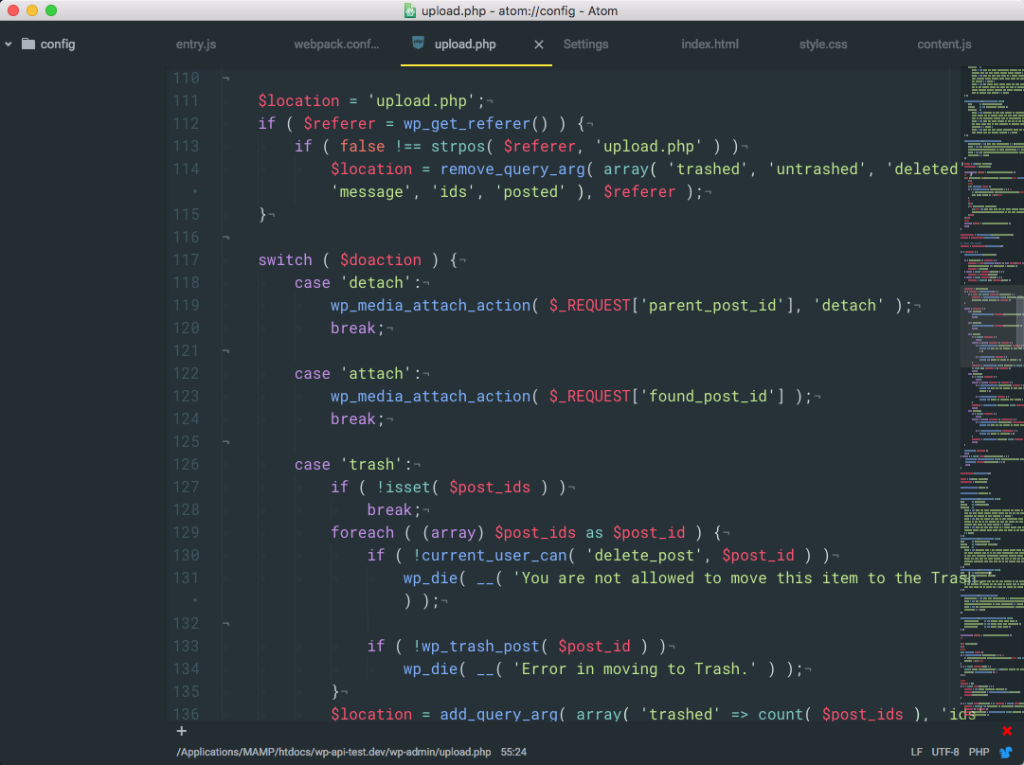
minimap
The minimap package shows a preview of source code along the side of the current file you’re working on.

Minimaps has a growing library of other packages in which it integrates nicely. Pigments is one of them. Here is a full list.
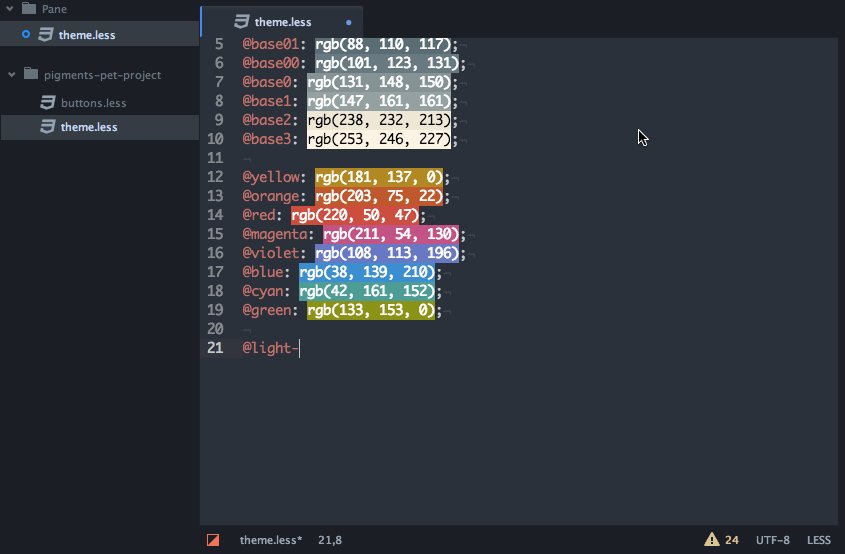
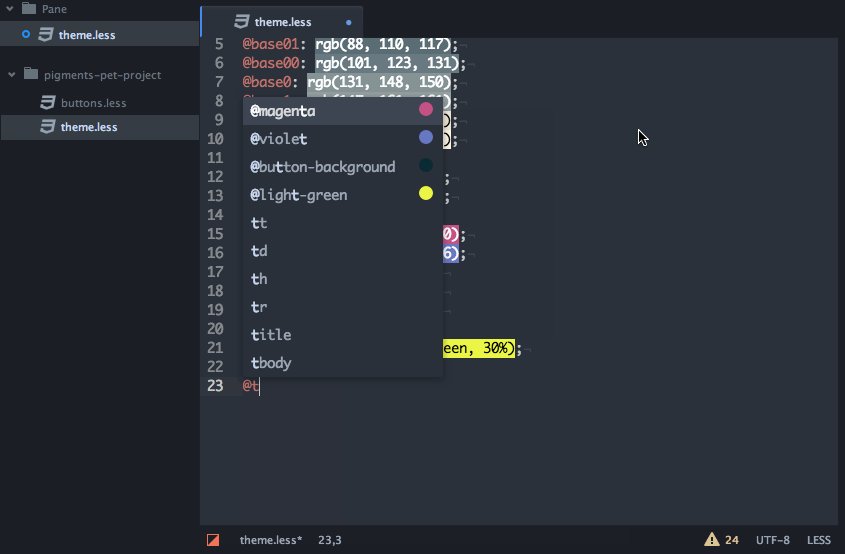
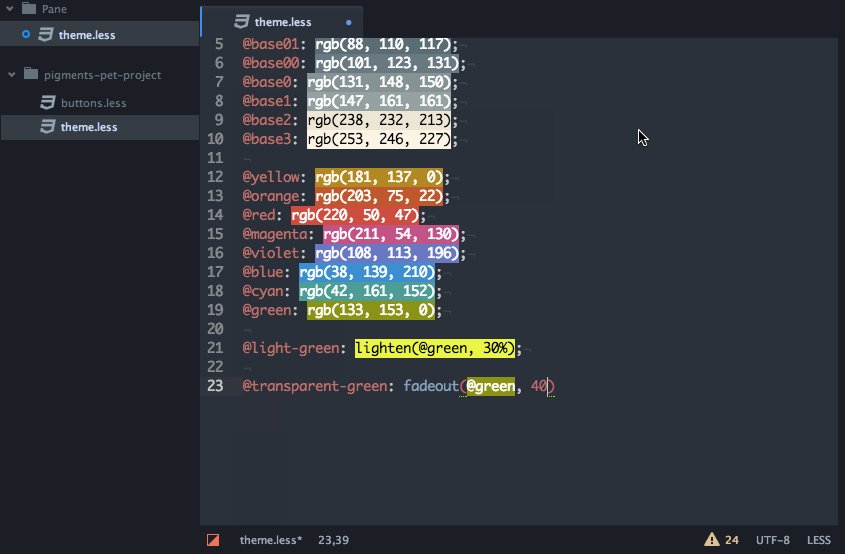
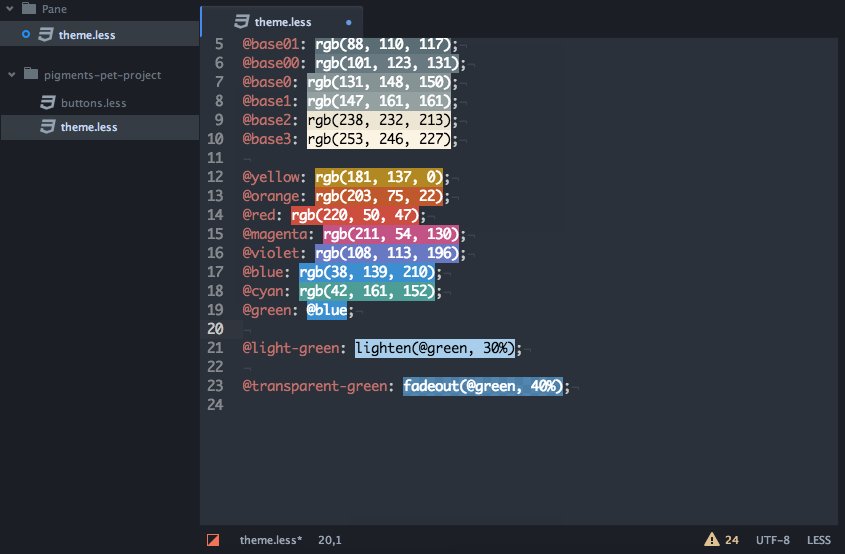
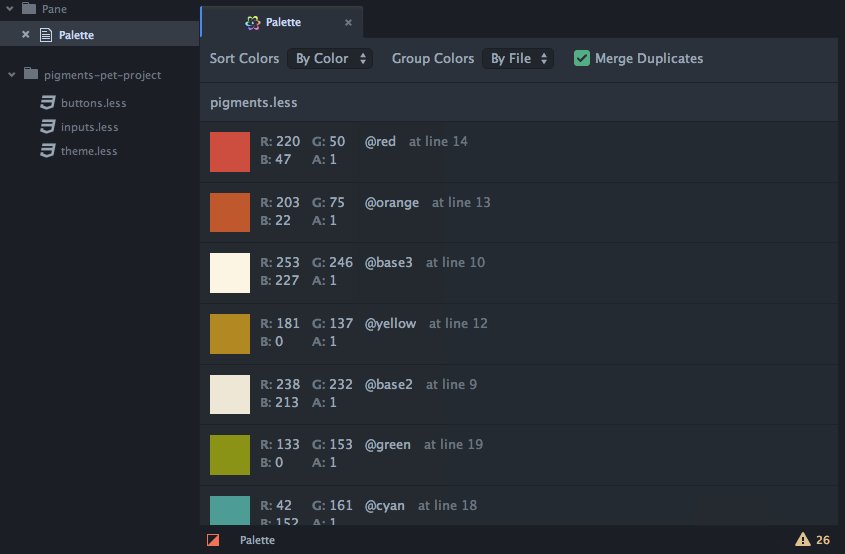
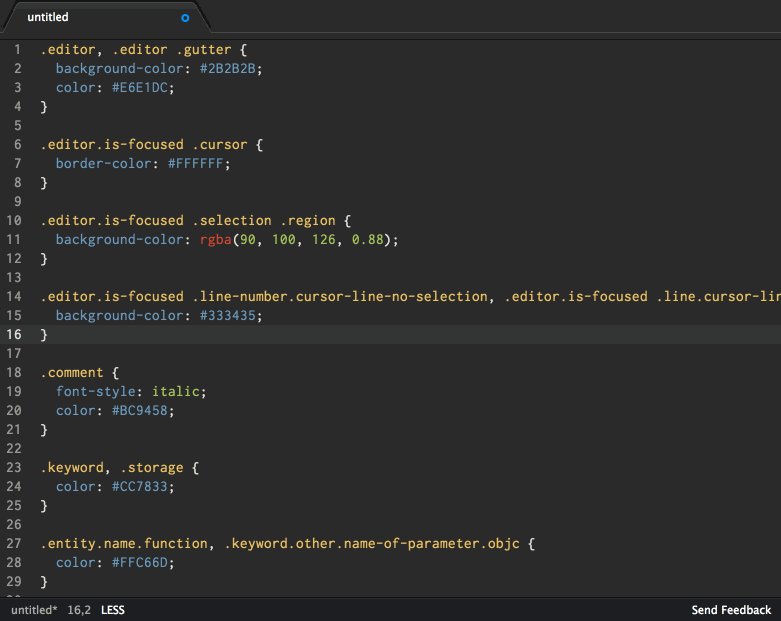
Pigments
For anyone that does a lot of CSS, Less, or Sass, this is a must-have. The Pigments package sources your code for any colors, then displays and builds a palette.

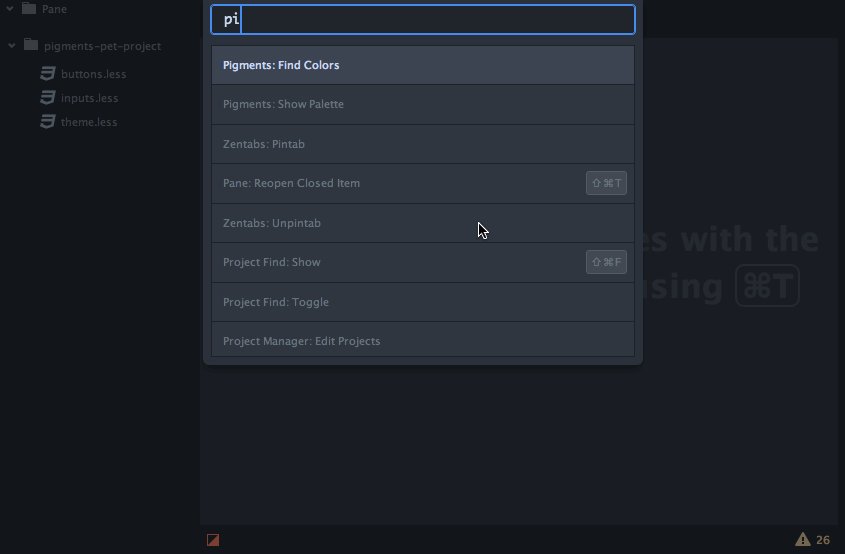
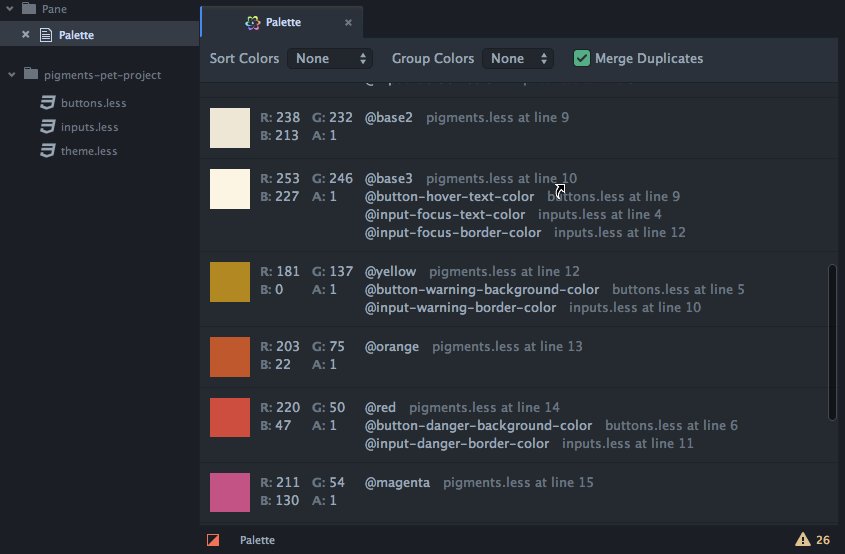
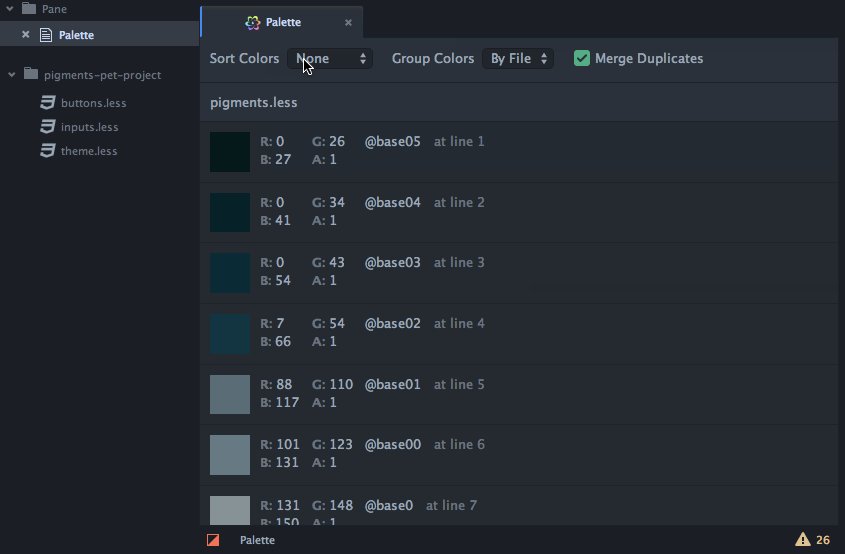
It also comes with a lot of handy features, like Pigments: Show Palette, which can show the current project’s palette from the command palette (Cmd+Shft+P / Ctrl+Shft+P). Also, there is a contextual menu that allows you to convert Hex to RGB(A), and vice versa.

File-Icons
The file-icons package adds file type icons to the Tree View, Fuzzy Finder and Tabs. Just a simple nuance to help visually distinguish one file type from another, and who does not like icons?![]()
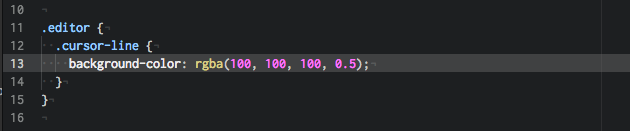
Highlight-line
This is a simple tool to just highlight the current line, which can be customized as well.

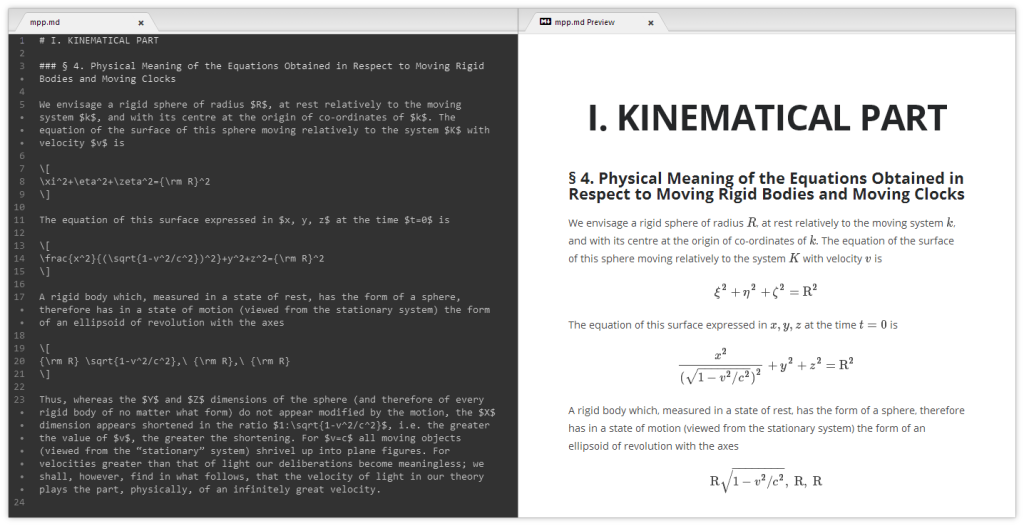
Markdown Preview Plus (MPP)
Markdown Preview Plus provides a realtime preview of any markdown file you’re working on.

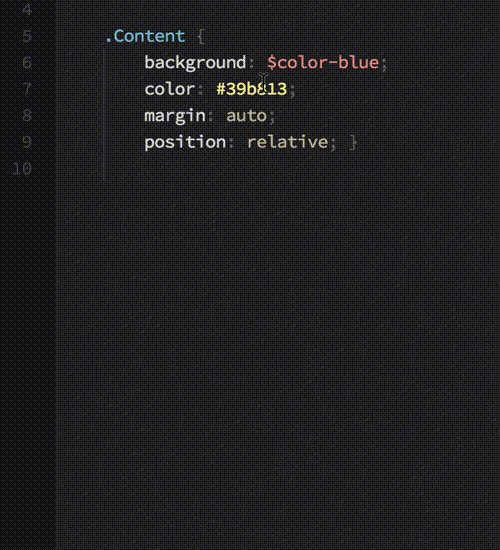
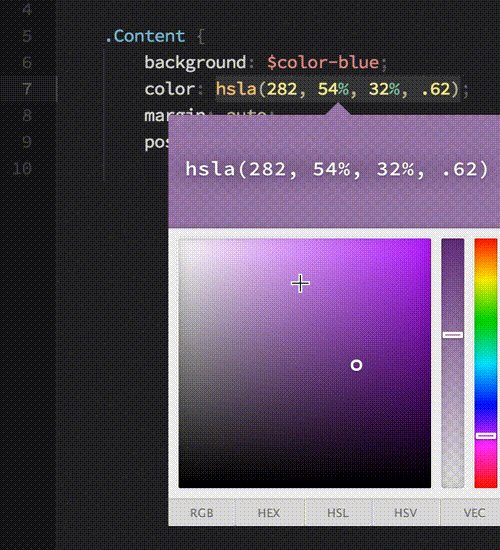
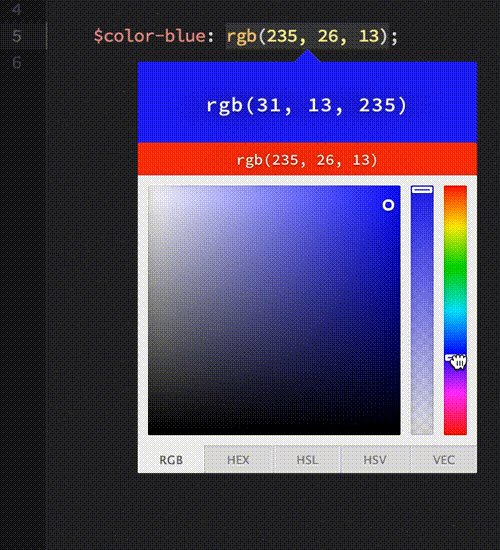
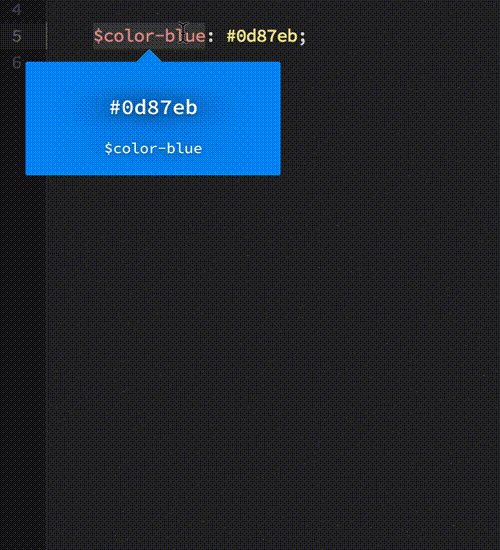
Color Picker
Right click and select Color Picker, or hit CMD-SHIFT-C/CTRL-ALT-C to open it. Currently reads HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 and VEC4 colors – and is able to convert between the formats.
It also inspects Sass and LESS color variables. Just open the Color Picker with the cursor at a variable and it’ll look up the definition for you. From there, you can click the definition and go directly to where it’s defined.

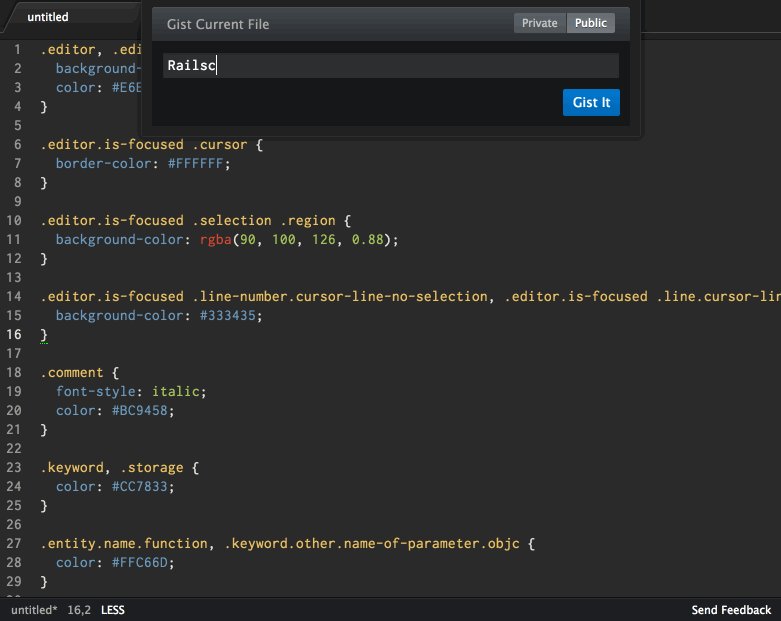
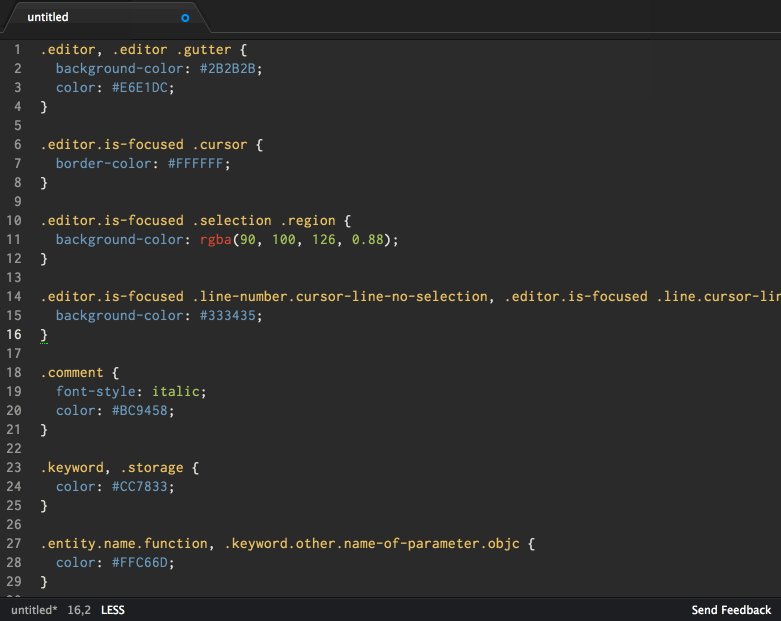
Gist-it
Atom has a nice way to save and deal with Snippets natively, but I sometimes prefer to share and save Gists. Gist-it allows you to easily post files (or current selection) from Atom to GitHub Gists.

Conclusion
So far I’m digging Atom editor. I’ve been using the Atom Material UI theme with some simple customizations. I’ve barely scratched the surface of what lies underneath, and look forward to where the project’s Roadmap leads.
Check out the helpful documentation and get started if you like. Ultimately, I believe a tool is a tool, and it is how you use it that is most important.
I have been using Atom for a few weeks now and am really loving it! The pigments plugin alone is almost enough for me to make the switch. It is what I’ve been looking for in a text editor and couldn’t find anything that highlighted variables that have been declared in a separate partial. Going to check out these other packages you listed. I’ve only tried a few enhanced git ones and pigments so far.
One of my must haves is https://atom.io/packages/project-manager
Totally installing that!
This piggy-backs that nicely: https://atom.io/packages/project-viewer