In the past few years, the topic of Style Guides and Pattern Libraries has become widespread…but what is the difference?
First, a little more context:
Recently, the Front-end Developer team at WebDevStudios set out to create a user interface (UI) pattern inventory. The team recognized a set of UI patterns that were being created again and again across projects. We wanted a way to document these UI patterns, which would allow the team to be consistent, while incorporating best practices and our strive for accessible, robust standards. We researched tools and frameworks in order to try and find the best possible solution for documenting our patterns, across the team. Ultimately, we chose CodePen, because most of the team was familiar with it, and it allowed us to have a single source to house all our patterns. Check it out: WebDevStudios CodePen.
Simultaneously, there is an effort to aggregate all the patterns in to our WordPress starter theme: wd_s. This way the style of the theme gets applied to the patterns instantly, and allows for rapid-prototyping. Choose a UI pattern, or start theming, and either way they’re one and the same.
Now, let’s continue to extrapolate the differences between Style Guides and Pattern Libraries, and hopefully see where the two overlap, and where they differ.
Style Guide vs. Pattern Library
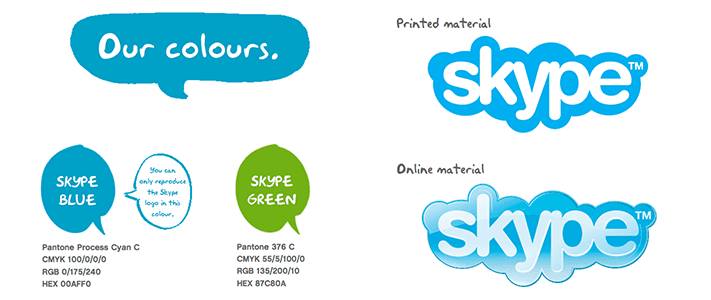
A Style Guide can typically encompass a company’s branding guidelines, which could include: logo usage, designated color palettes, and editorial tone. It is often wrapped in to a deliverable for, or by a company to work with outside vendors. Style Guides often fundamentally aid in establishing a company’s internal baseline for product and service goals, and exhibit a cohesive customer experience. Style Guides can directly influence the look and feel of a Pattern Library. Style Guides can stand on their own without data, while Pattern Libraries rely on some data to function.

Here are a few popular examples of Style Guides:
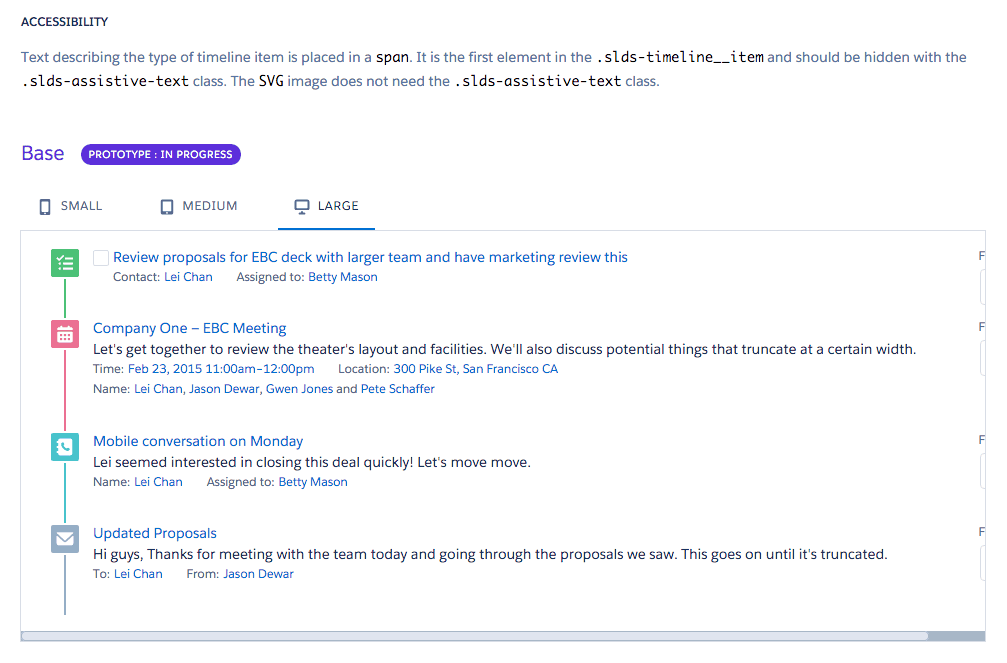
Pattern Libraries often encompass static UI elements, e.g. tabbed navigation, dropdown menu, accordion, and even common web page layouts, like grids. Style Guides do not always care about context, and relationships with data. Whereas UI elements, and their application in the overall user experience depend heavily on context and the interplay with content.

Here are a few examples of Pattern Libraries:
Style Guide + Pattern Library = User Experience
So it is not really Style Guide vs. Pattern Library per se, but more like Style Guide and Pattern Library complement each other nicely.
The Style Guide establishes the root of visual presentation. User Interface patterns can be displayed in various contexts, and have different styles, which should be influenced by Style Guides. However, the UI pattern’s behavior should stand on its own, and not be affected by the Style Guide, or else it would hinder a positive user experience.
Where does rapid prototyping fit in?
By integrating barebones UI components into our wd_s WordPress starter theme we hope to enable our designers, front-end developers, and back-end developers to have a consistent library to reference, rapidly test for quicker feedback, and overall scaffold. So far, we’ve begun with a handful of components, but hope to increase the library in the coming weeks. Check out the Pattern Library branch of wd_s and subscribe for notifications on Issue #136 for progress and updates, and we would love to hear your feedback.
Thanks for this. I never really considered the difference between the two, even though it’s obvious that there is a distinct different. A lot of people get confused. I use style guides to develop the branding guidelines of companies I work with. Pattern libraries help to keep your websites and usability consistent and optimal.