We recently discussed the differences between a Style Guide and Pattern Library, and the opportunity for leveraging both inside of a WordPress theme. Today, I’m excited to introduce you to wd_s Pattern Library 1.0 ?
Here is a list of features (which I’ll also cover in further detail later in this post):
- 36 user interface patterns available out-of-the-box
- An auto-generated colors swatches page, which watches the
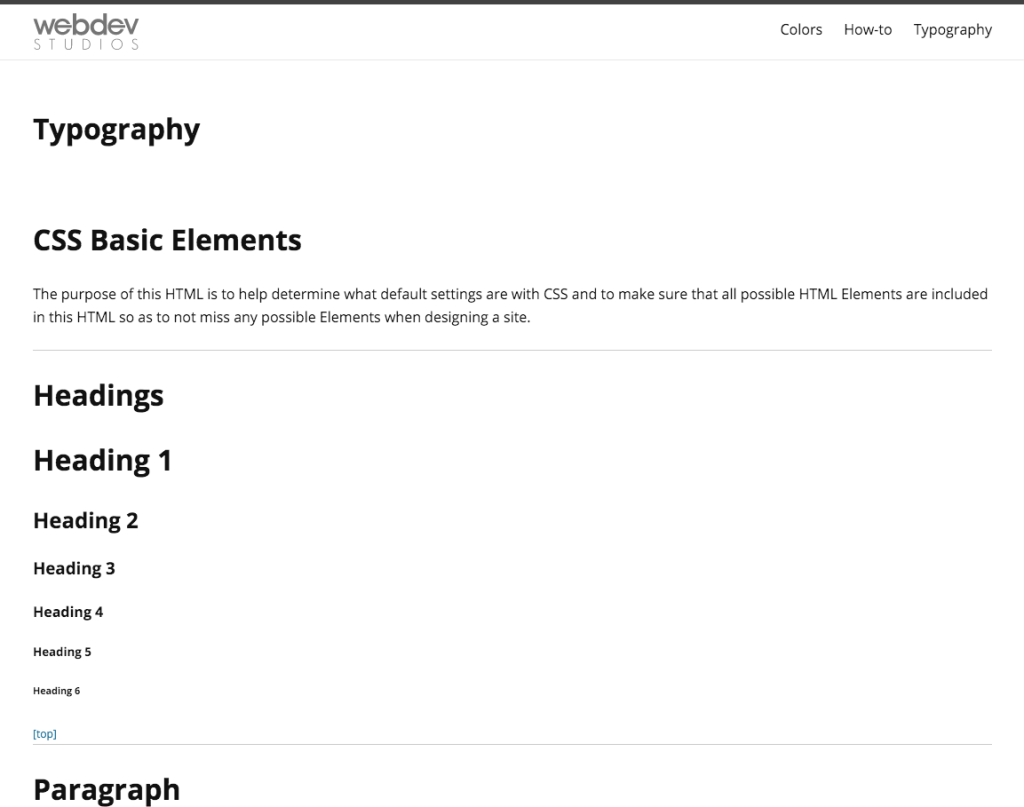
_color.scssfor changes, and recompiles as needed. - A Typography page, which allows you to quickly test out typographical choices.



36 Patterns, and then some
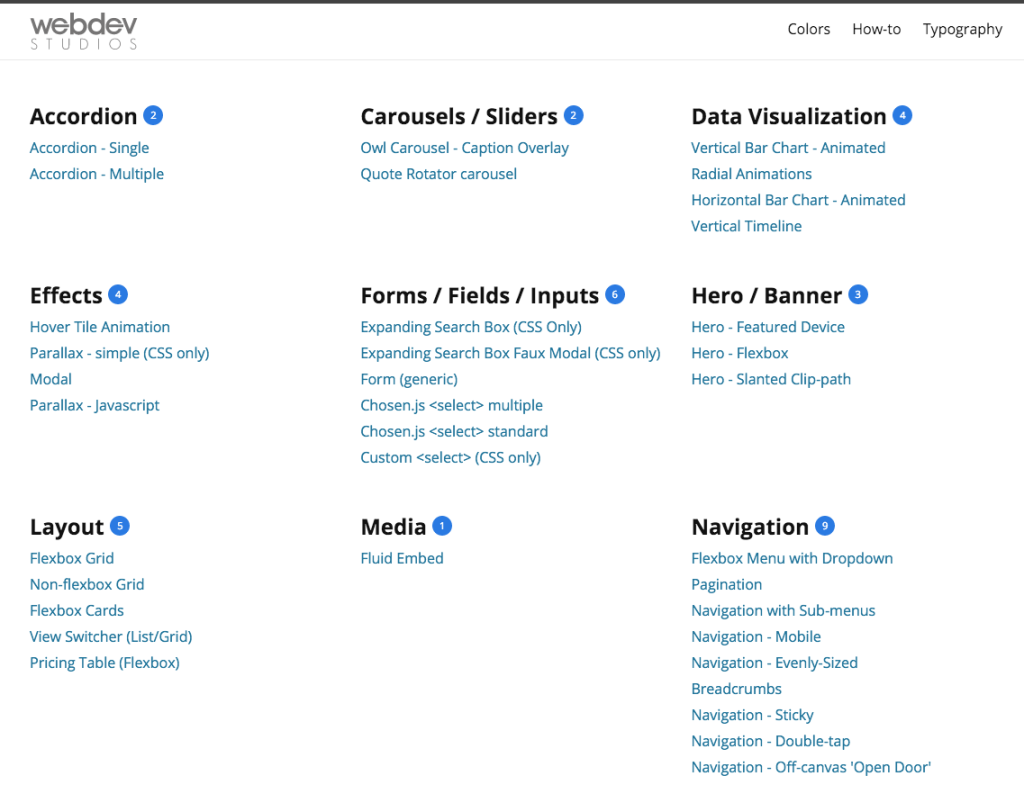
Out of the box the Pattern Library contains thirty-six common UI patterns, and they’re organized in to the following categories:
- Accordions
- Carousels / Sliders
- Data Visualization
- Effects
- Forms / Fields / Inputs
- Hero / Banner
- Layout
- Media
- Navigation
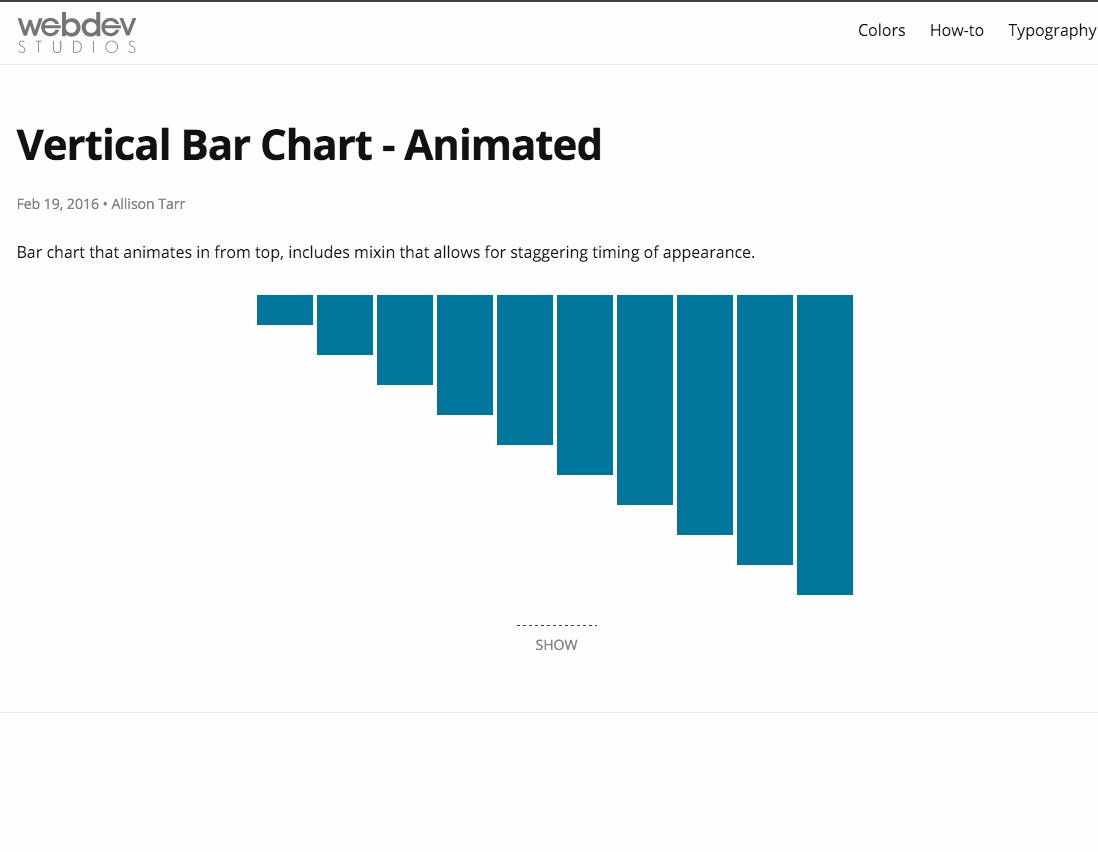
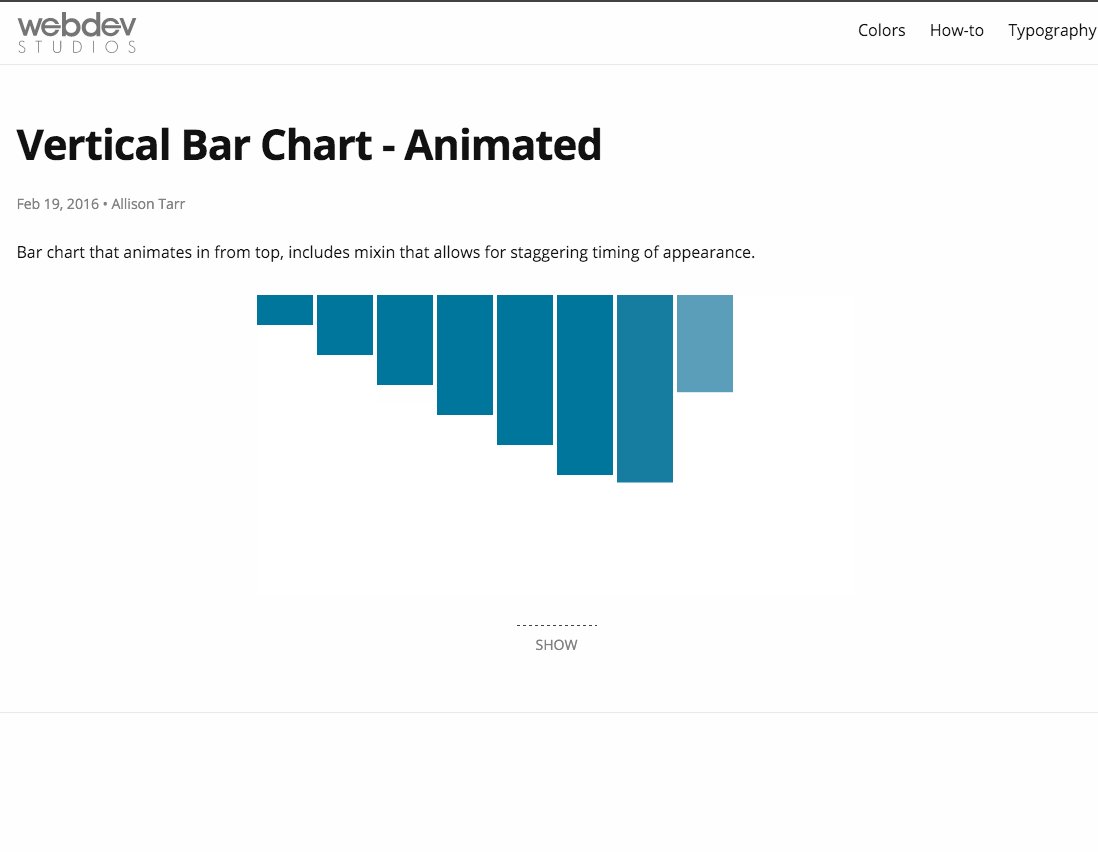
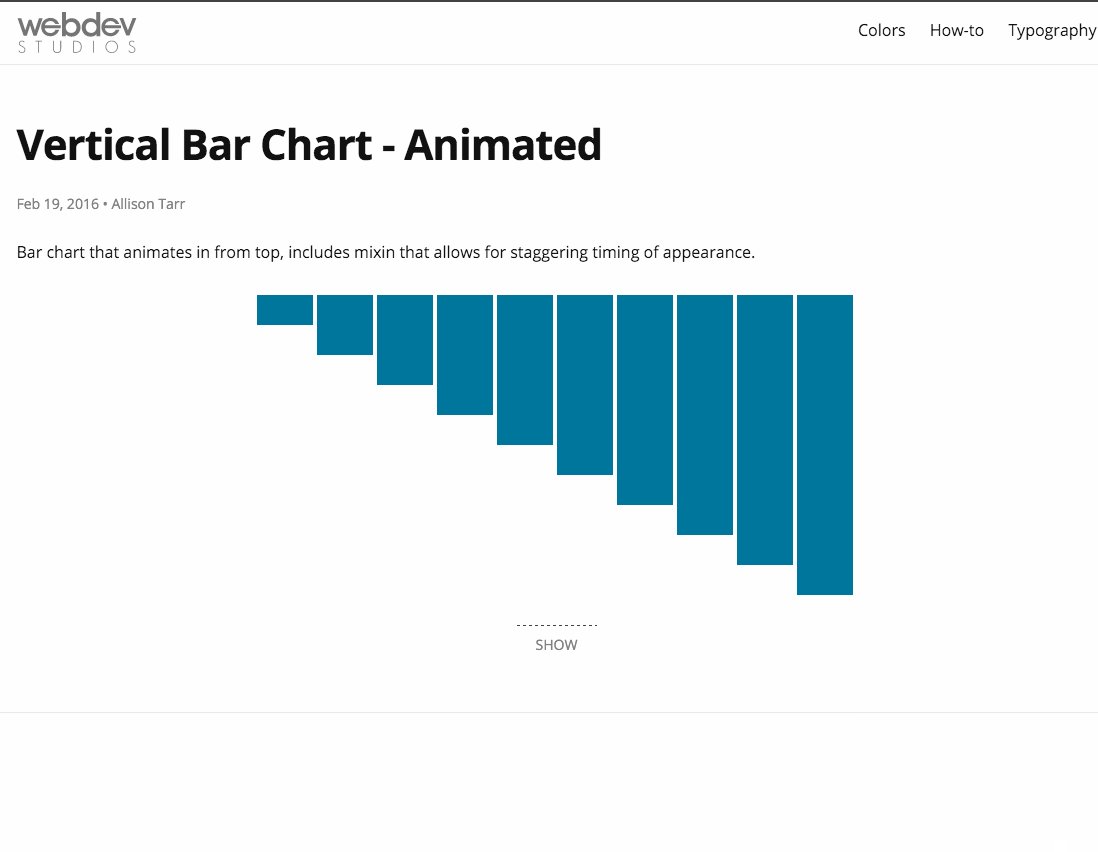
Each pattern was written to meet our internal standards, as well as the WordPress coding standards. Also, each pattern leverages as much of wd_s default CSS as possible. Let’s look at an example pattern with only the default wd_s styling applied.

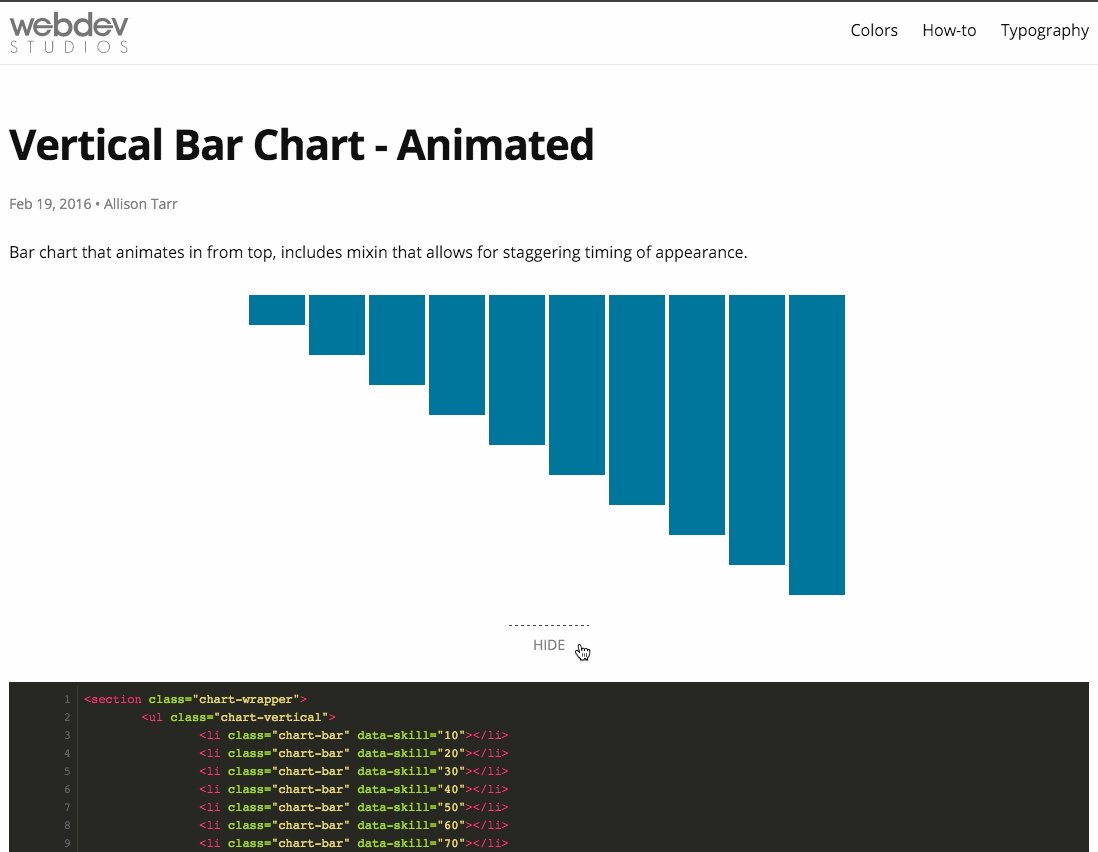
As you can see each pattern contains a bit of meta information, like original author, date added, and a brief description, as well as the HTML should you chose to use it in your WordPress theme. Pretty neat, right?
Should you also choose to extend the pattern, we’ve organized all the associated Sass partials in a corresponding /patterns/ directory. So we can modify the example pattern above by turning it on (all patterns are off by default) in /assets/sass/patterns/index.scss with $use-vertical-bar-chart: true !default;, and can modify the partial (/assets/sass/patterns/_vertical-bar-chart.scss) to your heart’s desire, and see the results instantly in the Pattern Library.
You can even extend the original HTML, if you like, as the whole Pattern Library runs on Jekyll, the static site generator. Just open up the corresponding pattern in the Pattern Library’s /src (or to continue our example: /pattern-library/src/_patterns/vertical-bar-chart.html).
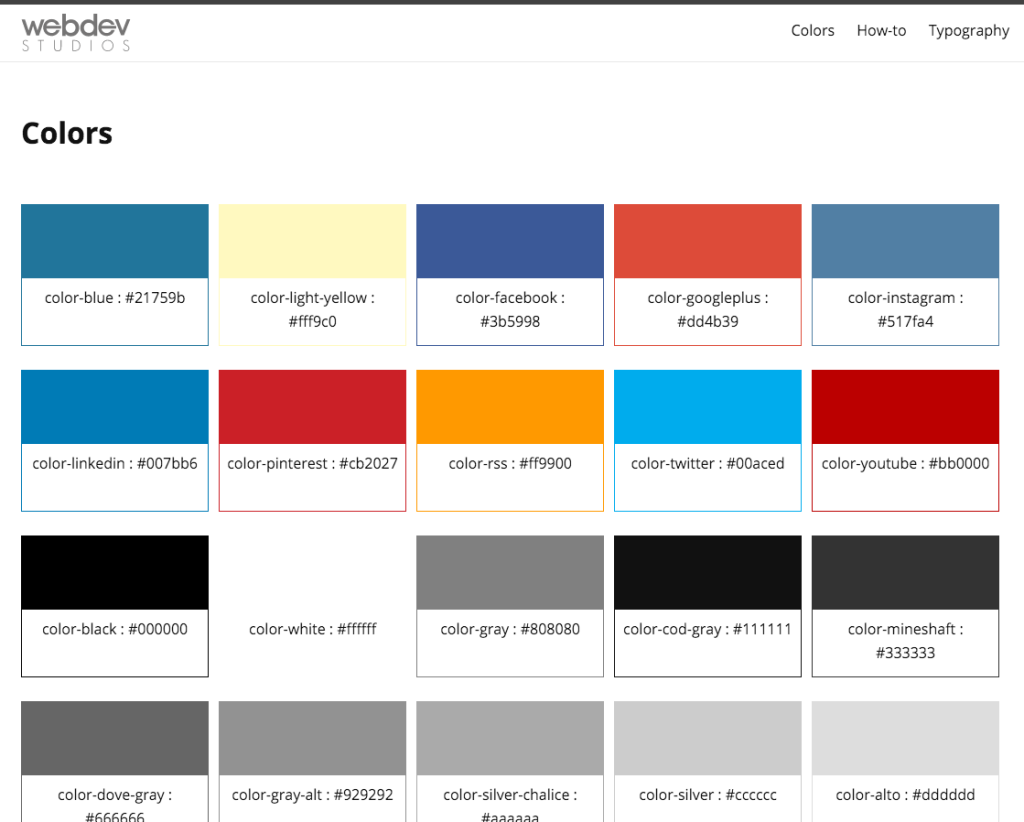
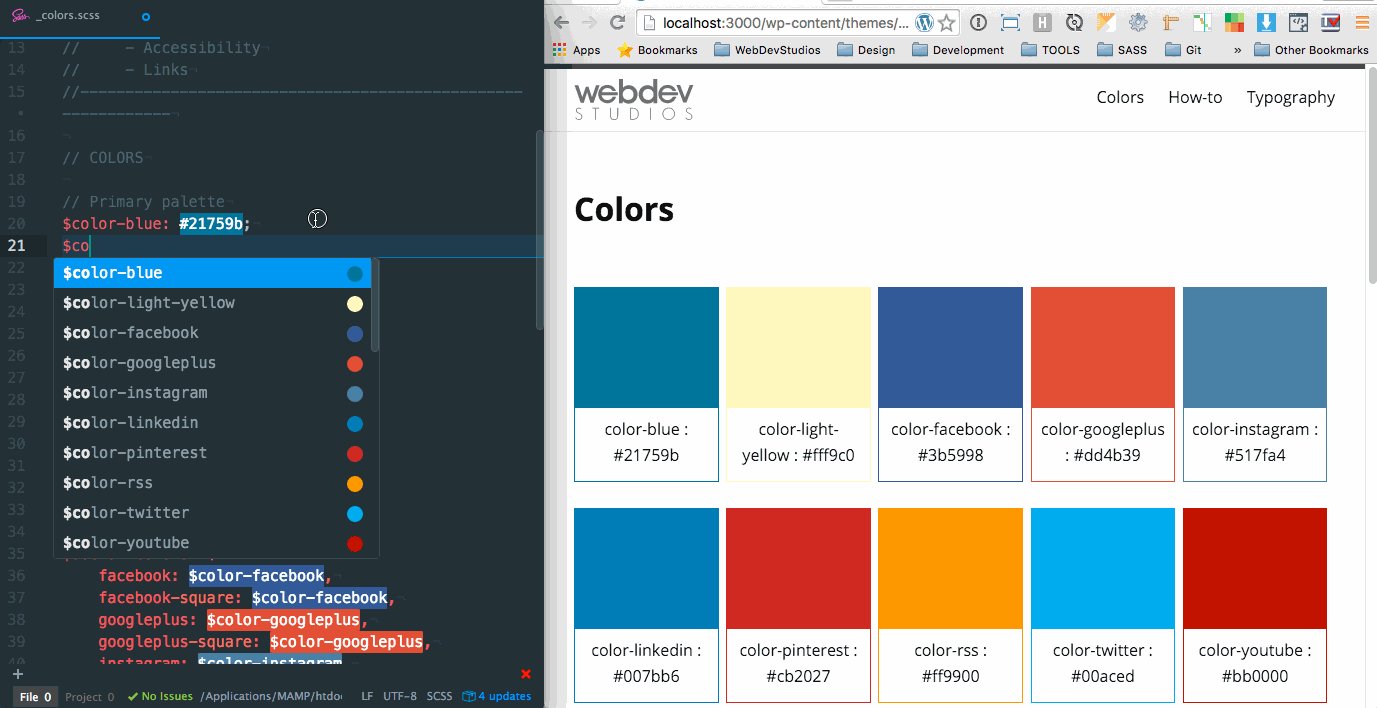
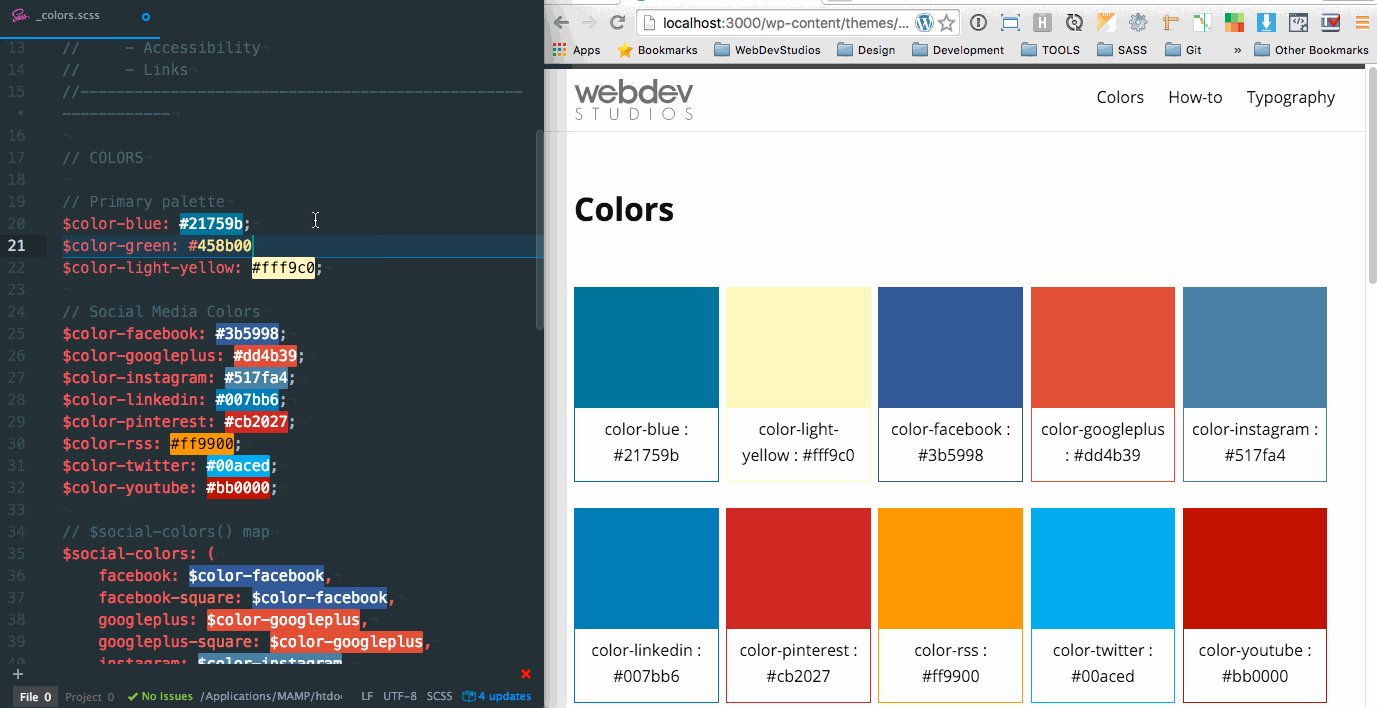
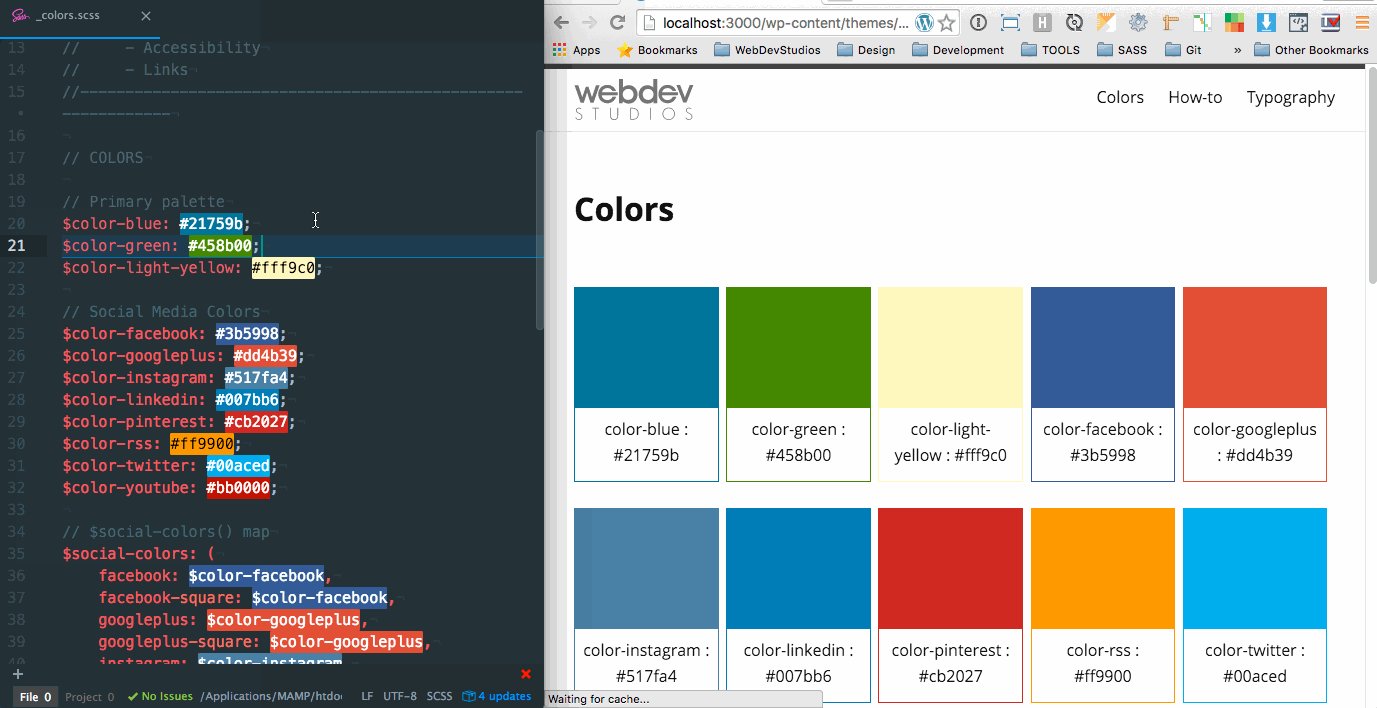
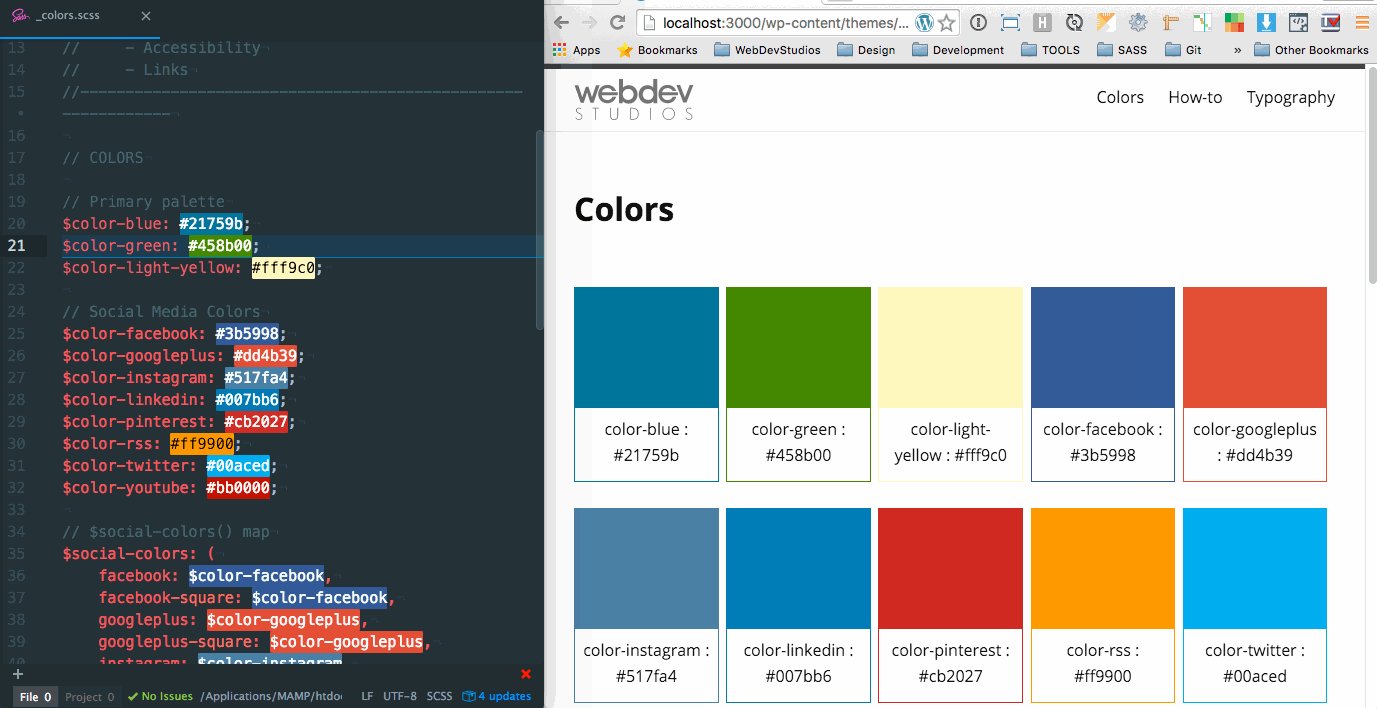
Color swatches
We thought this would be a nice bonus, as it ties in to the concept of creating a Style Tile. Whether you’re a developer or a client, often times it is useful to see a color palette, so we put in an auto-generated color swatches page that watches the _colors.scss Sass variables partial, and regenerates when any changes are detected. This gives us a single point of reference during discovery, scaffolding, and development to see what colors are available, as well as avoid overly extending existing colors.

wd_s Pattern Library 2.0 – What is in store?
We’ve already got a bunch of improvements for the next version, but first we want to get some mileage and squash some bugs. Please help us test it out by checking out the feature/pattern-library branch (git clone -b feature/pattern-library [email protected]:WebDevStudios/wd_s.git) of wd_s, and let us know what you think.
Hey, Damon!
This looks promising. I have a pattern library of my own, similar to what I see here. I have had been planning to make it a bit portable and open-source it.
Will try out wd_s-pattern-lib over the weekend. ??
Hi Ahmad!
Thanks, and looking forward to your feedback. Please file an Issue if you find any bugs are barriers?