By now, you’ve likely heard about something different coming to your WordPress website called Gutenberg—a new way in which you will edit your website using a concept of data blocks. I think it’s safe to say that the Gutenberg WordPress editor is the single largest change to the open-source platform since… heck, I can’t think of anything as a close second. This. Is. Big. So, let’s take a look at it and how this change will affect your existing content.
But First… an Overview
The Gutenberg editor will completely replace the current post editor you have been using with your standard WordPress installation. In other words, creating content in WordPress is going to be a whole new experience with Gutenberg. For example, if you’re creating a blog post, you may start with a block of text. Then you add a block that contains an image, and then you add another block of text. Each block can then be edited individually, including the order in which the blocks are displayed.
Two Disclaimers
There are two things I want to make clear before we go any further:
- Until recently, I would have said the Gutenberg WordPress editor is a way of editing the content on your website, but as I’ve learned, the longterm plans for it involve the ability to edit all aspects of your website.
- WordPress’ Gutenberg is still in active development and isn’t planned to be ready until at least April 2018. It’s important to remember that things will continue to change, even after you’ve read this blog post. Gutenberg will get better itself and third-party themes and plugins will get better at integrating with it.
For now, though, we’re only going to focus on how the Gutenberg editor affects the existing content on your website with a standard WordPress installation (not page builders; we’ll cover that another time). Now, let’s dig in.
Converting Content To Blocks
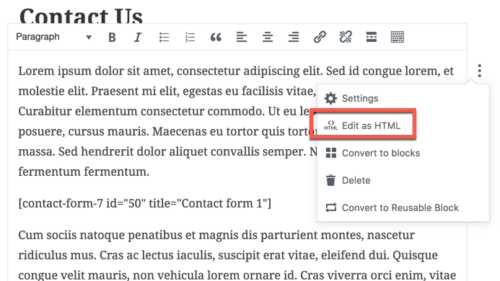
After you install the Gutenberg plugin, when you edit a page, you’re going to see the new editor. By default, Gutenberg will treat all of the existing content on the page as a single HTML block. As you can see from the screenshot, you have the ability to leave the page as-is and simply edit the page as HTML. This may be fine for users who are comfortable editing raw HTML, but that’s not why we’re here now, is it?
Just below the “Edit as HTML” menu item is another important item: “Convert to blocks.” When clicked, this button will convert all of the content into individual blocks.

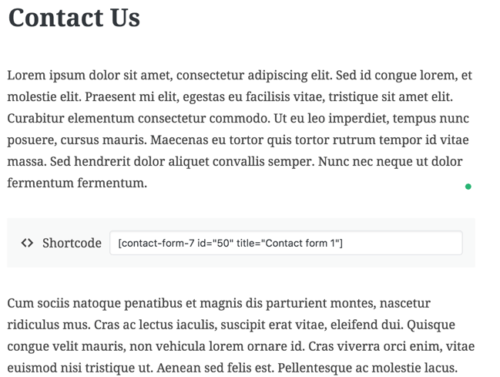
If your page contains nothing but paragraphs of text, each paragraph will become its own block of text. If you have mixed content, like in the “Contact Us” page example, the text and shortcodes each became their own individual blocks. As you can see, the shortcode is now clearly defined and I can edit it, or any of the text blocks on their own.

While the visual in the admin area has changed, your website visitors won’t see a difference in the content. To them, it will look the exact same as it did before the content conversion.
Editing Individual Blocks
Now that content has been converted into blocks, we have the ability to edit each content block on its own. This is where the true power of the Gutenberg WordPress editor shines.
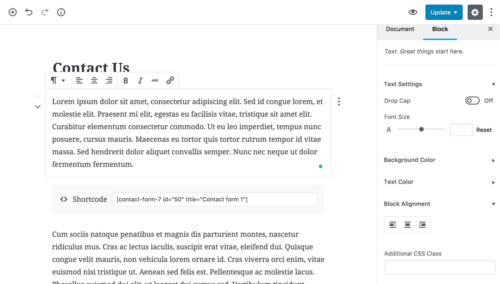
In this screenshot example, I am editing the top block of text. You can see from the available tools on the right, the font size and color can be modified, but I can also add a background color to the block of text as a whole. Also, I can add a unique CSS Class name to this block, which will make it easy to target for adding additional custom CSS.

The list of available editing tools on the righthand side will change based on the type of content you are editing. At the time of this writing, there are 23 different block types including Image, Gallery, Heading, Quote, List, Video and a whole lot more. There are also 35+ simple embed options from different sites (for example, YouTube). You simply drop the embed block where you want it to show up, paste in the YouTube video URL, and you’re all set.
Big Change ≠ Bad Change
In the beginning, I made the mistake of listening to all the complaining on the internet about Gutenberg. It helped form my early impression that Gutenberg was the devil before I had even installed it and given it a try. This was a huge mistake on my part as a large portion of those complaining about it probably haven’t even tried it themselves.
So, before you start looking at alternative platforms to run your website, I’m here to assure you that the sky is not falling. There have been other big changes that have come to WordPress (the Customizer comes to mind) that we all survived. The Gutenberg WordPress editor is a big change. And, most people fear change. I get that.
Many of my concerns were put to rest when I watched this presentation from WordCamp US. I suggest you do the same. Then, set up a copy of your site on a development server and install the Gutenberg plugin. Try it out for yourself.
I’ve only touched the surface of Gutenberg and how it will affect your website. In the weeks and months to come, I will be researching how Gutenberg affects page editors such as Beaver Builder and Visual Composer, and how it affects themes with their own page builders built in, such as Divi. There’s no need to fear change, but being prepared and informed is definitely a smart move!
Thanks for this writeup! Couldn’t agree more John with your overall assessment.
Right now we’re using Gutenberg at Amnesty International USA on our upcoming microsites to test it’s usage with the design system we had already put together on our main website using ACF Flexible Fields.
I’ll write something up after we make some progress!
I’d love to hear more about your microsites once you’re ready to show it off. Please come back and share the link.
As a tool for writing rich blog style articles Gutenberg is fantastic but when we try to utilise Gutenburg on a WP site that isn’t centralised around a blog we start to see issues. In a whole, I think Gutenberg is a good advance for WP but also one that will require some time investment for most sites to ensure that it works for them.
Adam, this is my concern. I haven’t yet taken the time to test this on a development site. A lot of our content, though, is custom post types imported via WP All Import from CSVs. I wonder how Gutenberg will handle that.
In a scenario like that, I don’t know that Gutenberg would even be involved. If the CPT is holding the data, you’re importing the data from WP All Import, and then your theme is displaying the data, then it doesn’t sound like Gutenberg is going to be involved in the process. If you then use the editor to modify the content after the import, then you’d use Gutenberg to edit the content similar to how I explain above.
If your imported data has a bunch of metadata, how Gutenberg is going to handle that is something that’s still being sorted out. I’ll write more about that as development progresses.
In early phases of Gutenberg, there will be a plugin to disable it altogether. From what I understand at some point in the post 5.0 future there will be no way to disable it…
Any sort of big change is going to require some time investment, and Gutenberg is definitely that. I don’t think that a site has to be centered around a blog to feel the benefits of Gutenberg. There is still plenty to be worked out with it and it’s still months away from being released. If you’re running into issues with it, the best thing you can do is document and report your findings here: https://make.wordpress.org/test/handbook/call-for-testing/gutenberg-testing/
I’m still wondering how it will work with Visual Composer on any other drag and drop tool. I hope to see the back-compatibility. Otherwise, WordPress developers will have a lot of work to do when WP 5.0 will be released.
I’ve already started looking at how they play together, and I’ll be doing another post soon that talks about my early findings. I’m sure the VisualComposer team will be working on making sure things work smoothly together.
I like the general idea, and am open to new things. The mood doesn’t seem as reactionary as it did even six months ago (“WordPress will have a major fork!” and such).
But four times now I’ve tried to install the plugin on an empty site and it didn’t crash anything but couldn’t load, no matter where I was setting it up. I just hope they can get things stapled together in time before it gets pushed out to everyone. Or at least make its potentially breaking changes optional.
I totally agree. I think people are starting to warm to it now that there’s something tangible to put their hands on rather than just hearing the idea that there’s a big change coming. And I’m sure there are still plenty of rough edges to deal with. We’re still months away from a release, so there’s time.
Thank you for the nice write up. I was planning to move my site to a different platform.
But after reading this article, I may wait and see..
I work with a business website partially built with Visual composer (but a modified version of it) and some pages are hard coded with HTML/Bootstrap. It’s also dependent on shortcodes for other plugins (The ‘include pages’ plugin is the most important one) How will this sort of setup be affected? Does anybody know? Shortcodes will still be there? (I read elsewhere that they won’t) What about HTML written in the editor?
Very good post, Thanks, I enjoy the reading
Personally, I am still thinking that all this is about fighting page builders and WP competition like WIXX and so more..
I’ve done a deep test to Gutenberg and I don’t like it. but as you’ve said: “The Gutenberg WordPress editor is a big change. And, most people fear change. ”
I guess we all have to get used to it , and it may be a good change —
hoping this big shift will result a better experience for all
Great post.
thanks