Single Sign-On (SSO) is one of those features every pointy-haired boss in the world wants on their websites. Managing user accounts and passwords across dozens of work-related sites gets very old, very quickly. The longer time went on, the greater the need for an SSO solution at WebDevStudios (WDS) became. I’ll tell you a little about our implementation of Single Sign-On using WordPress and Google accounts, and how it helps both WDS and our clients simultaneously.
What is it?
In the simplest terms, Single Sign-On is a way for someone to access multiple websites using one set of username and password credentials.
The WDS-specific implementation uses Google authentication, primarily because we use the Google apps suite for our work tools. But WDS-SSO can easily support any standard OAuth service. Here’s a list of features we built into our SSO solution:
- Google Auth support (including Two-Factor Authentication)
- Client/Proxy configuration makes setup a one-time task
- Enforces all sites involved to use HTTPS
- Uses industry standard JavaScript Web Tokens (JWT)
- Multisite support
- Selective role maps (including Super Admin) for individuals and/or sites
- Support for selective (multiple) domain authentication
- Optional SSO user removal feature on deactivation
- Extensible to work with any standard OAuth implementation
Why is it important?
At WDS we build a lot of websites. Currently there are almost 30 projects being worked on concurrently. When you consider that each site will have at least one staging site for quality assurance and client approval, it’s more than double that number.
What happens if a team member leaves WDS? Do we have to go through dozens of sites to track down their accounts and deactivate them? We used to do that. Now, most access is handled through their Google account. Deactivate that and they can no longer log into any site that uses Google authentication—including all of our SSO-enabled sites.
Not only do managers love this feature, it’s ultimately easier for everyone who uses it. Instead of entering a username and password for every site and clicking the blue Log In button, you just click the big orange WebDevStudios Login button.
How it works
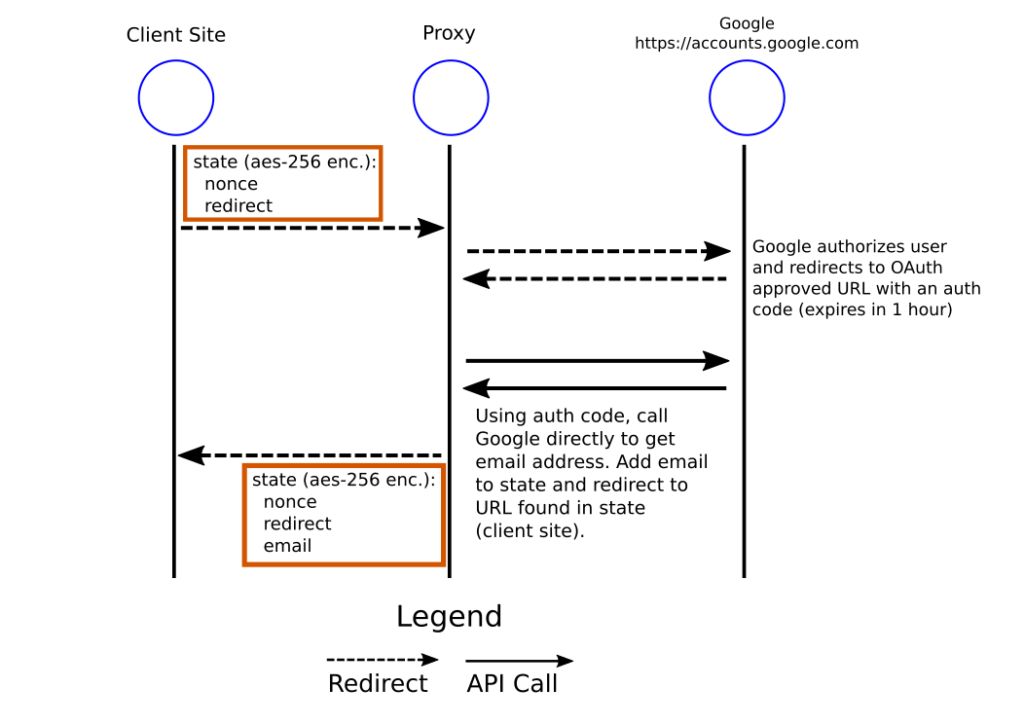
Here is a flow diagram of how our SSO plugin suite works. Each circle represents a different site involved in the process. By splitting the responsibility up between a client and proxy site, only the proxy site needs to talk to Google—and it’s the only site that needs any API configuration. Client plugin installation is very simple.
As a user, it’s all very seamless. If you’re already authenticated with Google, it’s simple. Just click the big orange button:
If you’re not authenticated with Google, the process looks like this:
Part of the process you didn’t see (off-screen) was the Two-Factor Authentication piece, which is required per our security policy. I used my fingerprint and the Gmail app to double-check that it is indeed me.
Other security concerns that we address is the inter-site communication. If one of the sites (client, proxy, or Google) isn’t using HTTPS, there’s a chance for a man-in-the-middle attack where the token could be intercepted and altered, leaving the attacker to possibly pose as an authenticated user. WDS-SSO requires that all sites involved use HTTPS for this reason.
How our clients benefit
There are several benefits for our clients. It makes it easy for the right people—active WDS employees—to have the appropriate access to their development sites without having to bother the client.
As a policy, when it’s time to go live, we remove the WDS-SSO plugin. Upon deactivation, there’s an option to remove WDS-SSO users and reassign any content produced by them. What this does is remove WDS developer accounts and re-attribute their created content to the client. That way, a year down the road, a client isn’t wondering who this “Justin Foell” guy is and, “Why does he have access to my website?”
It’s a win-win for both WDS and our clients.




OMG! I LOVE this, Justin!
Is this a plugin I can get/buy??? Willing to pay for this solution by a trusted resource like WDS!
Thanks Toby! We’ve discussed it internally before and your comment has reignited that conversation 🙂
I’ll keep you posted if we make it available.