Early this year, one of our consumer packaged goods (CPG) clients came to us needing a new custom Gutenberg block. They were in the process of creating a new marketing campaign landing page and wanted to feature recipes by collection.
This functionality existed on the custom taxonomy recipe collection archive pages where editors could add individual recipes to the collection sections and drag and drop the recipes in the order they wanted them to appear. However, they were not able to add the same functionality to a page (in the WordPress sense).
We needed to give editors the ability to add a recipe collection section to a regular page. Adapting the existing functionality into a custom Gutenberg block gave our client the ability to create the pages they needed for their upcoming campaign.

Block Functionality Needs
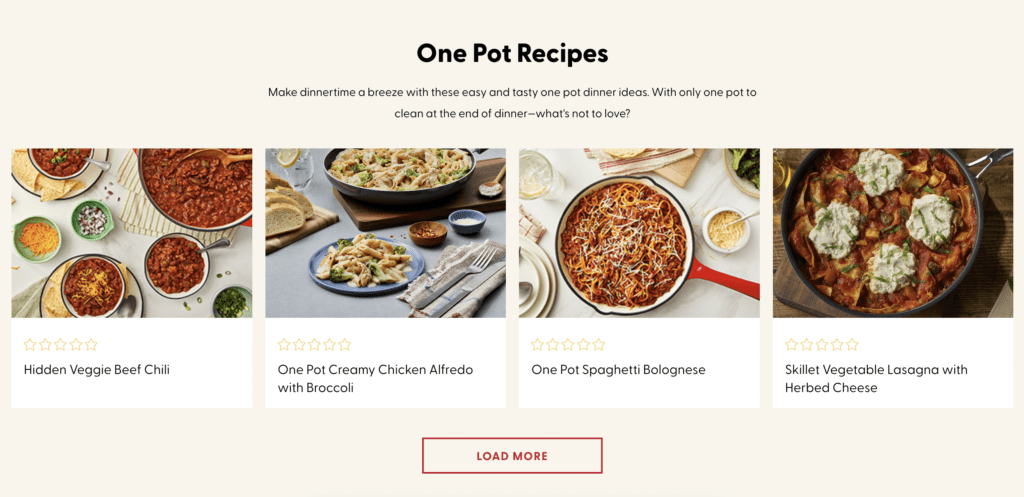
On the campaign page our client was creating, they wanted to showcase a collection of recipes in any order they wanted. They wanted a Load More button in case there was more than one row of recipes. The user could choose to see them or not.
Our client also wanted a button that linked to the recipe collection term archive page. Since the functionality existed in another part of the site, I looked at how it was built to inform how to create the new Gutenberg block.
Custom Recipe Collection Block
Enter the custom recipe collection block. Creating a custom Gutenberg block meant our client could add the recipe collection section to any page, post, or custom post type, on any part of the site.
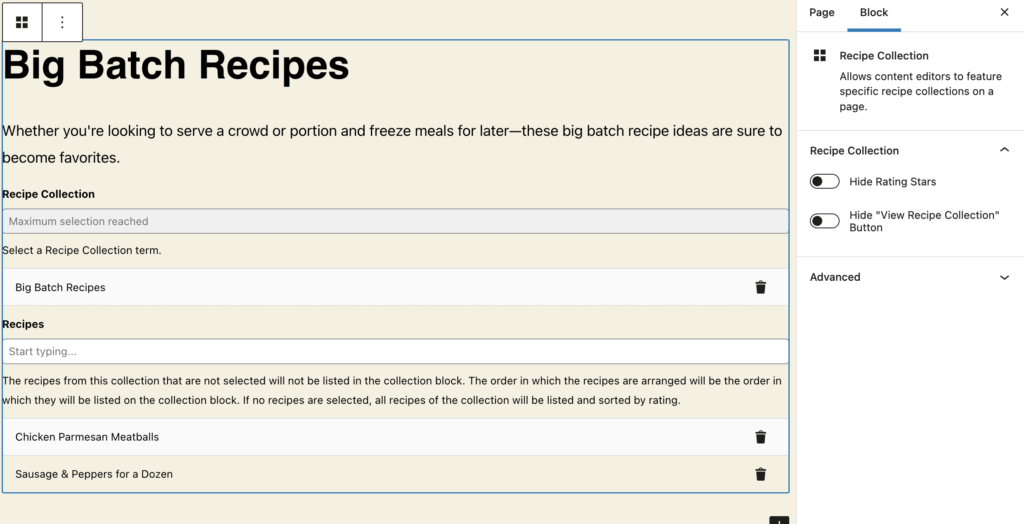
In the admin, editors are able to set the block’s title and description and use a dropdown to select their desired recipe collection term. When the recipe collection term is selected, the block title and description automatically populate with the term name and description. Both the block title and description can be manually overridden if the editor chooses.

Once the recipe collection is chosen, recipes are individually selected and added to the block. When recipes are added manually, only those recipes are displayed in this custom Gutenberg block.
The recipes may be dragged and dropped into the order they should appear. The order in which the recipes are arranged is the order in which they display in the collection block.
If no recipes are selected, then all recipes from the collection are listed and sorted by rating. The block also allows the user to toggle between displaying a button that links to the recipe collection archive.
Need a Custom Gutenberg Block on Your Website?
While this particular solution was developed for a CPG client, any company in any industry benefits from the specialized functions of a custom Gutenberg block. When you find yourself in need of one on your site, contact WebDevStudios.
Comments