Felicia Day
Felicia Day, a multitalented figure in entertainment, boasts a diverse portfolio spanning acting, podcasting, streaming, and writing. Her appearances in popular TV shows like “Supernatural,” “Eureka,” and “The Magicians” have earned her recognition and a devoted following. Day’s memorable role in Joss Whedon’s internet musical “Dr. Horrible’s Sing-Along Blog” earned an Emmy in 2009. Further cementing her mark, Felicia created and starred in the groundbreaking web series “The Guild,” a six-season sensation that garnered numerous accolades.
Felicia.day
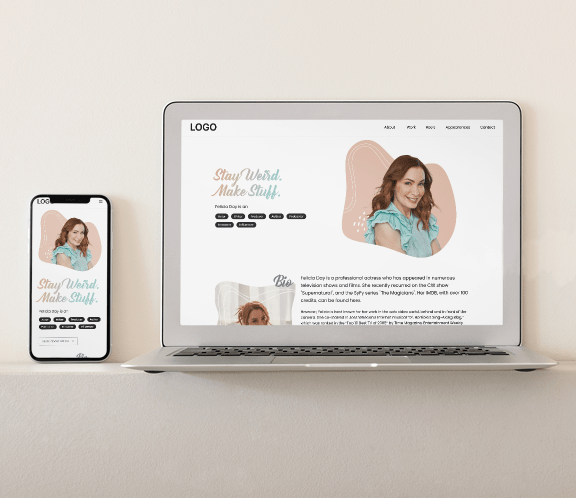
Felicia.day is a one-stop spot for fans to learn more about Day, including her appearances, latest projects, and background. Additionally, visitors can view her photos on her Gallery page and acting, hosting, and voice-over reels on her Reels page.
In an interview, Day explains to her audience her website needs and why she hired WebDevStudios, saying, “I was, like, can I please be able to update this, and make it look prettier, and add new stuff easily? And that’s how they did it.”
For the most part, Day’s website is what’s called a “one-pager,” although her Gallery and Reels pages are their own separate landing pages. Most of the website content her fans and media members seek (About, Projects, Contact, and Appearances) is included on one page—the Home page. Keep reading to learn more about how WebDevStudios built this website.


Website Redesign
Day was in the middle of a rebrand when she came to WebDevStudios. At the time, her new look was limited to use on social media only. Utilizing the elements Day provided from her rebrand, we interpreted her new brand identity for presentation on her website.
Our design team built a color palette and style guide based on Day’s rebrand. This information was used to scaffold Day’s website with theme.json, a configuration file introduced in WordPress for controlling a theme’s global settings and styles.
By using theme.json, our design and development team centralized various theme configurations, such as colors, typography, block editor styles, and more. This file allowed our team to streamline and manage these settings in a single, structured JSON file, providing a standardized way to define and modify a WordPress theme’s design elements and functionalities. It helps ensure consistency across a WordPress site by offering a unified approach to managing styles and settings across different blocks and templates within the theme.
Day’s branding is now set as the Site Editor’s default. She can easily change her website as needed, but her changes will remain consistent with her branding—managed effortlessly at the theme level.
Felicia.day In Action
WordPress Site Editor
Enabling support for the new WordPress Site Editor is the most modern way to customize your WordPress website using the latest features. The Site Editor, formerly known as the WordPress Full Site Editor (FSE), is the most modern way to customize your WordPress website without using code! Knowing that Day wanted a one-pager website and the ability to make updates independently without relying on custom code, our team decided the Site Editor was her best option.
Block-Based System
WordPress Site Editor offers a transformative approach to no-code website creation and customization. Its foremost benefit lies in its intuitive and visual interface, empowering users with a seamless drag-and-drop functionality to craft entire web pages effortlessly. Its block-based system enables easy content manipulation and management, allowing users to see real-time changes as they design, ensuring a more streamlined and interactive editing experience.
Its responsive design capabilities also enable creators to preview and optimize their site across various devices, ensuring a consistent and appealing user experience. The Site Editor simplifies the process of creating professional-looking websites, making them accessible to beginners while offering advanced customization options for seasoned developers.
The One-Page Website Solution
The WordPress Site Editor can be particularly advantageous for a simple one-page website like Day’s for several reasons:
- Its intuitive interface and block-based system simplify the process of designing and structuring content on a single page. The drag-and-drop functionality allows for easy arrangement of sections, such as introduction, services, portfolio, contact, and more, creating a seamless flow of information.
- The real-time editing feature enables instant previews of changes, ensuring that the content layout and design align with the desired look and feel of the one-page site.
- Additionally, WordPress Site Editor’s responsive design capabilities ensure that the website looks great and functions well across various devices, which is crucial for a one-page site where all content is condensed onto a single page.
The Site Editor streamlines the creation process for a simple one-page website, enabling even those with minimal technical knowledge to craft a visually appealing and functional website efficiently. Its user-friendly interface and immediate visual feedback make it an ideal tool for designing and customizing a concise, impactful, and easy-to-navigate one-page website.
Styled Blocks
While no code is required for WordPress Site Editor and block-based themes, personalization and specialized branding of one’s website can still occur with the creation of styled blocks. Styled blocks refer to blocks that come with predefined or customizable styles and designs within the WordPress Core. These blocks often offer various options for modifying their appearance without the user needing extensive coding knowledge.
With styled blocks, users can access various design options such as color schemes, typography settings, layout variations, and customizations for borders, shadows, and other stylistic elements. They essentially provide a set of predefined styles that can be applied to different content blocks within the Site Editor, offering a consistent and visually appealing design across the website.
For instance, with Felicia.day, our team created custom-made styled blocks that exactly match Day’s brand and give her specific options to manipulate her site’s content without straying from her brand’s look.
Title Block
Day’s website title is an actual text block, not a graphic, even though it looks exactly like a graphic element, which normally would limit her ability to change or update as needed. Because the title is block, Day can change it whenever she wants to while remaining consistent with her brand’s look and colors.
Hero Block
Felicia.day’s Hero Block is a specially stylized combination of three blocks that are a part of the WordPress Core. In other words, the Hero Block is blocks within blocks! Our team used the settings that come with these blocks to stylize them to match Day’s branding exactly. She can continue to manage and manipulate the content of her website’s Hero Block without using code or deviating from her brand’s style.
Styled blocks offer flexibility that enables users to match the blocks’ styles with their website’s overall look and feel while maintaining coherence throughout the design. They simplify the customization process, making it easier for users to create visually engaging content without delving deep into the intricacies of design or code. They enhance the user experience within the Site Editor environment, offering a range of design options within individual blocks, ensuring a cohesive and polished appearance across the entire website.