
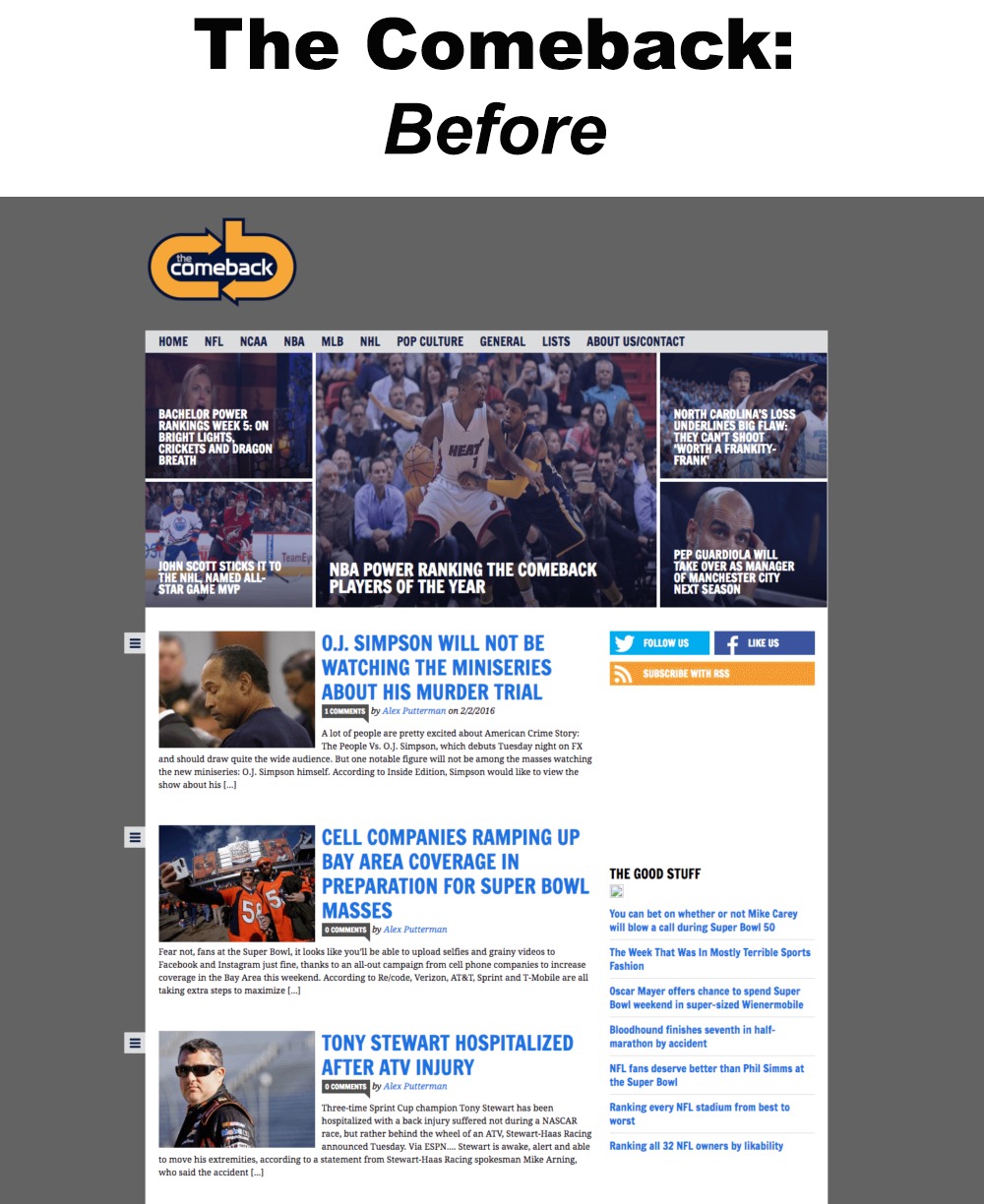
WebDevStudios recently completed a challenging, yet very satisfying, WordPress project for The Comeback, a popular sports fan website. Among many duties, our team was tasked with rebuilding the Feature 5 grid functionality and extending it to support multiple grids, archive pages, and update styling. These changes involved creating a new “grid” CPT with the category taxonomy, refactoring the existing functionality into a plugin, and cleaning up how grids are created.
If you’re unfamiliar with the Feature 5 Grid, it is a grid at the top of a page the features or highlights five popular posts from various categories. It provides the editorial staff with the ability to curate these five stories to create a personalized experience for each site and page in the network.

Our main developers on this successful project were Cameron Campbell, Senior Frontend Developer/Designer, and Matt McAchran, Senior Backend Developer. Here’s their account of the obstacles they faced, the solutions they provided, and how they enhanced the overall experience of The Comeback.

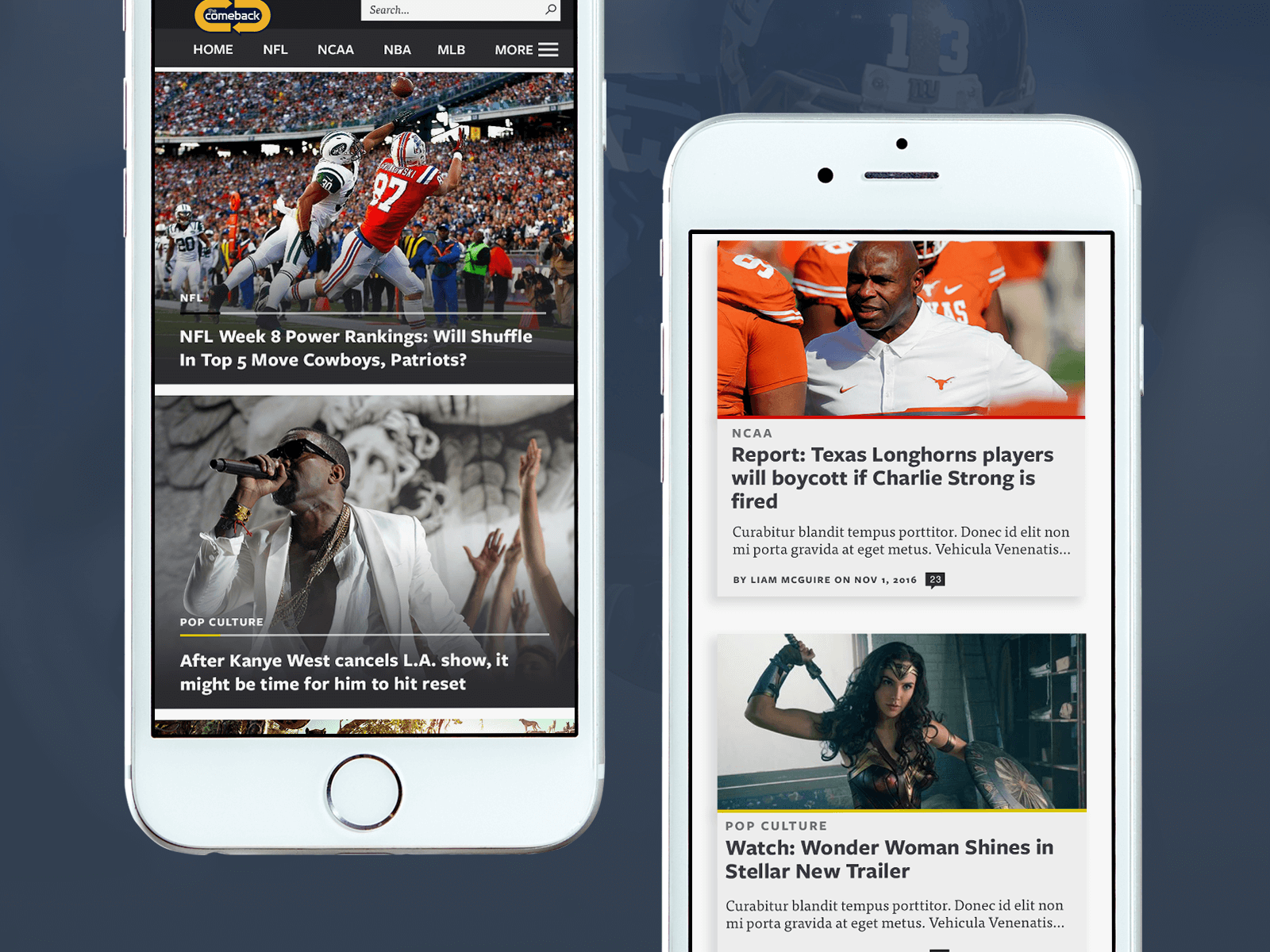
“The old functionality was built directly into the theme; and since the grid was stored as an option, only one could exist at a time. The first step was to move the existing functionality into a plugin and refactor the code to store different grid attributes (posts, show on homepage, mobile settings) as postmeta. This enables multiple grids to be created in a scalable way.

The cross network searching for posts is powered by ElasticSearch and hits the global network alias, which points to all indices on the network. We only needed to store three pieces of information for each grid item (the location in the grid, ID of the post, and the ID for the blog the post belongs to).
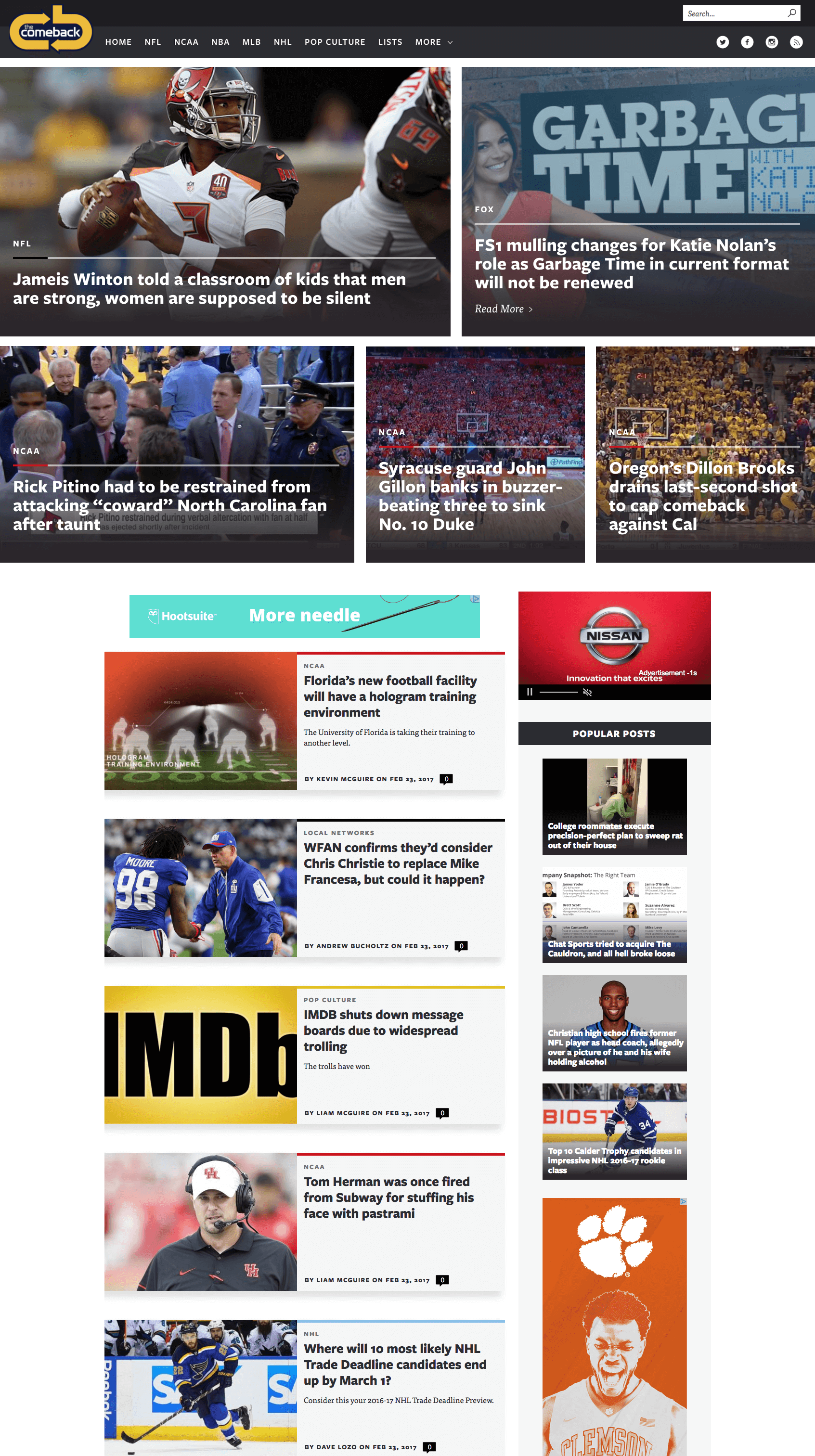
The grid template was refactored to use a single template to allow for easy restyling and grids are cached on the front-end for performance.
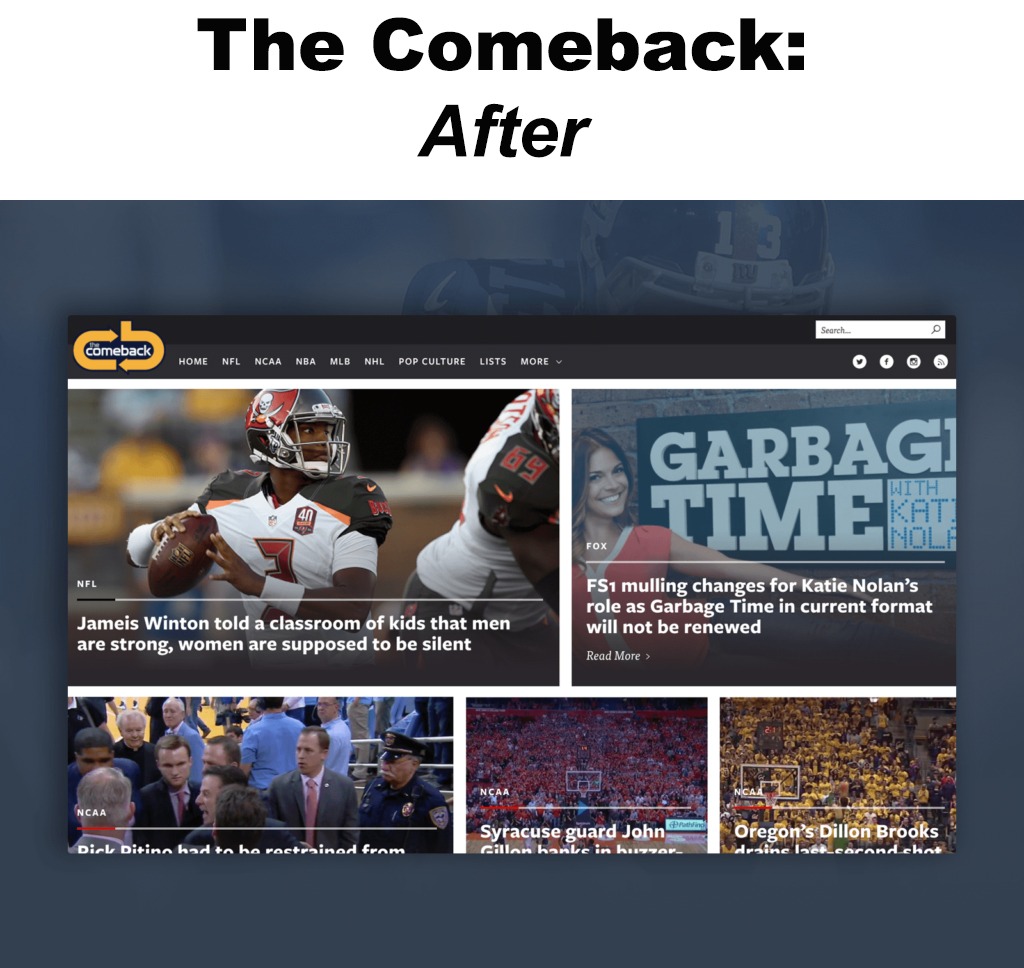
The Comeback team wanted to also address the visuals of the Feature 5 grid. Some of the key goals were to provide a more visually complex/appealing experience for users in order to capture their attention and funnel them deeper into the site.

On the plugin side (in the Admin area), the grid needed to mimic the front end view as opposed to selecting posts from a meta box and only seeing the name of the post. This would allow their team to get a sense for the aesthetic of the grid and how images would work together. It also provided them with a way to quickly see if images needed to be edited in order to provide the aesthetic they were looking for. So we implemented the front end styles in an admin stylesheet and tweaked some of the proportions in order to account for any WordPress elements such as sidebars.

Some of other improvements we made to the front end of the grid were to bake in a more accessible experience, allowing the grid items to be tabbed through via screen reader for a better overall experience.”

You dream it. We build it. Let’s work together. Check out our portfolio, and when you’re ready to let WebDevStudios turn your big ideas into a big website, contact us.
Comments