All websites face the same basic hurdles, but having a site that loads quickly seems to be at the top of the list. There are four easy ways to speed up your WordPress website: optimize images, minify static assets, use page caching, and integrate a content delivery network to minimize the distance between the user and servers.
That seems simple enough, doesn’t it? Best of all, you can easily take these steps to speed up your site after you make a backup, but you should also test these features on a development/staging site first.
Testing Your Website
Pingdom, WebPagetest, and PageSpeed Insights are tools that you can use to test the speed of your website. All of the services provide the same data, roughly. In order to use them, you must type in the URL of the page that you would like to test. The tools perform behind the scenes and return information to you. This information is called a “page speed breakdown.” The industry term is “waterfall.”
Your page speed breakdown will show you how long it took to download every element on that specific page. If you’re testing your homepage, the page speed breakdown will show you how long it took to download all of the images one by one, how long it took to download and render your style sheet, and how long it took to put that all together. This is also known as “overall time.”
This page speed breakdown, or waterfall, is your key to determining whether you have a slow WordPress website or a fast one.

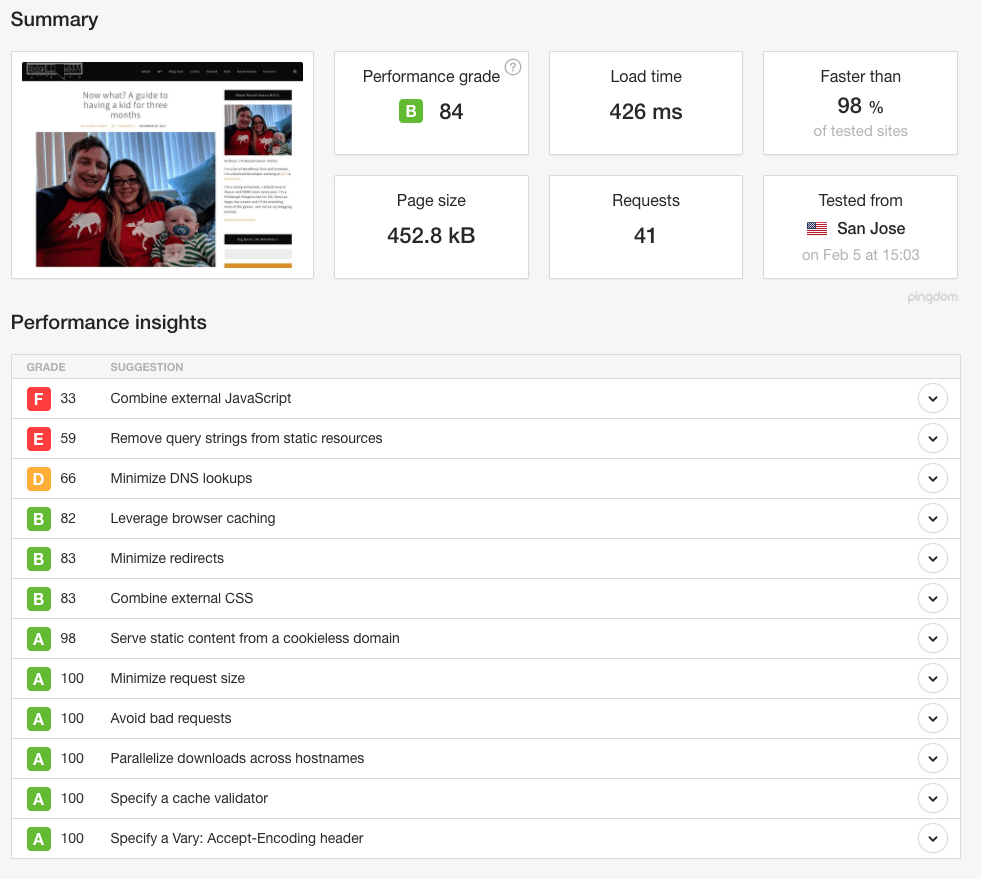
I’ll use my own personal website as an example. I’ll be using Pingdom tools to measure the site speed. The page speed breakdown will give you a top-level view of your website’s speed and performance. The sections that follow break down each part of the top-level view, giving you more specific details.
As you can see from the screenshot, my load time is 426 milliseconds. My page size is 452.8 kilobytes. These times and sizes are based on the testing location. You can even see that I tested my website from San Jose, California.
According to Pingdom, their average user from San Jose can expect to download my website in 426 milliseconds, which means less than one second. Technically, this means I have a fast website. Now, what would it look like if you had a slow website?
A slow website would show it takes more than two and a half seconds to download. That’s a second and a half longer than it should be. These numbers are not according to me. These numbers can be found across multiple sources that all state: the industry standard for downloading a website should be under one second.
Optimizing Images
Start with the easy stuff first, and that’s optimizing images. When you hear the term “optimizing images,” it can mean a number of things. In this case, I’m referring to crunching the size of an image down, without losing quality. This is also known as image compression.
The larger the image, the longer it will take to download. It’s like lifting a weight. It’s easier to lift a five-pound weight than a 500-pound weight. The same thing goes for downloading images.
There are many choices when it comes to optimizing images. Kraken Image Optimizer, Imagify, Cloudinary and EWWW Image Optimizer are some of the most popular WordPress plugins for image optimization. Just like the services we used to test our page speed, these image optimization services offer the same product and put their own spin on it. Most of the image optimization plugins require an API key to connect your site to their services. (Note: depending on the service, you may be charged a recurring fee.)
Here’s how they work. You install the plugin and configure the settings. The next time you upload an image to your WordPress media library, the plugin will automatically resize your image before uploading to the media library. It’s not a special setting you have to click when uploading images. The best part is that this happens for every User of your website who has permission to upload images. Now, everyone in your company who is a User (or Author or Editor) can add a new image to a page/post, and you can rest easy knowing that your website images are optimized to their fullest potential.
Set it and basically forget it.
Minifying Styles and Scripts
The modern WordPress website requires a stylesheet to define the style of elements on a given page. Most of them use JavaScript files to enhance the style and functionality. Some of these files contain a couple lines of code; some contain up to thousands of lines of code. Just like compressing images, you want to compress the size of these styles and scripts to achieve a fast website.
There are a number of plugins you can use. Autoptimize and WP-Rocket are two of the most popular WordPress minification plugins to use. Just like all the other aforementioned tools and services, these two plugins features the similar results, as well as some extras that require compensation.
Basically, what you’re doing is trying to combine as many files together as possible. You’re also trying to limit the number of lines on each file. This process is handled by the plugins. All you have to do is select a few settings, meeting your demands for minification, and click save. Now your website will load quickly. It can take a little bit of time and research on your part to understand exactly what each plugin offers in terms of minification, but it’s time well spent. (Note: a lot of popular WordPress themes use tools like Gulp and Grunt to optimize styles and scripts. Check this blog post for more.)
By now, your website should have improved in overall size and speed. We’ve optimized images, making them as small as can be, and we’ve crunched down the size of our files. Next, let’s talk about optimizing your web pages.
Page Caching
Imagine this scenario: you want a cup of coffee, but instead of just putting a K-Cup into your Keurig and pressing the brew button, you have to go pick the coffee beans, roast them, grind them, and smash them into a K-Cup and then finally brew. Talk about inefficient.
Page caching refers to turning dynamic web pages (pages that need to be processed by the server before anyone can view them) into static HTML files. Just like having a K-Cup sitting on your countertop ready to brew, plugins like WP Super Cache, W3 Total Cache, Autoptimize, WP Rocket, or WP Fastest Cache will simplify your life by saving a copy of your dynamic web page as a static HTML page. The web host only has to generate a page once, instead of again and again and again. Another benefit is that your website is more likely to handle traffic spikes gracefully since your web host won’t have to work so hard to generate pages.
Content Delivery Network
Have you ever heard of outsourcing? A Content Delivery Network (CDN) is like outsourcing your website tasks to a third-party. A CDN will store your styles, scripts, images, and a number of other items on their servers that have been given a bit of a performance boost. Then the CDN takes all of your data and copies it to their servers around the world.
Let’s say you host your website in Phoenix, Arizona—where your hosting server is connected to its power source. You share a link to your latest blog post on all of your social media accounts. Three of your friends click on the link to read it. You’ll be surprised to know your website downloads differently for each one of your friends. It’s not because they are seeing different versions of your website. It’s because they have a different distance to travel when downloading your website. They also may take a different route altogether.
Here’s an example. Pretend you have a friend named Ben who lives in Seattle, Washington. And you have another friend, Jodie, who lives in Philadelphia, Pennsylvania. Then there’s an additional friend, Justin, and he lives in Minneapolis, Minnesota. Meanwhile, your web host is located in Phoenix. If you look at the Google Maps website/app, you can see the physical distance between Phoenix and all three cities. If you were to travel by car to see your friends, the faster you go, the shorter your road trip will be. The same goes for the internet. Your website, too, has to travel distances. The faster it goes, the shorter its trip will be.
One of the most popular CDNs is Cloudflare. Cloudflare will download your website’s optimized content and distribute it to a group of servers around the world. When somebody asks to visit your website, Cloudflare will determine where the user is located based on their IP address. Depending on the IP address, the request will be routed to the nearest server possessing a copy of the website.
That means that your friend in Philly, Jodie, no longer has to connect to Phoenix, then travel all the way back in order to see your website. Jodie in Philly may only have to travel to, say, Atlanta, Georgia.
Review
In order to have a fast website, you need to:
- Optimize your images
- Minify your styles and scripts
- Use a page caching plugin
- Integrate a CDN
Imagify, Kracken Image Optimizer, and EWWW Image Optimizer all have free plans for their service. You receive a limited amount of space to use per month. However, you’ll be optimizing images in a matter of minutes. Autoptimize, W3 Total Cache, and WP Super Cache are 100% free to use. After a small amount of reading and testing different settings, your slow website can become a fast one at no cost.
Use the Photon feature, inside of the Jetpack plugin. Install the Jetpack plugin, and turn on the Photon feature. Photon is an image-only CDN, and it’s free. Jetpack will copy your images over to their servers then load all of your images from their site, not yours.
One of the coolest things about all these tools is that it’s mostly happening behind the scenes. All you have to do is clear your cache from time to time. You’ll also want to clear the cache in Cloudflare, if you have elected to use their services.
In the end, your optimized website will be distributed across the world, making it easier for people to access it in the least amount of time. Your visitors will love that because slow websites make readers want to go elsewhere for the information they seek, and Google will reward your speedy WordPress website with high search engine rankings.
There really is no reason why you shouldn’t make the effort to speed up your WordPress website, but if you do find any or all of the recommended tasks overwhelming, consider contacting our maintenance and support company, Maintainn, for assistance.
Super helpful tips. It’s crazy how I forget about all these things. Will definitely go and implement. Thanks Russ!