Computer programming is a vast and complex field. For those interested in the ins and outs of engineering, determining a path to learning relevant information can seem incredibly daunting. Even once you narrow your focus to a particular area of the field, there is far more information out there than you can possibly master. Newcomers frequently proclaim, “I don’t even know where to begin!”
This guide aims to provide direction and help you discover the right paths for learning web development.
The Circle of Knowledge
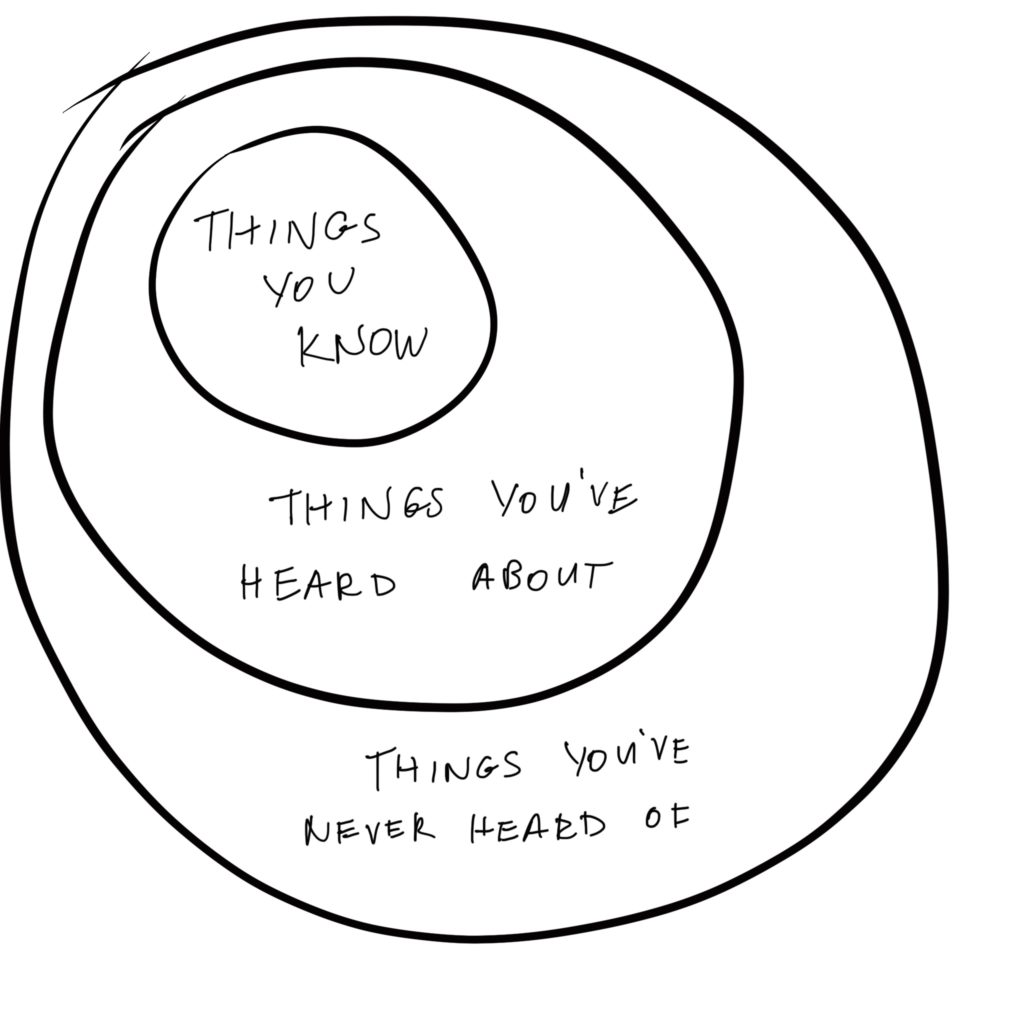
Before we begin, let’s discuss briefly what I like to call the Circle of Knowledge (aka, the generalized way in which I like to think about knowledge acquisition). Consider the following image:

For the purpose of this article, let’s assume you are interested in learning to build your first website. In the Circle of Knowledge, the outer edge broadly establishes the topic of Web Development. The inner circles define your level of familiarity with the general topic’s more specific subtopics. These interior circles divide your understanding of the larger topic into three sections: topics you know (or think you know), topics you have heard about, and topics you are unaware even exist.
Initially, the innermost circle is probably pretty small, because you’re just starting to dig into what you need to learn in order to understand web development. Maybe you know how to turn on a computer; you understand that something called a browser lets you access the internet (which you know some people also call the web); you can search for topics of interest, and parse the search results to determine which of those accurately represent the answers to your questions.
It may not seem like much, but this is a great starting point. You already have something in common with the vast majority of computer programmers in the world: if we don’t know something, we look it up.
Your First Search
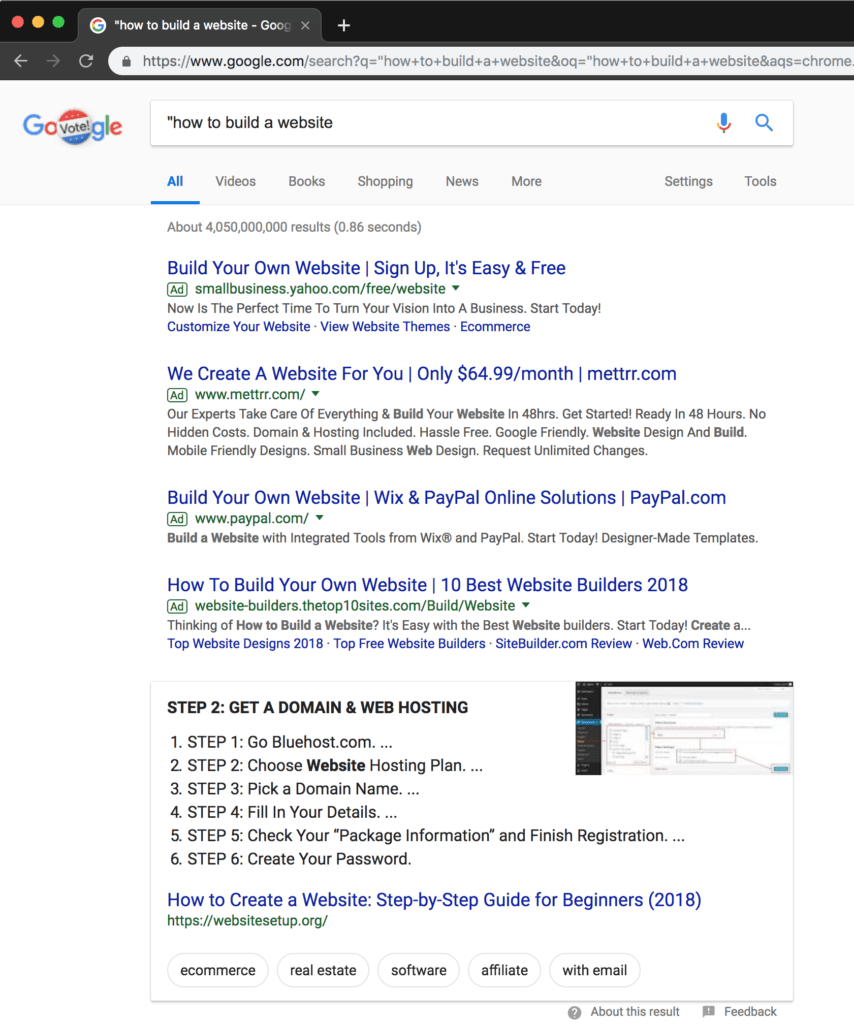
Imagine you search for the phrase “how to build a website” and encounter the following results:

You just populated the middle segment of your Circle of Knowledge. Although you may not understand what they mean, terms like domain, hosting, Wix and eCommerce are now on your radar. Next, you click the link labeled How to Create a Website: Step-by-Step Guide for Beginners (2018) and are greeted with an additional set of terms: WordPress, content management system, HTML, CSS, Drupal, and so on.
Prior to each click, all of these terms occupied your outermost circle (topics you were unaware even existed), but through the process of research, one-by-one you are now moving them to the middle circle: topics you have heard about. This is excellent progress!
The process of learning anything—web development, baking, running for Congress—can be broken down into these steps. Beginning with just a single search, you will learn a whole new set of terms, notice patterns (domain and hosting came up multiple times in our initial search), and start piecing together the puzzle. The goal for your Circle of Knowledge is to grow the inner circle—the things you know—as much as possible. To do that, first you need to expand the middle segment by discovering new concepts, then selecting those on which to focus your efforts.
“That’s great, but where do I go from here?”
I’ll give you a head start: 100% of all websites are composed of HyperText Markup Language, more easily recognized by its initialism: HTML. This language defines the structure of a website’s content and indicates to your browser the differences between headings, sections, paragraphs, images, bulleted lists, numbered lists, and so on. Well-structured HTML is readable both by browsers and devices that assist web users with impaired vision. It’s the foundation of the internet. It’s also the most important language you can learn to write well at the beginning of your web development career.
Of course, websites are powered by more than just well-structured content. Some are beautifully designed. Some have extremely dynamic interactions, and others work like native computer applications. On occasion, you find a site that does it all.
While learning about HTML, you may find yourself asking some new questions:
- “How can I make this look better?”
- “Do I really need to create this navigation menu in every file?”
- “Can I save information that I enter into a form?”
- “Is my markup accessible?”
Once again, search is your friend; and by leveraging your research skills, you will learn new information. You will perhaps discover that CSS is responsible for the way a website looks. Languages like PHP let you to create reusable templates to split up distinct pieces of content such as navigation. Database languages such as MySQL allow you to save form data. And writing semantic markup goes a long way toward making your content accessible.

The Fork in the Road
You will begin to see new learning paths as you continue to acquire more knowledge; and where there are paths, there are choices. Whether you care more about how a website looks and how users interact with it, or how a website saves and makes available its data, is going to inform your decision to pursue specified knowledge in those areas. We define a website’s look and collection of user interfaces as its “frontend,” and its data structures and application logic as its “backend.”
My friend and colleague, Justin Foell, previously published an article that asked whether you should first learn JavaScript or PHP. An alternate question might be, “Should I start by learning to build user interfaces or systems?” That is the primary difference between frontend and backend development.
Frontend Development
The frontend of a site comprises the publicly-visible content that regular visitors will see. As you’ve learned, HTML provides the structure for that content, but the responsibility for the visual appearance of that content belongs to Cascading Style Sheets, or CSS. Additionally, some behavior of your site that responds to user input, such as triggering a slideshow or using keyboard commands to trigger different settings, is written in a language called JavaScript. Developing a mastery of HTML, CSS, and JavaScript is essential to becoming a frontend web engineer.
Frontend Development: templates, presentation styles, animations, handling user interactions.
Resources
One of my favorite book series for an introduction to frontend development is Web Design with HTML, CSS, JavaScript, and jQuery Set, written by Jon Duckett. These books are a wonderful introduction to each of the three primary frontend languages, and they’re beautiful. too.
For CSS development, CSS Tricks has a great beginner’s guide for learning HTML and CSS. Once you have exhausted their collection of those articles, they have loads more about more general frontend development.
A Book Apart regularly publishes books about a variety of topics from renowned experts in the field. You might be interested in their Front-end Fundamentals series. Then shortly after, check out both the series on Responsive Design and Front-end Next Steps.
Smashing Magazine is another great general resource for frontend development. Smashing publishes loads of articles, tutorials, and books for free, and also offers memberships that provide deep discounts to that content. They also host several live events throughout the year.
Backend Development
The backend (sometimes called “server-side”) of a site typically consists of:
- a mechanism for storing data in a persistent fashion
- a collection of files that a web server understands
Data can be stored in files, but it’s more likely that you will be using a database instead. The open-source content management system WordPress uses a combination of MySQL (database language) and PHP (otherwise known as Pre-HyperText PHP, a server-side language) to dynamically generate HTML content.
Backend: databases, server-side languages, application logic, application programming interfaces.
If you’re interested in learning how to make a website dynamic, then we recommend you consider learning PHP immediately after you learn HTML.
PHP began as a templating language. As such, you can create HTML templates that use PHP to pull in your dynamic data. This makes it incredibly versatile for building your site’s structure, as you can separate reusable content like navigation menus into separate files. Thus, if that part of your site changes, it can be easily updated everywhere that part is used.
Of course, the true power of PHP is in application development. Because it’s a backend language, most of your PHP code won’t be outputting templates. Instead, it will be used to connect to data sources like a database or application programming interface to retrieve, manipulate, and update that data. Once you learn how to use PHP for templating, introducing a database to the mix and learning how to write queries is the next logical path.
Resources
There are, in my view, two definitive resources for learning PHP. First, PHP has a glorious online manual that will be your go-to resource any time you have questions. Second, PHP The Right Way is an online book that covers everything from templating to servers and deployment, so you can focus on an area of the language that’s right for your skill level.
Of course, in looking for other resources while researching this article, I just found out that Jon Duckett is publishing a new book about server-side development with PHP and MySQL. I don’t own this, but knowing how great the frontend series books are, I’m pre-ordering this today!
In my view, good online MySQL resources are a bit harder to come by, but sites like Lynda.com and Laracasts have some solid instructional videos, if you’re willing to pay for a subscription.
Still with me?
Good! That fork in the road is important, because your initial question, “How do I build a website?” will lead you down many paths. Some will be fulfilling, and some you’ll find are better left unexplored. They are left there for you to discover.
Earlier, I suggested that computer programming contains far more subtopics than any single person could possibly hope to learn. As a part of choosing your own path, you must continually ask yourself whether the information you are learning is necessary in helping you reach your personal goals. Only you can know that for sure.

Continuing Down a Path
Once you spend enough time learning front or backend development basics, you can no longer say you’ve heard of their languages. Instead, you can confidently say that you are proficient with them. Congratulations! You successfully moved one or more topics into the innermost section of your Circle of Knowledge: “topics you know.”
However, learning doesn’t stop because you are proficient. During the course of learning frontend development, you may discover other topics: CSS preprocessors like Sass or LESS, templating engines like Twig or Blade, or JavaScript frameworks like React, Vue, or Angular. Or, while learning backend development, you will hear about dependency management via Composer, unit testing with PHPUnit, or development practices like SOLID. In either path, you might find websites discussing version control, content management applications, responsive design, intrinsic web design, or a concept called “test driven development.”
Summing Up
Regardless of your path, bringing knowledge into your inner circle leads to new information, questions, and ways of thinking about a topic. At that point, it’s up to you to evaluate your own proficiency, level of interests, and next areas of focus. There are no right or wrong paths. Thankfully, there are some folks out there who have published suggested routes.
One such example is Kamran Ahmed’s “Developer Roadmap – 2018”, published on GitHub. Kamran offers recommended paths for both frontend and backend development. His paths are rich with information, but can seem overwhelming, if it’s the absolute first thing you look into. We recommend you start with the basics described above and revisit Kamran’s articles once you feel ready to learn more. Also, take note of new terms or information that come up during the process of learning. The frequency at which you see those terms will inform which topics to dig into next.
Be sure to check in with yourself regularly and evaluate whether or not you are learning topics that you enjoy. If so, great! You have discovered topics rich with new information that are right within your areas of interest. If not, that’s okay, too. There are some aspects of the field that are less thrilling but still important to know to attain long-term success. Sometimes, a topic is simply not for you. Depending how far along you are on your path, you may discover the path itself isn’t the right one. Evaluating your interest in the information you are learning goes a long way toward guiding your path.
Good luck!
Comments