What Does Headless WordPress Mean?

WordPress as a content management system (CMS) is a platform for creating and managing your digital content. Your digital content can take the form of blog posts, events, products, team members, locations, and essentially anything you consider content that you wish to store and share. As an all-in-one system, WordPress is equipped with a backend admin interface to manage all your content as well as a frontend to display content to your users which leads us into what it means to go “headless” and what it has to do with WordPress.
When you take your website headless, you are separating the backend (admin interface) and frontend (user interface) or ‘heads’ from each other. With a separated backend and frontend, you gain the freedom to continue to manage and author content in WordPress while freeing up your content to be available for use in other applications that are written in Angular, React, and Vue.JS, or integrated into mobile apps.
When You Should Go Headless

One of the primary reasons to consider going headless is if you plan on having your content available across multiple websites and platforms at the same time. This is known as multichannel content marketing. In multichannel marketing, you need a way to create content for your audience, a space to curate your content that is to be presented, and a way to distribute your content. A headless WordPress solution can serve as the solution for creating and spreading your brand.
When using WordPress in its headless state, you are freed to display your content when and where you want it in any technology platform. An example of this in practice would be authoring a blog in WordPress that will then be made available to your iOS and Android app to read (example shown later), posts to Medium.com, is pulled into a corporate intranet like SharePoint, read by your proprietary in-house framework, and, for good measure, is posted to your public-facing SAS website written in Angular.
Write once, post everywhere.
It can be quicker, and if you are a maintainer of large amounts of content, there are performance gains that can be had. By separating your backend and frontend, it becomes easier to run your content across multiple servers. If users have to wait, they won’t come.
There are even benefits for developers to love headless WordPress, too! If you have a mixed development team including Angular, React Native, C#, Python, Laravel, or any other word soup of technologies used by your team, having all your content managed by WordPress provides a uniform way of sending and receiving data through API instead of constantly reformatting standards to your unique platform. Instead of interpreting five kinds of JSON payloads, you can finally start working on that new feature you’ve been wanting.
Finally, one of the last major benefits of going headless is it can help future-proof your content platforms. Instead of waiting to upgrade your mobile app or JavaScript app due to some proprietary admin interface, you will always have access to your content as new technologies are formed and developed.
When Going Headless Isn’t A Good Idea

Headless WordPress is awesome! However, there are times where it may not be appropriate for your organization. To begin with, if you truly go headless, there is no way for users to access your content unless you integrate this with a secondary frontend like a mobile app. This should be simple for a developer, but if your team doesn’t have a firm understanding of JSON, it can be difficult to maintain your platforms.
Another downside to running your own frontend is if you are heavily reliant on WordPress plugins like WooCommerce, LearnDash, and BuddyPress to display content and interact with your users. While you can still use WP-API to interact with these plugins, you will be responsible for the development of new frontend components on whatever platform you end up posting too.

If you feel overwhelmed with the challenges that going headless presents you and your team, have no fear because we have your back. Our talented team of backend engineers have been working with headless WordPress since its release, creating crafted solutions for recognizable brands like Cambell’s and Microsoft alike. No challenge is too big. Reach out to our team and let’s work together to make your dreams a reality.
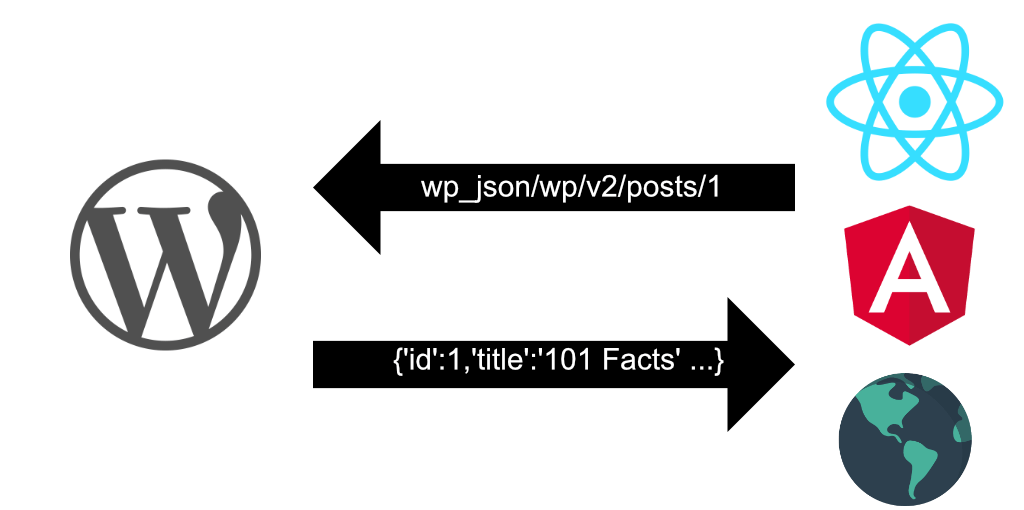
What Does Headless WordPress Look Like In Practice?

The illustration above demonstrates at a high level what is happening in the exchange with your WordPress backend and a custom frontend. An Angular or mobile app might make a request to fetch the post with an ‘id’ of 1 and the website returns all the post data in JSON format including title, content, categories, author information, as well as additional post metadata.
This is where we begin to get technical. When you take your WordPress headless, you open up access to your site’s content through REST API. REST API is a universal language, in a way, for different computer systems and applications to talk to each other, even if they were not developed by the same people or even in the same language. As an admin, you are still able to log into your dashboard normally and author content as you normally would; however, in order for your replacement frontend application (mobile or otherwise) to interact with your CMS, they will do so by making a series of GET, PUT, POST, and DELETE requests exchanging JSON in the process. For a list of all the WordPress Core APIs, please see the REST API Handbook in the developer codex.
In the example that follows, we are going to show you what a post would look like when it is fetched through one of the core API routes for posts and display in a React Native mobile app.
Fetching Posts
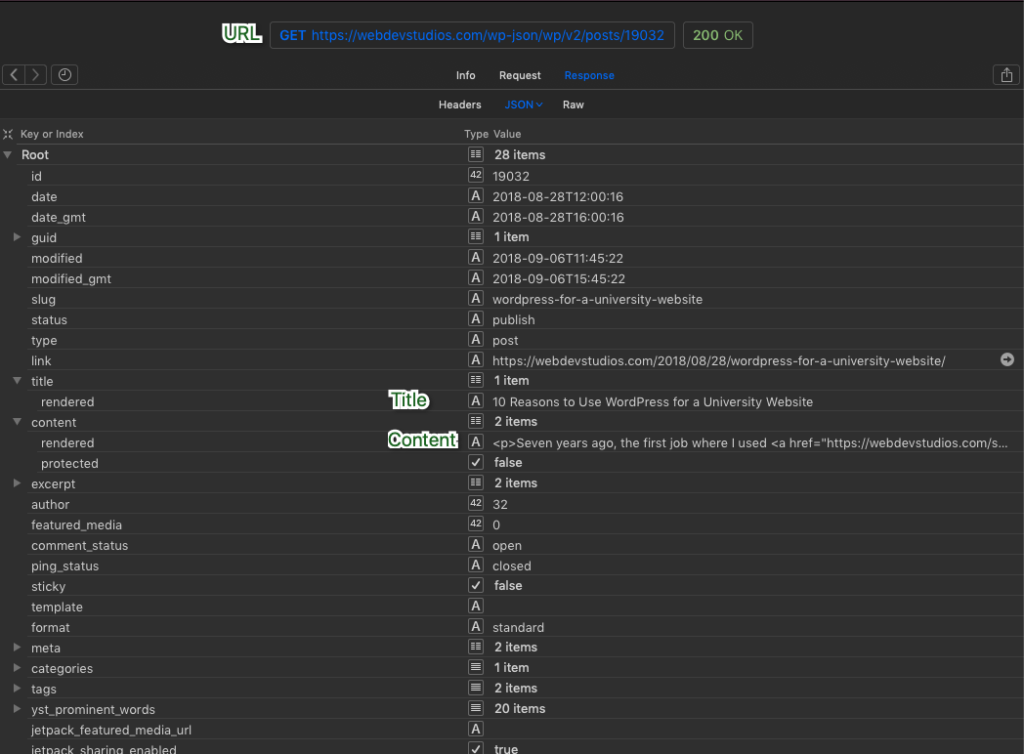
In order to display our content on any frontend application, we first have to identify the REST endpoint that has the data we want to display. If you are running at least WordPress 4.7 or later, you can fetch all your posts using the endpoint domain.com/wp-json/wp/v2/post where domain.com is the URL of your WordPress website. While you can type the URL into most major web to see your posts data, it is recommended to use a REST-API tool such as PostMan, Insomnia, or Paw (seen below). Using any of these tools makes working with and reading endpoints easier.
The example below shows us fetching a post with id 19032 from our website WebDevStudios.com, making the endpoint to fetch from https://webdevstudios.com/wp-json/wp/v2/posts/19032. Doing so returns the data that we want to display it on our application.

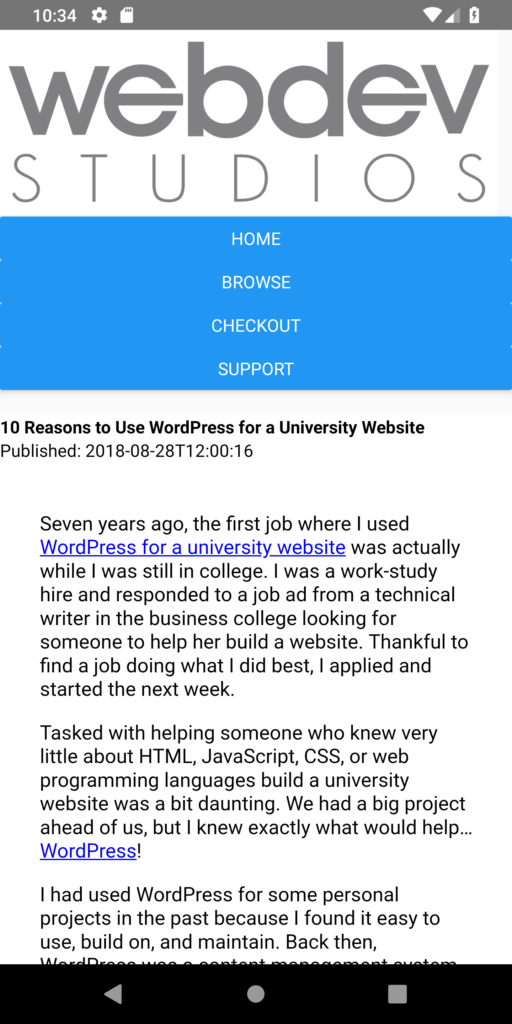
Taking Our Posts Mobile
Now that we know what our data looks like, it’s time to put it use. In our example, we want to display our post content within a React Native mobile app. In this hypothetical example, we are running an eCommerce mobile app that sells development services. In addition to our checkout process, we would also like to include blog posts to inform users as they browse.
While this isn’t a complete guide to developing a mobile app, we can use React Native CLI to scaffold up the base application and Axios to fetch the post data. With our post data, we then use React Native Webview to display the rendered HTML returned from the API to display it in our app. Demonstrated below, we can see an MVP of what including our post’s data might look like in a mobile app. Even better, thanks to our content being provided by WordPress, any change made to the post in the WordPress dashboard will also update the post in our mobile app.

Finale
That’s it! At this point, you should have a high-level understanding of what Headless WordPress is and just some of the advantages and disadvantages that it brings to the table. We also took a look at a simple implementation of using the concepts of Headless WordPress in practice in a mobile app. We hope you have gained the knowledge to know just a little bit more then you did before to continue your path for multi-platform content domination!
Note: If you need help with your content conquest plan, we’ve got your back.

I find this post in ManageWP.com. Such a great article! I have a WordPress website but never know about headless WordPress until reading this article. I think I will try it for my site.