The experiences on the web have gotten pretty bad. The latest trend of pop-up videos and ad-block interstitials (à la Admiral), banner ads that cause content and layout shifts, and sluggish interactions from heavy JavaScript execution is extremely frustrating for users! Google has taken notice and in late May they announced a new set of metrics coming in 2021 called Core Web Vitals. These metrics are related to speed, responsiveness, and visual stability to help measure user experience on the web, which Google then uses to adjust search results accordingly.
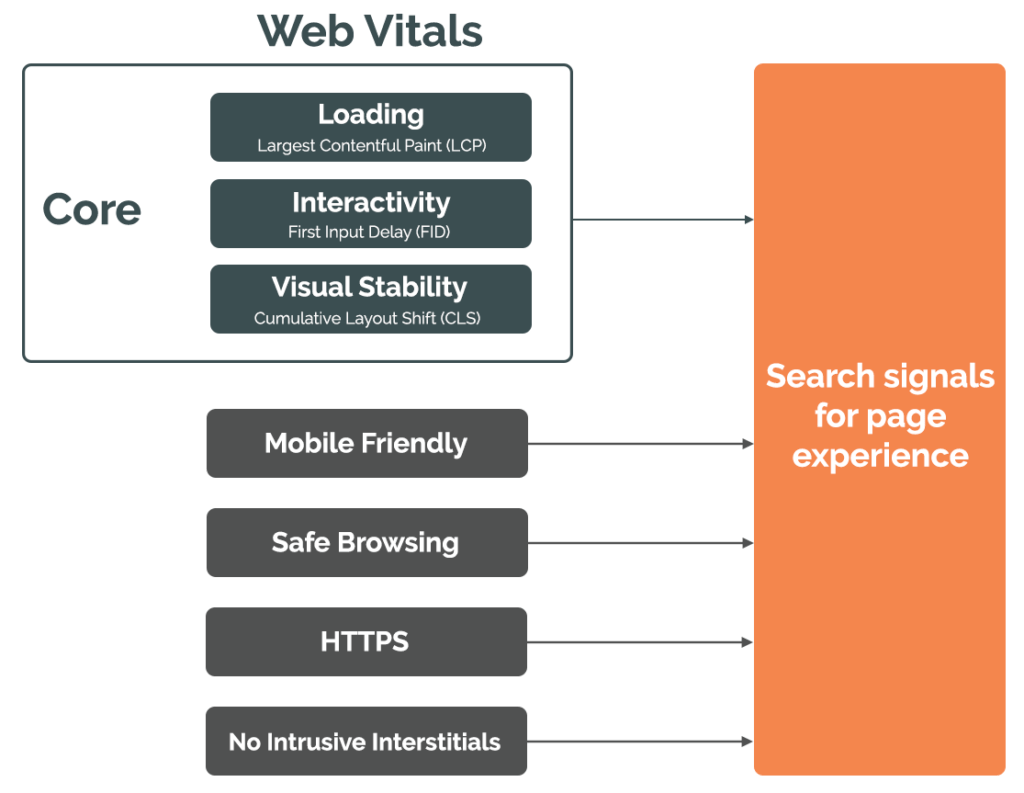
Web Vitals
Don’t worry, as there is still time to get educated and roll out improvements, since Google is going to announce the official start date at least six months before these changes go into effect. Until then, let’s learn more about the new terminology and the associated acronyms.
A Web Vital is a metric, and each one carries a weighted score, with the Core Web Vitals weighing the most. All the Web Vitals create the page experience, which Google will use to sort their search results.
Largest Contentful Paint
Introduced in Lighthouse v6, the Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport. LCP considers the following page elements: <img>, <image> (inside SVGs), <video>, <div> (with a background URL), and block-level elements containing text nodes, such as <p>.
To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading and is primarily affected by four factors:
- Slow server response times
- Render-blocking JavaScript and CSS
- Resource load times
- Client-side rendering
First Input Delay
The First Input Delay (FID) metric helps measure the user’s first impression of your site’s interactivity and responsiveness. Specifically, FID measures the time from when a user first interacts with a page element to when the site responds to the interaction.
Example: When the user clicks or taps on a button to the time when the browser is able to begin processing event handlers in response to that interaction.
To provide a good user experience, pages should have a FID of less than 100 milliseconds. Techniques for reducing the FID include:
- Reduce the impact of third-party code
- Reduce JavaScript execution time
- Minimize main thread work
- Keep request counts low and transfer sizes small
Note: FID is a metric that can only be measured in the field! It requires a real user to interact with your web page. Learn how to measure FID in the field.
Cumulative Layout Shift
The Cumulative Layout Shift (CLS) metric was also introduced in Lighthouse v6 and measures visual stability. A layout shift occurs any time a visible element changes its position from one rendered frame to the next. To provide a good user experience, pages should maintain a CLS of less than 0.1.
For most websites, Google says you can avoid all unexpected layout shifts by sticking to a few guiding principles:
- Always include size attributes on your images and video elements, or otherwise reserve the required space with something like CSS aspect ratio boxes.
- Never insert content above existing content, except in response to a user interaction.
- Prefer transform animations to animations of properties that trigger layout changes.
Quality content is still paramount.
Even though quality content isn’t listed on the chart above, it’s important to note that it’s still one of the most important factors when it comes to search results rankings.
Per Google:
A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.
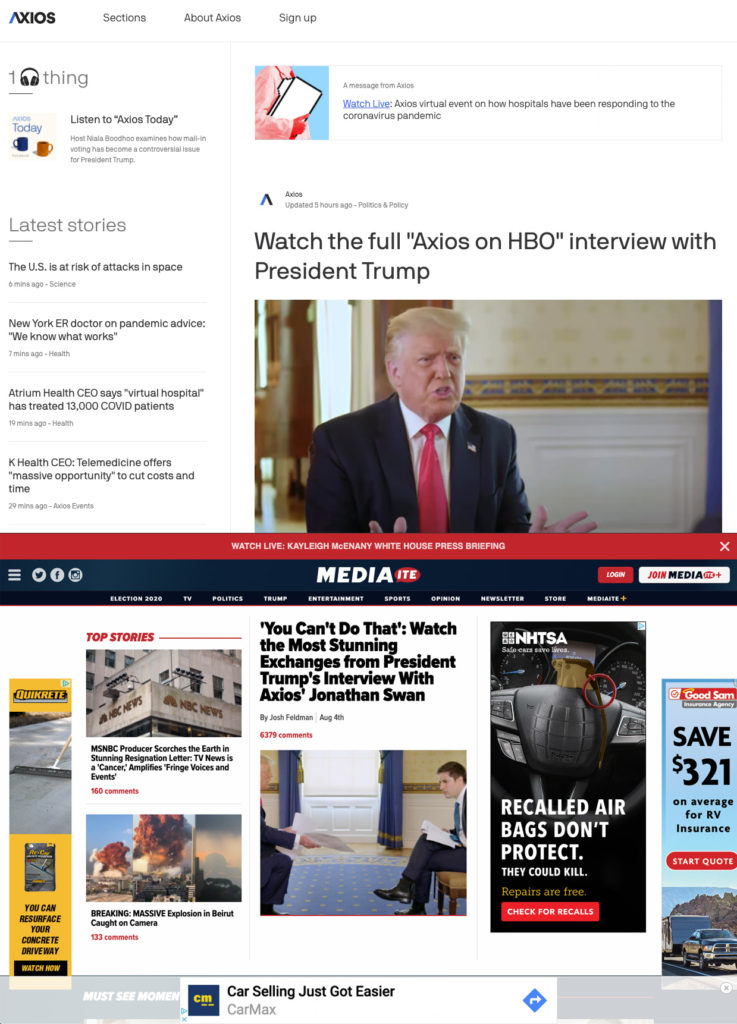
In other words, the Page Experience becomes the tiebreaker when websites have similar content. To visualize what a tiebreaker might look like, take a peek at the difference between Axios and Mediate:
Both feature a story about Jonathan Swan’s interview with President Trump. Which one of these two web pages do you think provides a better user experience? Based on Google’s new web vitals, Axios should win the tiebreaker. It provides a better user experience.
Measuring Web Vitals
When it comes to measuring Web Vitals, site owners can use a variety of Google’s own tools to gather and review data such as:
- Search Console
- PageSpeed Insights
- Web Vitals Chrome Extension
- Chrome UX report
- Lighthouse via Chrome DevTools
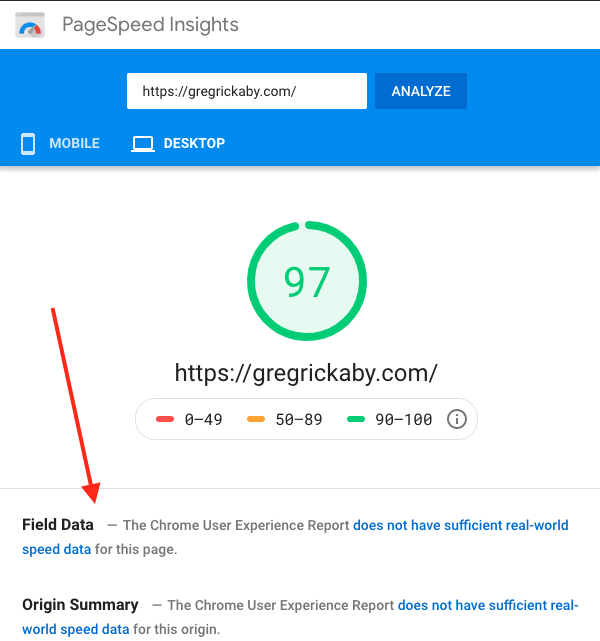
These tools are great, but take a look at the screenshot below. There’s not enough data for my personal blog:
Bummer, but not a surprise since the general public isn’t going measure the speed of my website (or yours). Furthermore, you cannot use these tools to measure FID, since that metric requires a real person. So how can you gather data to accurately measure Core Web Vitals?
web-vitals JavaScript Library
To help measure Core Web Vitals, Google has created a small production ready JavaScript library, named web-vitals and it’s available on NPM (or via CDN like UNPKG). web-vitals works in Chromium based browsers, such as Chrome, Edge, Brave, etc. Some methods like getFID() work in Firefox and Safari, but require a polyfill. The library supports all of the Core Web Vitals, as well the other Web Vitals that can be measured in the field:
Core Web Vitals
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
- Largest Contentful Paint (LCP)
Other Web Vitals
- First Contentful Paint (FCP)
- Time to First Byte (TTFB)
The web-vitals library can even send the results to Google Analytics, so you can graph the data with a visualization tool like Data Studio.
Testing with the web-vitals JavaScript Library
My personal blog leverages @wordpress/scripts to import and bundle NPM packages (learn more). Let’s install web-vitals and see what happens.
First, bring the library into my theme:
npm i web-vitals
Next, I’ll place this code into my entry file, index.js:
import {getCLS, getFID, getLCP} from 'web-vitals';
getCLS(console.log);
getLCP(console.log);
getFID(console.log);
Now, I’ll bundle it up with @wordpress/scripts:
npm run build
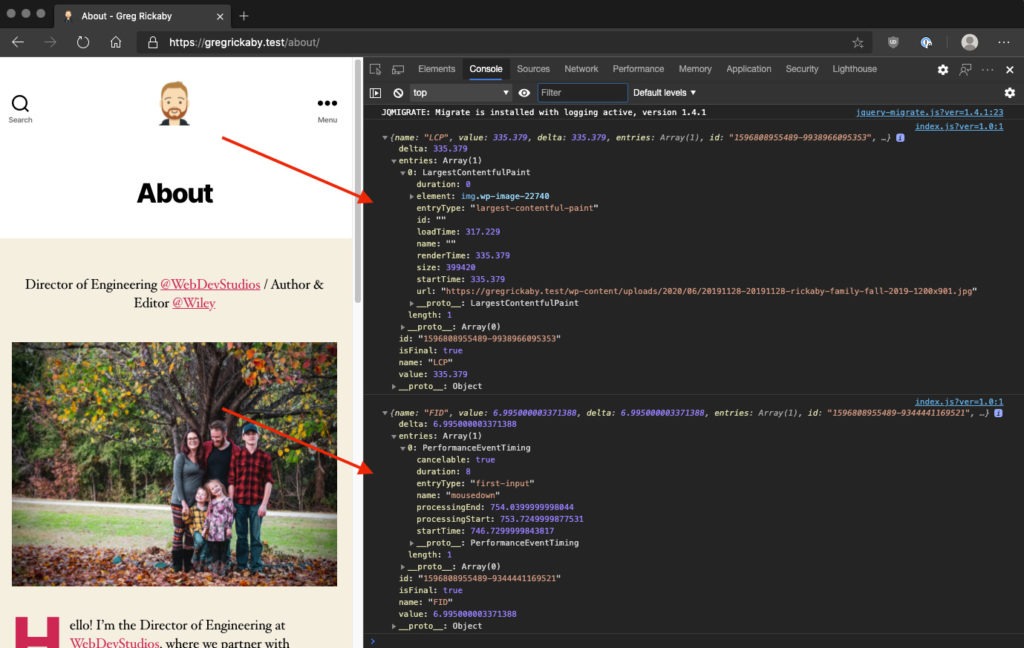
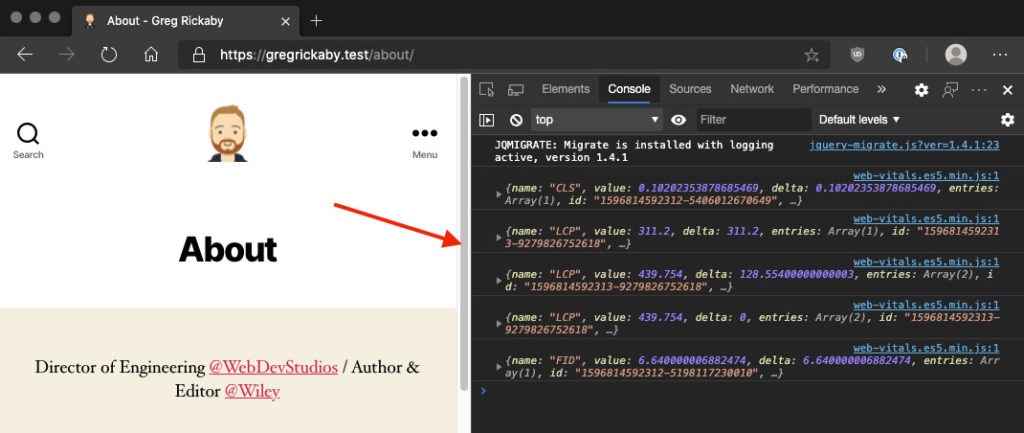
Finally, I’ll open my blog on my local (using a Chrome-based browser) and open the console:
Data! According to web-vitals, the Largest Contentful Paint (LCP) is the photo of my fam jam. This is great! I know exactly what to focus on to improve my LCP score.
To view Content Layout Shifts (CLS), or view metrics that change as you interact with a page, you’d need to pass a true parameter to both the getCLS() and getLCP() methods:
import {getCLS, getFID, getLCP} from 'web-vitals';
getCLS(console.log, true);
getLCP(console.log, true);
getFID(console.log); // Does not accept a `true` parameter.
Now we can see updated data coming in, as I interact with the page:
If you’d like to play around, I put together a Github repo which includes the example above in a child-theme for Twenty Twenty.
10 Tips to Help Enhance Your Page Experience
Th example above just scratches the surface on testing for Core Web Vitals. Here are 10 tips to help you improve your Core Web Vitals score, which will enhance the user experience on your web pages.
- Optimize images with reSmush.it, Smush, or Imagify
- Use properly sized images for their respective containers (and set height and width attributes)
- Lazy-load images, videos, and iframes
- Minify HTML, CSS, JS and optimize fonts
- DNS prefetching and preconnect, with preloading
- Reduce heavy JavaScript payloads
- Defer non-critical CSS and rendering blocking JavaScript
- Preload your page cache and push to a CDN
- Reduce advertisement layout-shift by statically reserving space for the ad slot
- Use the web-vitals JavaScript library to help gather field data, then make adjustments as needed
Google offers some really great advice (and examples) for optimizing LCP, FID, and CLS respectively. You can also learn more about caching WordPress in my interview with WP Rocket.
Wrap Up
Google rewards site owners and publishers for having fast web pages, and the Core Web Vitals are new way to measure the way users experience those web pages. Hopefully this change will force encourage site owners to focus on their web page experiences.
To learn more, view the official announcement and get get all the technical details from Google. It’s also worth a look to read about SEO implications.





Comments