People, more than ever, are turning to the internet for their news, shopping, entertainment, and general information. Marketing studies indicate that even after the pandemic, people are going to continue purchasing things online. It’s essential that our websites and apps deliver the best user experience and latest technologies to keep your client base happy and growing, but it can be frustrating trying to figure out what that is. That’s why these five tips for a successful digital strategy will come in handy. First, consider this:
49% of internet users expect to continue shopping online after COVID. (GWI)
Digital strategy is the strategic plan formulated to achieve specific goals in the digital space. It’s basically about answering the question, “Where do we want to be in three to five years?” Attracting more visitors to your site, increasing their time on site, more leads, and conversions are examples of the kinds of answers that will help you build a successful digital strategy. Whatever your answer is, it should be customer-focused.
We’ve put together a list of five tips to help you build a successful digital strategy in 2021.
1. Have a Game Plan

Website redesigns are costly, and scope creep can cause unnecessary increases in both budget and timelines, if not handled correctly. What is scope creep? Put simply, scope creep happens when the original scope of a project changes and additional features arise during the development stage of the project without an additional budget. Without a clear plan, you can quickly find your project over budget and past the deadline.
How do I make a game plan?
There are several ways to approach creating your game plan, and there’s no boilerplate answer. Some strategies are not necessary for every project, and the best way to start the discussion is to ask, “What do we need to accomplish with this project?” Each project has different goals and priorities; no two strategies will be the same, but here are a few questions to get the wheels turning.
What’s your digital marketing strategy?
It’s relatively common to mistake digital strategy and digital marketing strategy. While digital strategy is strategic in nature, digital marketing strategy is more tactical, like a series of actions you’d take to attract, engage, and convert customers online. Things like running social media campaigns, paid search (PPC), and YouTube advertising are examples of digital marketing strategies.
How you go about planning your digital strategy will depend on the digital marketing strategy you have. If you’re planning on pushing customers to product landing pages instead of the homepage, you need to consider what elements you need to have on those pages to help guide them to where they need to go and where you want them to end up.
What’s the vision of the brand?
Has the company’s branding, goals, or objectives recently changed? Have you adopted a new style and voice for your product to help differentiate you from your competitors?
Your brand vision is about the ideas behind your brand that inspire you, your employees, and your customers. They give a clear direction to your company and help inform your strategies.
94% of the world’s population recognizes the Coca-Cola logo. (The Coca-cola Company)
Defining your organization’s values is vital as these guidelines will reflect in your brand’s behavior and differentiate you in the marketplace. These values help build brand awareness and recognition and ultimately lead to better conversions.
Why do you want to change your website?
Fundamentally, this question is asking about goals. Why do you want to change your website? Are you looking to improve the responsive experience of your site? Do you want to attract more visitors to your website? Are you launching a new digital marketing strategy that requires new user flows like landing pages and product-specific content and conversion methods?
All of these are great questions to ask to ascertain the goal of this project. It can also help inform whether this is a one-off project or a more complex project with phases.
2. Ensure Your Brand Is on Brand
In the race to grow your business and establish a successful digital strategy, it can be easy to overlook the importance of your company’s branding. We touched on the importance of having a clear voice and values for your brand to help you stand out from the competition, but let’s talk a bit about how your visual branding impacts how you build brand awareness.
Let’s look at a few industry stats:
- Color improves brand recognition by up to 80%. (Forbes)
- Branding consistently across all platforms can increase revenue by up to 23%. (Forbes)
- Over 70% of brand managers consider building an audience more important than converting sales. (Bynder)
- 43% of customers spend more money on brands they are loyal to. (Fundera by NerdWallet)
- 64% of consumers purchase a product after watching a branded video on social networks. (Forbes)
Designers like to use the Nike logo as the shining example of how a brand built itself so well that it no longer even needs to use the name in its advertising for people to recognize the branding. While we all can’t be Nike, you can build your own visual identity to increase awareness.

Having a style guide for your brand that includes specific colors, fonts, logos, and ways to use them helps you create a consistent look and feel across all your platforms and increase your brand awareness.
Another way to bring your branding and content to life is to have a unique voice supporting and enhancing your product. Whether that voice is casual and playful like Target, or dependable and strong like Ford, or even a little absurd like Old Spice, their marketing sticks in your brain and helps you remember them even if you’re not loyal to that brand.
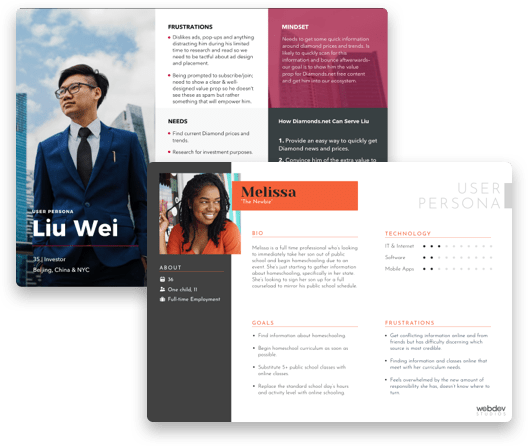
3. Create User Personas and Stories
Your website’s goals are an essential part of building a successful digital strategy, but those goals may not always align with your users’ needs. Understanding their needs and how they are currently using your product can give you insights into where you are losing potential conversions.
A user persona is a fictional representation of your ideal customer based on your user research. It allows you to target your real audience and incorporate their needs, goals, and observed behavior patterns.

Creating user personas allows you to understand:
- Your ideal customer
- The current behavior patterns of your users
- The needs and goals of your users
- User issues and pain-points
Understanding the needs of your users is vital to developing a successful website. Personas will enable you to efficiently identify and communicate user needs, allowing you to effectively step out of your shoes and into theirs while designing your product. Personas will also help you describe the individuals who use your product to your team members, which is essential to your overall value proposition and team buy-in.
To build useful user personas, we have to look through analytics, and conduct user research through user interviews. Let’s look a little closer at these terms.
Figure out what your users want.
Using analytics from your current site (or if you’re a brick and mortar shop, you can look at sales trends) can jumpstart the deep dive into your user base. Metrics, such as how long people are spending on your site, where they’re looking, and what devices they’re using to access your site, all live in the analytics.
Some of the most useful information we can find in analytics is based on demographics. You can review the age range and the gender of your audience. Further research can reveal things like age ranges that generate the most revenue, have the best conversion rate, and even how many sessions each age range has. This information can help guide your decisions on how you want to tailor your product, allowing you to market to the right audience.
Talk it out.
Conducting in-person or virtual interviews allows you to discover your UX’s pain points by meeting actual users. Most user interviews consist of a series of predefined tasks that users complete, followed by a one-on-one consultation. A series of questions around the tasks and the user’s experience completing them will give you invaluable information on how easy your product is to use.
Some basic UX questions to ask in interviews are:
- What type of workarounds have you created to help you with this?
- What’s the most challenging part about the problem/task?
- What are you currently doing to make this problem/task easier?
- What other products or tools have you tried out?
- What do you like or dislike about other products or tools?
- Are you looking for a solution or alternative for the problem/task?
Asking questions like this allows you to understand where your users are having issues and how they are currently working around those challenges. Discovering your users’ solutions for problems can enable you to find answers you may have otherwise overlooked. The information gathered in this step will allow you to build new user-centric flows and address the pain points you’ve discovered.
Build the user stories.
Once you’ve created your personas and completed your user stories, it’s time to disseminate all that information down into repeated key elements. Was there a specific issue your users consistently brought up during their interviews? These pain points are a prime candidate for user stories.
You can build a narrative around the issue like:
“As a new user, I want to be able to sign up for an account without giving my credit card information.”
“I want to be able to check the balance on my credit card and pending charges quickly.”

From this information you can begin to understand the first user is concerned about giving out their financial information, so you might consider using a new user sign up without a credit card required for a trial period. The second user is frustrated at having to search for their balances and pending charges, so you may consider adding a dashboard your users land on when they sign into your website or app. Once you understand the pain points and you build solutions to address them, you’re able to start creating user flows
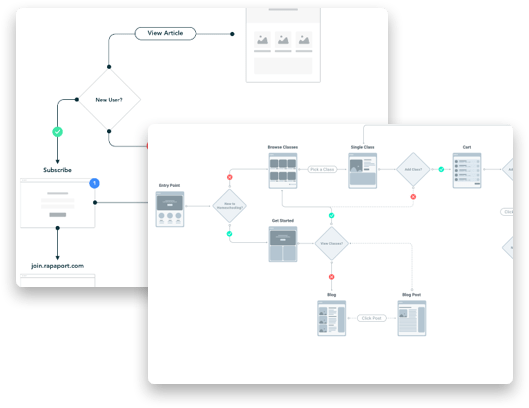
What is a user flow?
A user flow is a path the user will take on your website or app to accomplish a task. This flow will take the user from their entry point through the process step by step all the way to the completion of the task, such as making a purchase. Mapping out the tasks and solutions you’ve gathered in the earlier phases of your digital strategy allows you to build better user-centric websites and apps that for your users.
4. Information Architecture: Build the Foundation
Information architecture (IA) is a term that describes the blueprint or design structure of a project that enables user experience (UX) designers to generate wireframes and sitemaps. It focuses primarily on the organization and structure of the content, allowing for easy navigation. Good information architecture is a foundation for an efficient user experience, but not the other way around. UX designers and information architects are different roles that often get confused.
What is the difference between information architecture and user experience?
Information architects create content structures out of complex data sets, often conducted through persona research and flow diagrams. (It’s a plan coming together!)
User experience, on the other hand, works with emotion. We’re not talking, “Aww, puppies!” sentiment, but more of an emotional response to completing a task.
UX design adds context and story to a user’s behavior, giving them a lasting impression of the experience. Not only does the UX designer consider IA, but they also concern themself with how to engage users and design pleasant experiences.
What are the components of information architecture?
In order to establish a successful digital strategy, it’s vital to understand what goes into making solid IA. In their book, Information Architecture for the World Wide Web, Lou Rosenfeld and Peter Morville, two well-known IA pioneers, have marked four main components as IA’s main structures.
They are:
- Organization systems
- Labeling systems
- Navigation systems
- Searching systems
Organization Systems
These are the groups or categories in which information is divided, helping users predict where they can easily find specific information. There are three main ways to organize this information: hierarchical, sequential, and matrix.
Hierarchical – This technique refers to the visual hierarchy of elements on a page in a way that the user can understand the importance of each component.
Sequential – This structure creates a path for the user to follow, usually in a series of steps. Sequential systems are most commonly used in e-commerce websites and apps.
Matrix – These structures can be a bit more complicated for users since they ultimately choose how they navigate the content. Users have various choices for content organization. For example, these items could be categorized by date, alphanumerically, or by topic.
Labeling Systems
Successful product design relies on simplicity at its core, and UX designers must take large amounts of information and create simple labels to relay the information without confusing users. Let’s consider that most websites have contact information like phone number, email address, and physical address accessed through a “contact” navigation label. The label “contact” acts as a trigger for users, associating the word with the contact information without displaying all the data in the navigation. Ultimately labeling systems aim at uniting data in the most digestible way possible for users.
Navigation Systems
Navigation, loosely defined, is a set of actions that guide users through a website or product. In terms of IA, the navigation system involves all the ways a user moves through the content. Examples of this include header and footer navigation.
Searching Systems
Information architecture uses this system to help users search for specific information or data within a website or app. Search features aid users most effectively when a site or app has a large amount of data that can be difficult to find.
There are ways to break down most of these systems further. These high-level definitions of different methods information architecture uses to incorporate data organization are an excellent start.
5. Content: More Than Just a Pretty Face
A beautifully designed website with animations and a unique design is a great way to attract new users, but great content is what keeps them on your site longer and more often.
Here are a few ways to write meaningful content for your site:
- Make your copy scannable. Today’s users will scan your content looking for specific keywords and phrases.
- Talk in layman’s terms. Try using terminology that your audience understands.
- Talk to readers as you would a friend. Depending on your brand voice, this can be a little more difficult, but if a user can relate to your brand through your content, it’s a big win.
- Understand your target audience. You’ve followed steps 1-4; you’ve got this!
- Demonstrate proof that the CTA is worth it. Do this through testimonials, success stories, or partnerships—things that showcase your expertise and dispel customers’ doubts about your abilities.
SEO and You… and Google
It’s essential to focus on your audience when writing content, but you can’t forget the power of Google’s search engine. It can be a balancing act to optimize content for your audience and ensure that relevant keywords include titles, subheadings, and meta descriptions. Avoid “keyword stuffing,” which can lower your rankings with search engines. Industry experts suggest aiming for a 1-2% keyword density.
Here are a few other ways to optimize your content without compromising it:
- Include keywords in headlines and sub-headers. Make sure your primary keywords have an H1 tag while other keywords are in your subheadings and body text.
- Pay attention to metadata. Strong metadata contains one to two sentences that will encourage your users to click your link over theirs.
- Utilize smart URLs. Help users understand what’s on the page with a descriptive URL.
- Add links. Adding helpful and relevant links to other parts of your site will keep users on your site longer, affecting Google rankings.
There are several other ways to help optimize your content, like updating your content from time to time; so it’s fresh and re-indexed by Google or changing outdated banners or CTAs. You can even optimize internal linking if you post a new page or blog that corresponds to the content.
Develop a Successful Digital Strategy with WebDevStudios
Planning a digital strategy on your own can be daunting, but the good news is that WebDevStudios is here to help! We offer digital strategy with every project we do and can help you make your next project a success. After all, that’s our mission. Contact us today and let’s partner together to develop a successful digital strategy to meet your 2021 business goals.
Comments