As a WordPress content creator since 2006, I was asked by a main contributing developer to try the Block Editor (aka Gutenberg) when it rolled out. I was excited! But also, I was not.
In its infancy in 2017, Gutenberg was not what it is today. There were a lot of hiccups in the early days. These included new blocks that were created every time you went to edit a sentence, wonky image constraints, and other challenges.
That developer I mentioned earlier said to me, “We need to know if we have to eat our dog food.” My response was, “Start buying stock in Alpo.”
I think, like a lot of people, that early clunky start left a really bad taste in my mouth. Being a content creator, I was reluctant to give the Block Editor another go. Fortunately, though, I did.
2019: A Vastly Better Block Editor
Flash forward to 2019. I had begun working at a WordPress agency where any new site they built utilized the Block Editor.
Among my responsibilities was managing client content. So I was using the Block Editor all day, every day. I LOVED IT! In just two years, the Block Editor had made incredible strides.
10 Favorite Blocks and Features
Without question, I can create and manipulate content more quickly in the Block Editor than I can in Classic Editor, or in any page builder. I soon became a fan of any number of features and blocks that made my content life a breeze. Today, I am routinely disappointed if I have to create content in the Classic Editor because it slows me down. I am a Block Editor advocate all the way.
1: Text Associated with Images
Alternative text ( Alt text) is the text that is added to images to make their context understandable to those using screen readers, or for those with slower internet where photos don’t readily load. With Classic Editor, you had to put in alt text in the media galley.
While you can still do that, in the Block Editor, you have an additional advantage. You can change the alt text on the page or post where you are creating content.
There is no need to return to the media gallery. The bonus here is that the alt text can vary from page-to-page, if the context for the images is different based upon the page content.
The same is true for captions text, the text that appears under images (also videos). You can now add that in right under the image/video itself in the Block Editor rather than having to return to the media gallery. Just like the alt text, the captions can vary every time the item is used.
2: Useful Tools

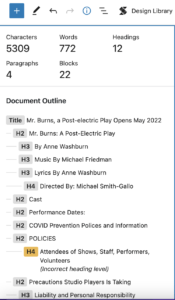
There are a variety of helpful items that you can use to check your work that many users don’t know about. If you click the ‘i’ (information) button on your top toolbar, you get a helpful list of items that are immediately relevant to SEO including word count, header hierarchy (you get a warning if you are out of sequence), as well as an overall outline of your content.
If you want even more information, you can click the breadcrumb trail that is immediately next to the information button. It displays all the blocks that you are using.
Do you have several complex and nested blocks? The breadcrumb trail can help you navigate to the exact block you want, so you can be sure that you’ll be updating the correct item.
3: Posts Block
This is probably one of my all-time favorite blocks. I am able to display posts on a specific page, in a list or grid format, and decide which posts to display by taxonomy.
I can also offset the posts I’m displaying to skip some recent content. Impressively, there are options about where and how to display featured images.
Additionally, there are a number of third-party blocks like Stackable and Ultimate Addons Blocks that provide even more features such as attractive background designs and advanced sorting options.
4: Reusable Block
 Don’t you just hate it when you have boilerplate info in a variety of places on your website for legal or other reasons, the boilerplate changes, and you have to go update it in all the places?
Don’t you just hate it when you have boilerplate info in a variety of places on your website for legal or other reasons, the boilerplate changes, and you have to go update it in all the places?
Inevitably, you miss one, resulting in an angry customer who references the former rather than the current policy. Another use case is a CTA that you offer frequently and you don’t want to re-write it every time. Well, fear no more! The reusable block is here to save you.
As the name implies, you can either group together a series of blocks of varying types, or just one block, and you can save it to your block library as a reusable stock item.
If you update text, links, images, or anything in these blocks, the update will appear site wide wherever these blocks have been incorporated. There are also options to break the block for a one-off change if a particular instance is an exception and not a rule.
5: Spacer Block
Did you ever want just a few more pixels to space out your content? Maybe a video was too close to a list or button, and you just wanted a better visual buffer.
Lots of folks used to just hit return several times and hope for the best. If you didn’t know CSS, you didn’t have a lot of options to make things work.
With the Block Editor spacer, you have more options right under your fingertips. The spacer block acts like a window shade. You can buy yourself as much or as little additional space as you need by pulling the spacer up and down.
6: Media and Text Block
 Sometimes a beautiful layout is hard. You really want your media and associated text to join together seamlessly across all device types. The media and text block allows you to place an image or video side-by-side with text without awkwardly chopped sentences.
Sometimes a beautiful layout is hard. You really want your media and associated text to join together seamlessly across all device types. The media and text block allows you to place an image or video side-by-side with text without awkwardly chopped sentences.
The other feature, that makes this even easier, is that you can create your text ahead of time in Google Docs or Word and copy and paste this material into the site. All formatting, including headers, bullet points, and inline lines, will be maintained in any type of text block.
Previously, this was not best practice and could create a variety of display issues. Now, it’s a great time saver.
7: Image Block
If you’re writing an article, you’re going to need at least one image in your content. Arguably, more than that to illustrate and maintain reader interest.
Previously, if you wanted to resize an image in WordPress, it was very easy to distort it by stretching the sides. You also couldn’t easily, outside of a custom post type, put a clipping mask on a photo to bevel the edges, crop it to a circle, change it from color to grayscale, etc.
The current image block gives you tons of design options right on the page you are working on, and it’s near impossible to distort the inherent proportions in your images.
8: File Block
 Lot of folks need PDFs on their website to provide to users information, whether it’s to document bylaws, provide a user’s manual, or just to distribute print at home flyers.
Lot of folks need PDFs on their website to provide to users information, whether it’s to document bylaws, provide a user’s manual, or just to distribute print at home flyers.
Before, you had a couple of steps to get your files to display well with some back and forth in the media gallery and content area. With the file block you have several new options right at your fingertips.
You can upload a file right from the content area, choose to display the file inline, and have control over the size.
Alternatively, you can have the item as an inline link, where a viewer can see the item in a new screen, along with an additional option to quickly download the item.
9: Column Block
There are no easy ways to make a column in Classic Editor without additional plugins. With the Block Editor, you have several handy options with the column block.
You can make evenly spaced columns with multiple rows in under a minute. On the other hand, you can create columns with different proportions such as a 60/40 split. In either case, you can add any type of block to a column: headings, images, text, etc.
10: Media Embed Blocks
 It seems like every week a new option is added here. There is a block for many of the video and audio streaming services that are commonly used every day.
It seems like every week a new option is added here. There is a block for many of the video and audio streaming services that are commonly used every day.
YouTube, Vimeo, Spotify, and Soundcloud are just a few of the media embed blocks that are available. All the user has to do is enter the URL of the item they want to embed, and the block does the rest.
If you haven’t given the Block Editor a try recently, or if you’ve never given it a try, I highly recommend trying it again and seeing all it has to offer. When you’re searching for a website agency to design and develop a dependable platform that includes the Block Editor, plus, shows you and your content team how to use it, contact WebDevStudios.
Comments