In the evolving web development landscape, the choice between traditional WordPress and its headless counterpart represents a crucial crossroads for developers, content creators, and business owners. With its all-in-one approach, Traditional WordPress has long been the go-to platform for easily creating, managing, and hosting websites, offering a user-friendly interface and a vast ecosystem of themes and plugins.
On the other hand, Headless WordPress emerges as a forward-thinking alternative, separating the frontend presentation layer from the backend content management system (CMS) and leveraging modern JavaScript frameworks to deliver faster, more secure, and highly customizable user experiences. WebDevStudios helps you make the best choice by weighing the pros and cons of each option and considering your project requirements, technical capabilities, and future objectives.
Traditional WordPress
 Traditional WordPress operates as a monolithic system where the frontend (what users see) and the backend (where content is created and managed) are tightly integrated. This means that WordPress handles both content management and presentation.
Traditional WordPress operates as a monolithic system where the frontend (what users see) and the backend (where content is created and managed) are tightly integrated. This means that WordPress handles both content management and presentation.
Pros of Traditional WordPress:
- User-Friendly CMS: WordPress is a user-friendly CMS that enables easy content management and organization, even for non-technical users.
- Comprehensive Ecosystem: It boasts an extensive ecosystem of themes and plugins, allowing users to easily extend functionality and customize the design of their sites without needing to code.
- Cost-Effectiveness: Traditional WordPress can be more cost-effective for small- to medium-sized projects. The availability of free and premium themes and plugins enables businesses to create a fully functional website with a lower initial investment than custom development.
- SEO-Friendly: WordPress offers SEO features like customizable permalinks, easy content creation, and plugins such as Yoast SEO to optimize your site and content.
- Large Community Support: With a massive global community of developers, designers, and users, finding help, tutorials, and forums to troubleshoot issues or learn new tricks is easier than ever.
- Regular Updates and Improvements: WordPress is regularly updated with new features, security improvements, and bug fixes, helping sites stay current and secure.
Cons of Traditional WordPress:
- Performance Concerns: Traditional WordPress sites can suffer from slower page load times, especially with shared hosting or when using numerous plugins and complex themes, affecting user experience and SEO rankings.
- Security Vulnerabilities: Being the most popular CMS makes WordPress a prime target for hackers. Sites can be vulnerable to security breaches, especially if plugins and themes are not regularly updated or properly secured.
- Plugin Dependency: Over-reliance on plugins for additional functionality can lead to a bloated website, causing performance issues and potential conflicts between plugins that can break site features or lead to security gaps.
- Customization Limits: While WordPress is highly customizable through themes and plugins, there are limits to what can be achieved without custom coding. Traditional WordPress might require extensive custom development for highly customized or unique designs and functionality, which can mitigate its initial cost and ease-of-use advantages.
- Scalability Issues: For very high-traffic sites, traditional WordPress architecture might struggle to keep up with the demand, especially in cheaper, shared hosting environments. Scaling might require moving to more sophisticated and expensive hosting solutions or optimizing the site extensively.
- Maintenance Overhead: Regularly updating WordPress core, plugins, and themes is required. Neglecting updates can lead to security risks and performance issues, but applying updates without testing can break the site if there are compatibility issues.
- Monolithic Architecture: In a monolithic architecture, the frontend and backend are tightly coupled, limiting flexibility and innovation on the frontend, especially if you’re looking to leverage the latest web technologies or create a highly interactive user experience.
Choosing Traditional WordPress involves weighing these pros and cons against your project’s requirements, resources, and long-term goals. For many, the ease of use, extensive support, and comprehensive ecosystem make Traditional WordPress an attractive choice, despite its drawbacks.
Headless WordPress

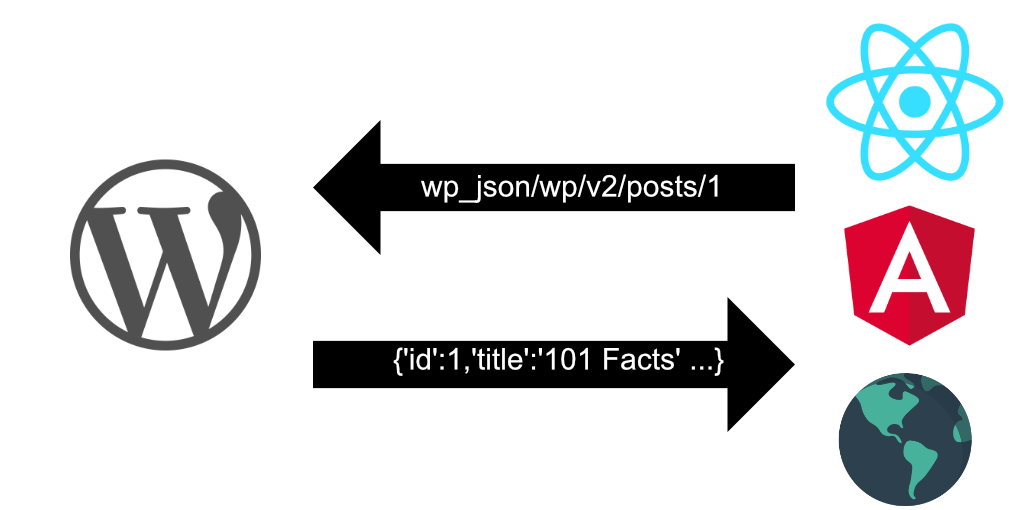
Headless WordPress separates the backend (content management system) from the frontend (presentation layer). The frontend is typically built using modern JavaScript frameworks like React, Vue, Faust.js, Next.js, or Angular, and it communicates with the WordPress backend via the REST API or GraphQL.
Headless WordPress offers significant performance, security, and flexibility advantages. It also introduces complexity and potential challenges that must be carefully managed.
Organizations considering a headless approach should weigh these factors against their specific needs, technical capabilities, and long-term digital strategy to determine whether headless WordPress is the right choice. Exploring the headless WordPress approach further, we can outline additional pros and cons that highlight its distinct advantages and challenges compared to traditional WordPress setups:
Pros of Headless WordPress:
- Frontend Flexibility: Decoupling the frontend from WordPress allows developers to use modern JavaScript frameworks like React, Vue, Faust.js, Next.js, or Angular, offering unparalleled flexibility to create highly interactive, dynamic user experiences that stand out.
- Enhanced Performance: With the frontend separated, headless WordPress sites can leverage technologies like static site generators for faster page loads, improved SEO, and a better overall user experience. The ability to serve pre-rendered pages or single-page applications (SPAs) can significantly reduce load times.
- Better Security: The headless approach inherently improves security by reducing the WordPress site’s exposure to the public internet. The attack surface is significantly smaller because there is no direct connection between the frontend and the CMS.
- Scalability: Serving the frontend as static files or through a CDN can dramatically improve scalability, handling high-traffic loads more efficiently than traditional WordPress setups.
- Future-Proofing: Adopting a headless architecture allows organizations to be more agile. As frontend technologies evolve, the presentation layer can be updated or completely revamped without overhauling the CMS, ensuring the website remains cutting-edge.
- Omnichannel Publishing: Headless WordPress makes it easier to serve content across multiple platforms and devices (like mobile apps, IoT devices, and third-party websites) from a single content source, enhancing content reach and consistency.
Cons of Headless WordPress:
- Complexity: Implementing a headless architecture requires a higher level of technical expertise. Developers need to be proficient in API integration, frontend frameworks, and possibly server-side rendering techniques, which increases complexity and, potentially, development costs.
- Plugin Limitations: Many WordPress plugins are designed to work with the traditional frontend. In a headless setup, some plugins (especially those affecting the frontend) may not work as expected, requiring alternative solutions or custom development.
- Increased Maintenance: While separating concerns can lead to better security and performance, it also means maintaining two separate systems (the WordPress backend and the frontend application), which can double the effort for updates, security patches, and troubleshooting.
- SEO Challenges: Implementing SEO best practices can be more complex in a headless setup. Developers must ensure that meta tags, structured data, and other SEO essentials are properly managed on the frontend, as traditional WordPress SEO plugins may not directly influence the headless frontend.
- Cost Considerations: The initial development cost for a Headless WordPress site can be higher due to the need for specialized development skills and potentially more complex hosting setups (e.g., separate hosting for the frontend and the CMS).
- Content Preview Limitations: WordPress’ standard content preview feature may not work seamlessly in a headless environment, making it more challenging for content creators to preview their work in real-time in the context of the final site design.
- Learning Curve for Content Teams: Content teams accustomed to the integrated WordPress editing experience may find the transition to a headless approach challenging, especially if custom solutions are required to bridge functionality gaps left by the decoupled frontend.
Is Headless WordPress Right for Your Website Project?
Choosing between traditional WordPress and Headless WordPress depends on your project’s specific needs, technical expertise, and long-term goals. Traditional WordPress is a great choice if you prioritize ease of use, a rich plugin ecosystem, and a quick setup. However, Headless WordPress might be better if your website strategy focuses on performance, security, and a highly customized user experience that leverages modern development practices. Each approach offers distinct advantages and challenges, so it is important to carefully consider the requirements before deciding.
Ideal Implementation for Headless WordPress
Setting up a Headless WordPress theme involves decoupling the frontend (the user interface) from the backend (where your content is stored and managed). This setup allows you to use WordPress as a CMS while deploying a modern frontend technology stack for a more responsive, secure, and scalable website. Here’s an ideal setup for a headless WordPress theme:
Backend: WordPress Setup
- WordPress Installation: Start with a clean WordPress installation on your hosting provider. This will serve as the backend where you manage content.
- REST API or GraphQL: WordPress comes with REST API out of the box, which you will use to fetch content from the backend. Alternatively, you can install plugins like WPGraphQL to use GraphQL, which can offer more efficient data loading.
- Headless-specific Plugins: Install plugins that enhance WordPress’ headless capabilities. For instance, plugins for custom post types, custom fields (ACF, Meta Box), and authentication (JWT Authentication) can be very useful.
- Security Enhancements: Since your WordPress site won’t serve the frontend, you can enhance security by restricting access to the admin area and using security plugins to prevent unauthorized API access.
Frontend: Modern JavaScript Framework

- Choose a Framework: Select a modern JavaScript framework or library for the frontend. Popular choices include React.js, Vue.js, Faust.js, Angular, or Next.js for headless projects.
- Static Site Generators: For projects that don’t require dynamic content on every page, consider using static site generators like Gatsby (for React) or Nuxt.js (for Vue). These tools pre-build pages at deployment time, ensuring lightning-fast load times.
- Hosting for the Frontend: Choose a hosting provider specializing in static sites and Jamstack (JavaScript, APIs, Markup) deployments if you’re going static. Netlify, Vercel, and AWS Amplify offer global CDNs, automatic HTTPS, and continuous deployment from Git.
- API Requests: Implement API requests to fetch content from the WordPress backend. Depending on the setup, use Axios, Fetch API, or a GraphQL client like Apollo Client.
- Dynamic Routing: Implement dynamic routing to handle WordPress’ diverse content types and structures. Doing so ensures the site can dynamically generate pages based on the content available in the CMS.
- Development Environment: Set up a local development environment that mirrors the production setup as closely as possible. Tools like Docker help create isolated environments for WordPress and the frontend framework.
- Security and Performance: Implement best practices for security, such as API key management. Do the same for performance, like lazy loading images, caching, and optimizing asset delivery.
Deployment and Continuous Integration

- Version Control: It is recommended that a version control system such as Git be used to manage the codebase effectively. This allows for better collaboration, tracking of changes, and code organization. Additionally, Git allows separate repositories for the WordPress theme and the frontend application if necessary.
- Continuous Integration/Continuous Deployment (CI/CD): Set up CI/CD pipelines using tools like GitHub Actions or GitLab CI/CD. Automate testing, building, and deploying the frontend application to the hosting provider on every code push or pull request.
- Monitoring and Analytics: Implement monitoring and analytics tools to track the performance and usage of the site. Google Analytics data is valuable for understanding user behavior and catching errors in production.
The ideal setup for a headless WordPress theme depends on the project’s specific requirements. Consider the complexity of the content, the performance and scalability needs, and the team’s expertise. Tailoring the setup to fit these requirements can help maximize the effectiveness of the headless WordPress implementation.
How do you know if headless is the right approach for your website project? Reach out to us, and let’s talk about it. You can also learn more about our Headless WordPress service.
Nice post…
I have no more idea about it. But to read this post is beneficial for me. This post carries such amazing knowledge about WordPress.